how to create scrolling text runs on html5?
Copy link to clipboard
Copied
how to create scrolling text runs on html5? because widget scolling text not runs on htlm5!
Copy link to clipboard
Copied
Did you try the Scrolling Text interaction? It is functional for me in HTML5 output. Which version are you using?
Copy link to clipboard
Copied
I tried scolling text widget but output is not displayed html5. i use captivate 8.
Copy link to clipboard
Copied
I checked again when the output SWF and html5, it can display text scolling! but if only output to html5, it don't display scolling text.
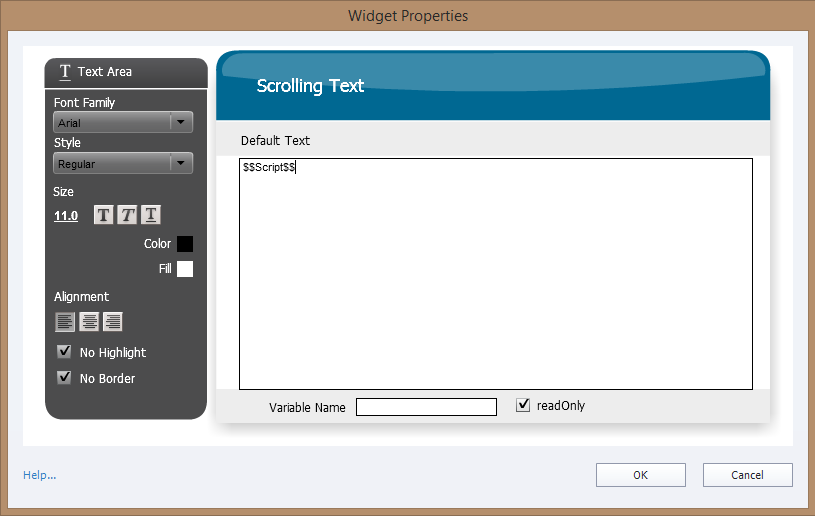
please, please help me how to express variations on scolling text widget. I tried but it does not show variable. it just flows $$Script$$

Copy link to clipboard
Copied
please help me!
Copy link to clipboard
Copied
Don't add a variable to the scrolling text area. Use normal text there.
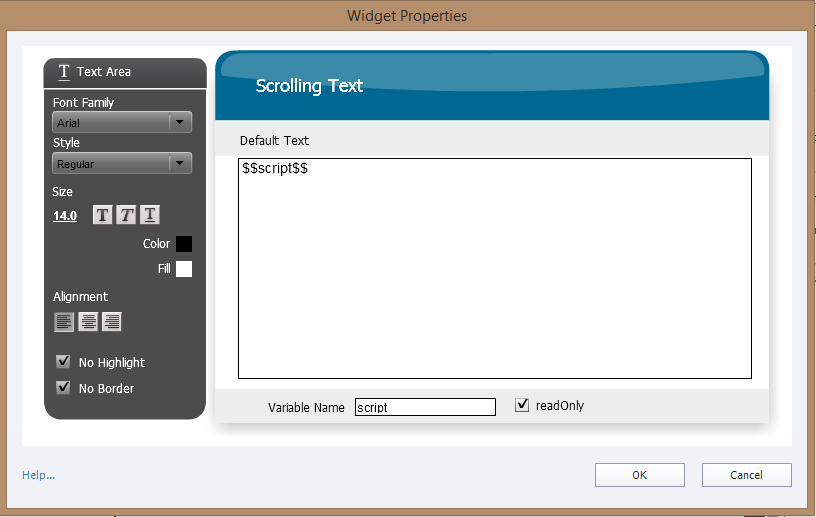
IF the text you want displayed is stored in a user variable, add the variable name to the Variable Name field, but without the dollar characters ($$).
Copy link to clipboard
Copied
You seem to misunderstand the use of learning interactions that have an associated variable.
