- Home
- Captivate
- Discussions
- How do I play audio (automatically) on a paused sl...
- How do I play audio (automatically) on a paused sl...
How do I play audio (automatically) on a paused slide ? (CP7)
Copy link to clipboard
Copied
Hi everyone,
I'm struggeling with a slide in my project. The slide contains text with voice-over (audio) and a you tube widget.
What I want:
When the user enters the page, the audio starts playing and says the exact same thing as the text which is visible on the screen. There is also a you tube widget with a video. As soon as the user clicks the widget the video has to start playing and the slide has to pauze untill the user clicks the next button.
My problems:
* when I pause the slide, the audio doesn't start automatically
* when I don't pause the slide, the duration of the slide is too short.
I could increase the duration of the slide for an absurd amount of time (let's say 10 minutes), but that doesn't seem the professional way of working wih Captivate. Is it for example, possible to time your slide duration based on the duration/timing of your YoueTube widget ?
Thx for your feedback !
Copy link to clipboard
Copied
Please, don't double post... I have read this already once.
And I don't understand your question very well. Which audio doesn't start automatically, where do you pause?
Copy link to clipboard
Copied
My first idea was to pause the slide itself. But when doing so, the voice-over audio (which is connected to the text caption box) doesn't automatically play.
If I don't pause the slide, the video isn't shown fully. (next slide is shown too soon). The only thing I can do is to extend the time duration of my slide, but there must be a more professional way to tackle this problem.
I hope you understand my problem now.
Copy link to clipboard
Copied
Where is the pause? If you pause (using an interactive object) after the text caption appeared, audio will play.
Copy link to clipboard
Copied
Thank you for thinking along. But I'm not sure if I understand what you mean. How and where can I implement an interactive object in my example ?
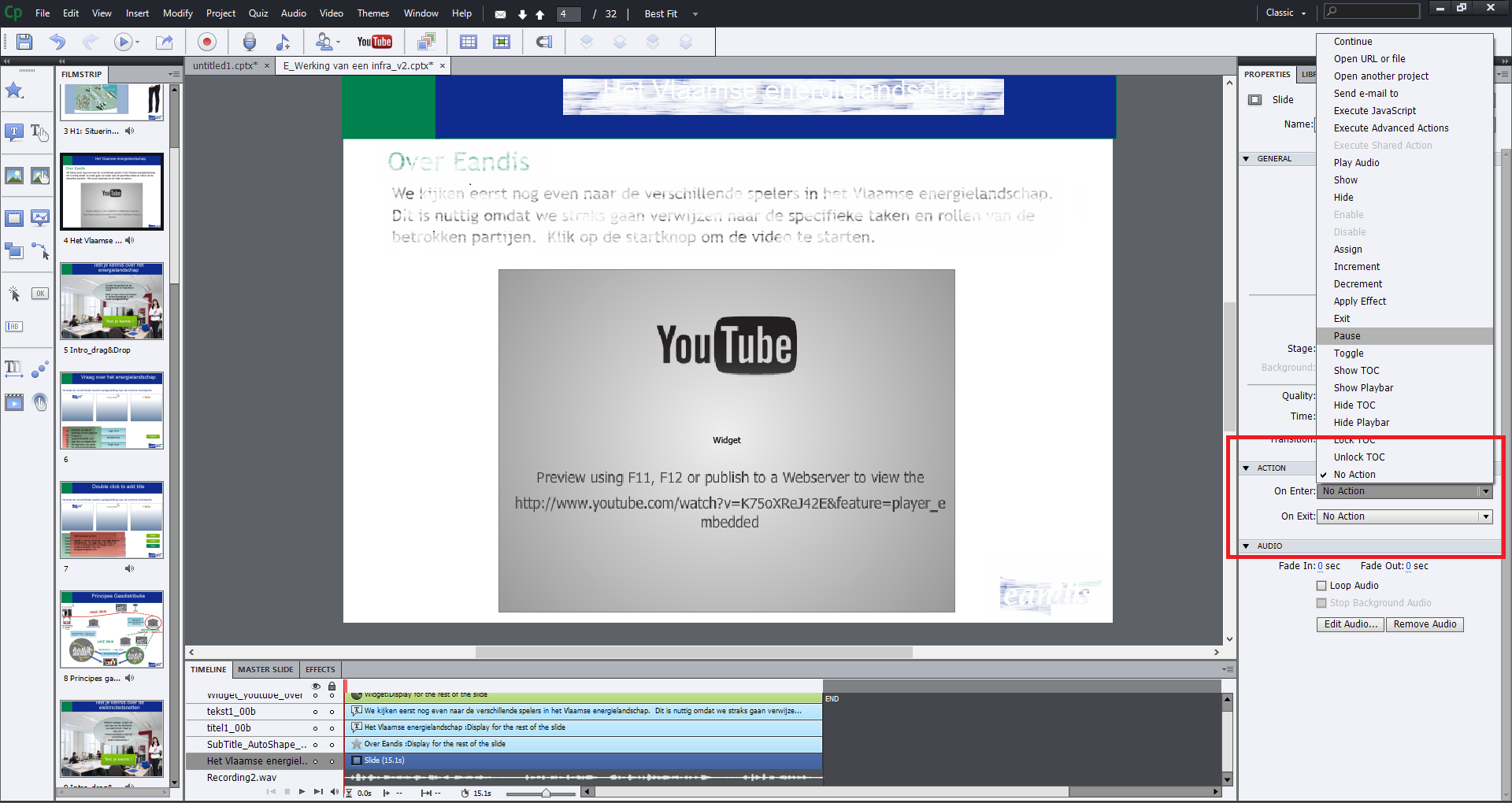
