How to create a timer with start and stop buttons by using JavaScript?
Copy link to clipboard
Copied
Hi,
I want my users to click on a start button before doing something. after they completed the task/, they will click on the stop button to stop the counter. I want my user to be able to see the elapsed time on that slide.
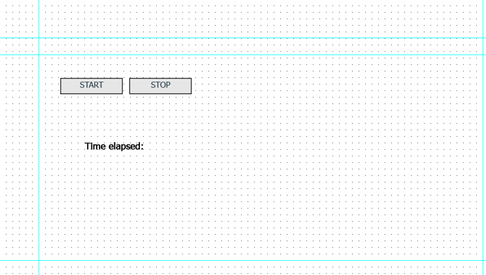
By the way, I want this for only one slide and it is not a question slide. Of course, when user come and visit the slide again. I want to reset it again. Here is the screenshot of my current setup. Do you have any example and instructions for me to realize this action:
Copy link to clipboard
Copied
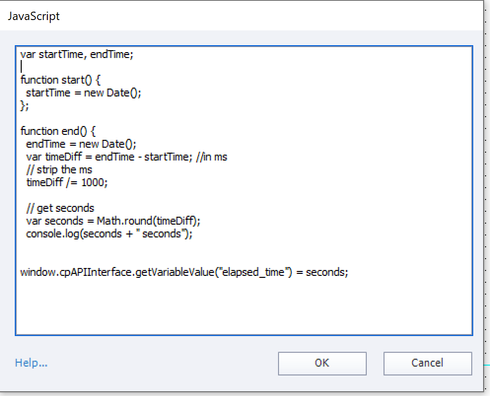
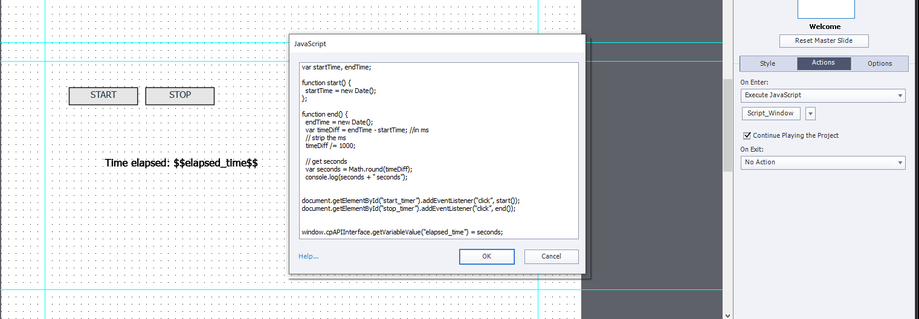
As you can below, I added the javascript code into the On Enter event of the slide.I gave my buttons IDs. But, still not working
var startTime, endTime;
function start() {
startTime = new Date();
};
function end() {
endTime = new Date();
var timeDiff = endTime - startTime; //in ms
// strip the ms
timeDiff /= 1000;
// get seconds
var seconds = Math.round(timeDiff);
console.log(seconds + " seconds");
document.getElementById(“start_timer”).addEventListener(“click”, start());
document.getElementById(“stop_timer”).addEventListener(“click”, end());
window.cpAPIInterface.getVariableValue("elapsed_time") = seconds;
Copy link to clipboard
Copied
I always use advanced actions for this type of rather simple requests. But since you insist on JS, wait for the JS experts. Why make it simple when....
Copy link to clipboard
Copied
Hi Lilybiri, If there is a way to do it with Advanced Actions, which probably there is, could you please share some your demo blog posts or advice? Do I need to acesss timeline/slide duration?
Thanks for your help!
Copy link to clipboard
Copied
'Delay next action by ..' in advanced actions?
Copy link to clipboard
Copied
kindly help with the advanced actions please
Copy link to clipboard
Copied
Sorry I quit when JS experts come in...