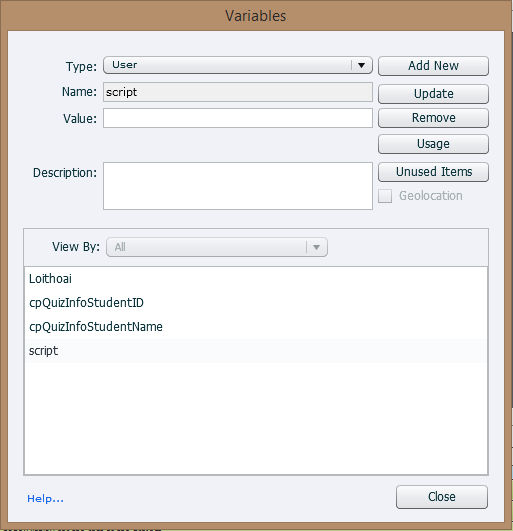
The variable has to be defined in the Variables dialog box, and typed in the field 'Variable name'. Then you have (for the latest version of the interaction) two ways to populate the content:
- Type in the default text in the interaction Properties dialog box, it will automatically be stored also as value for the variable
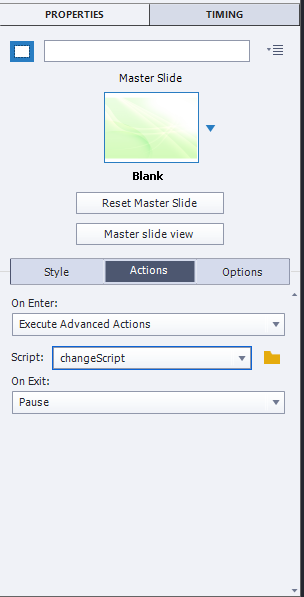
- Use an (advanced) action to populate the variable, which has to be triggered by an event (On Enter for the slide, or by a button Success event). That way you can control, change the content of the interaction.
- If you uncheck the 'Read-Only' check box, the user will also be able to type in the interaction on runtime, and the content will be stored in the same variable
More info (and a free download for a table): Tips - Learning Interactions - Captivate blog
And in this article I used this learning interaction (and the way it is controlled by changing the associated variable) to create a custom short answer question:
Copy link to clipboard
Copied
hi all,
I did this!
Copy link to clipboard
Copied




but when the server output and update it to la $$ $$ script! How to correct?
Copy link to clipboard
Copied
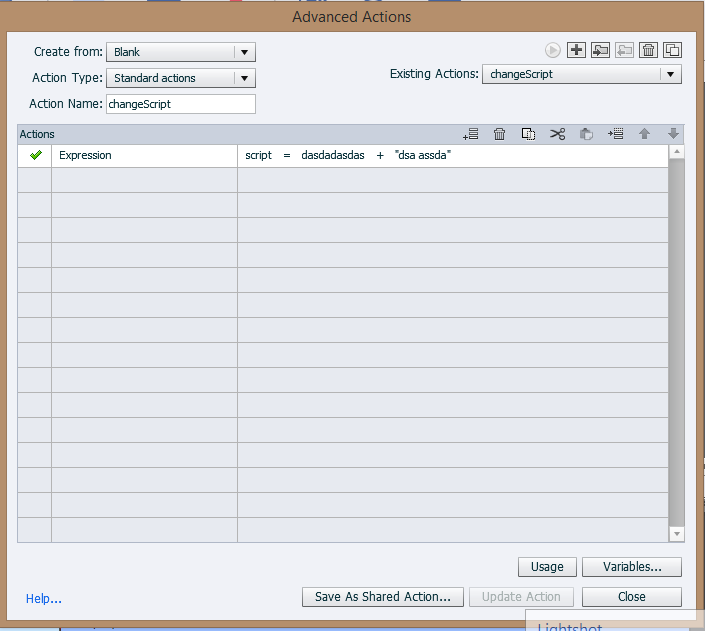
What is triggering that action, which event? Can you show the advanced
action please? Did you read the articles for which I provided a link?
Copy link to clipboard
Copied
hi Lilybiri
Please see my example!
http://home.vietnamlearning.vn/downloads/id/vanhung/testRecord/widgetScollingText/
download file project:
http://home.vietnamlearning.vn/downloads/id/vanhung/testRecord/widgetScollingText.cptx
Please help me!
Copy link to clipboard
Copied
please help me!
Copy link to clipboard
Copied
please help me!
Copy link to clipboard
Copied
How old are you?
(Based on personal experience as a parent, I'm guessing about 2 or 3.)
Copy link to clipboard
Copied
sorry if bothered, but I really needed a solution. I did not find any document of solving this problem.
Copy link to clipboard
Copied
I pointed to 2 articles, and suspect you didn't read them, or didn't understand them
Where is the answer to my two questions?
Why do you expect us to debug a file, I'm just a user trying to help. None of us is paid for the time we spend on these forums. It sounds like you urgently need some training for Captivate, or keep to its basic functionality.
Copy link to clipboard
Copied
I have read two articles and did just that, but the results are still not out! i'm beginners. I'm sorry!