Let me show you my page.

The duration of my film (inserted via a youtube widget) is about 4min long. The text above the video is spoken voice-over. I want my slide to pause after this spoken part, so that the user can take his time to click on the widget (even if that takes him 5 min to do) and watch the video.
Copy link to clipboard
Copied
Hoe is het mogelijk? Eandis!
Ben je een nieuwe Captivate gebruiker? Ik zie helemaal geen pauze in die dia. De acties voor de dia, zowel On Enter als On Exit zijn de 'default' acties. Kan je uitleggen hoe je probeerde te pauzeren? Normaal gebeurt dat met een interactief object: click box of knop.
In tegenstelling met wat je eerst beweerde, is de audio geen object audio (ik zie geen audio symbool bij de Text caption), maar slide audio. Daarover heb je nauwelijks controle: http://blog.lilybiri.com/audio-objects-control-them
Lilybiri
Copy link to clipboard
Copied
Oei, niet over nagedacht dat de foto zo vergroot getoond ging worden. Kan je mijn vorige post dan deleten ? Ik wil liever niet dat dit voor eeuwig hier te zien is.
Ik heb trouwens de verkeerde slide getoond. In de andere versie is de audio wel gekoppeld aan een tekstvak. Maar zelfs als de audio gekoppeld is aan een object, dan nog kan ik er geen acties aan toevoegen.
Ik pauzeerde nu de slide volledig. Door te klikken op 'On enter -> pauze' wanneer ik de slide geselecteerd heb.
Copy link to clipboard
Copied
Ik heb geen bevoegdheid om antwoorden te wissen. Maar wees gerust, er komen hier nauwelijks Vlamingen 'over de vloer'.
Pauze 'On Enter' heeft geen zin, want dan wordt de dia gepauzeerd in het eerste 'frame', en er gebeurt niets. Wat is de bedoeling: eerst audio afspelen en dan de gebruiker naar die Youtube video laten kijken?
Copy link to clipboard
Copied
Ja, dat is de bedoeling. Ik heb nu een statknop toegevoegd die eens hij aangeklikt is de video widget moet tonen.
Ik heb bij de widget dan de optie 'autoplay' aangeduid, zondanig dat de gebruiker gen 2x op start moet klikken. Maar de widget begint eigenlijk automatisch te spelen van zodra hij in de timeline 'gepasseerd' wordt. Dus weer niet goed.
Copy link to clipboard
Copied
De eenvoudigste oplossing zou zijn om die dia over twee te spreiden: de eerste speelt dan de audio clip af, heeft een 'Verder' knop (of iets in die aard: je kan ook een click box maken die de volledige dia bedekt en vragen om gewoon op de slide te klikken) die dan naar de dia met de Youtube interaction (geen widget, die zijn enkel compatibel met SWF, de interactions zijn compatibel met SWF en HTML5).
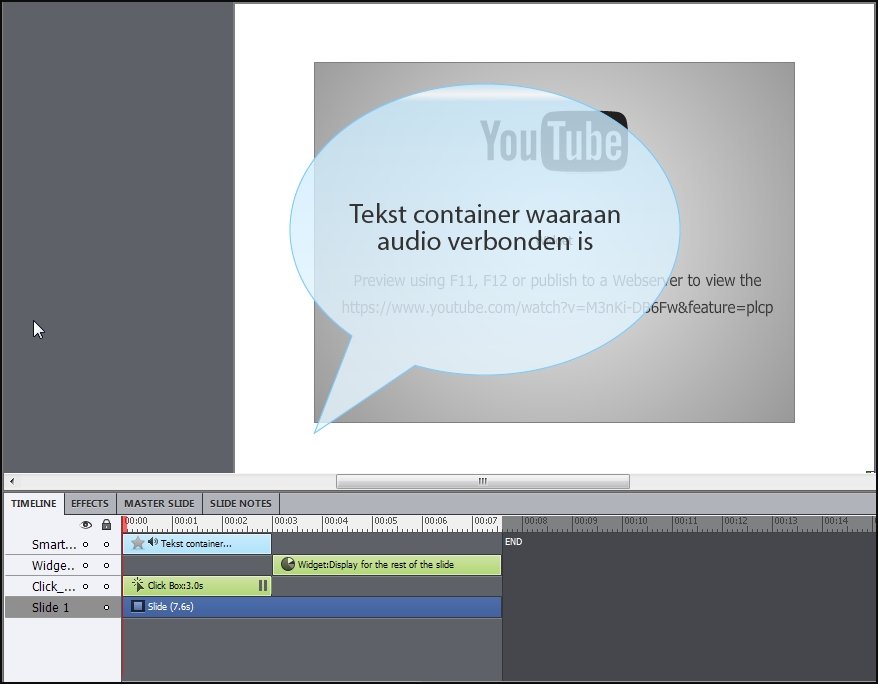
Of wel verschuif je de interaction op de timeline, en pauzeer je met een interactief object net voor de interaction. In de screenshot zie je een voorbeeld. Click box dekt volledige dia. Omdat die pauzeert (na 3sec), maar de text container al zichtbaar is dan, zal de audio clip verder afspelen; pas als de gebruiker op de dia klikt, wordt de playhead die blokkeerde op 3sec vrijgemaakt en komt de YouTube interactie te voorschijn. Enig nadeel: als de gebruiker klikt voor de audio is afgespeeld zal die verder blijven spelen. Om dat te vermijden kan je de 3 seconden omzetten in de juiste duurtijd van de audio clip.

Copy link to clipboard
Copied
Ik dacht dat het eventueel mogelijk was met Advanced Actions, en omdat ik met dat stuk niet helemaal mee ben wou ik eens polsen op het forum. De oplossingen die jij aanhaalt heb ik reeds gedaan, maar ik wou eens proberen om alles te integreren.
Toch bedankt !
Copy link to clipboard
Copied
Misschien ken je me niet, maar in de Captivate Community word ik vaak 'Queen of Advanced Actions' genoemd. Maar waarom een oplossing zoeken die complex is als het simpel kan?
Je kan steeds inspiratie vinden op mijn blog: http://blog.lilybiri.com als je met Advanced of Shared actions aan de slag wil.