- Home
- Captivate
- Discussions
- Re: How to Send variables to Captivate from HTML u...
- Re: How to Send variables to Captivate from HTML u...
Copy link to clipboard
Copied
Hey,
I inserted in my Captivate Project a slider object as Html web. I want to send and store the value of some Variables that are in my html page to the user varibales in my Captivate project. so that I can display them on the Project. Any help to cannect html js to my captivate js ?
//my html code
<!DOCTYPE html>
<html lang="en-us">
<head>
<style>
#main {
border-radius: 20px;
background: #BCBABA;
padding: 10px;
width: 600px;
height: auto;
}
</style>
<script language="javascript">
// Captivate is get the values from presents and homeOffice
var lPresents; // variable presents
var lHomeOffice; // variable homeOffice
var presentsOutput;
var homeOfficeOutput;
parent.iFrameSlider = window; // iFrameSlider defined in JS in Captivate
function initSliders() {
var lPresents = document.getElementById("presents");
var lHomeOffice = document.getElementById("homeOffice");
presentsOutput = document.getElementById("showPresents");
homeOfficeOutput = document.getElementById("showHomeOffice");
lPresents.addEventListener("input", function() {
presentsOutput.value = this.value;
}, false);
lHomeOffice.addEventListener("input", function() {
homeOfficeOutput.value = this.value;
}, false);
}
</script>
<meta charset="utf-8">
<title>50/50 Regelung</title>
</head>
<body onload="initSliders()">
<div id="main">
<table width="100%^"border="0"cellpadding="4">
<tbody>
<tr>
<td width="19%" align="right">Praesenzarbeit:</td>
<td width="72%"><input type="range" max="21" min="0" id="presents" value ="2" style="width:400px"></td>
<td width="9%"><output for="presents" id="showPresents">5</output></td>
</tr>
<tr>
<td width="19%" align="right">Home office:</td>
<td width="72%"><input type="range" max="21" min="0" id="homeOffice" value ="2" style="width:400px"></td>
<td width="9%"><output for="homeOffice" id="showHomeOffice">5</output></td>
</tr>
</tbody>
</div>
</table>
</body>
</html>So i want exactly to store value of the html element/variable "lPresents" in the user Variable in Captivate "hzdTotalPresent". Eny suggestion ?
 1 Correct answer
1 Correct answer
You do not need to change the name of the animation.
This is part of how Captivate names objects.
It is part of the naming convention on the backside that we need to follow. That convention will allow us to address the Web14 object.
Copy link to clipboard
Copied
you can use local storage. Stores the value in browser memory, until the cache is cleared.
It uses simple set and get ... : https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
Copy link to clipboard
Copied
I had done a series on this a while back over on the eLearning Community.
I will provide the link to Part 5 as it has the links to the other four.
Perhaps they will help.
https://elearning.adobe.com/2018/05/set-variables-interactive-sliders-part-5-additional-resources/
Copy link to clipboard
Copied
Hey thak you for Reply,
I have your Series about thi topic and it was so helpful.
I just have a question about your JavaScript Code.
I am trying to connect this Slider with the Captivate Variable VarSlider. I used your method but it doesn't schow the value of it.
HTML Page:
setTimeout(function() {
var frame2 =$('#Web14');
var frameRange2 = frame2.contents().find('#pctRange');
frameRange2.on('change',function(event)
{
varSlider = frameRange2.val();
});
},1000);
Any further help would be appreciated.
Copy link to clipboard
Copied
At first glance, it appears the issue is with the second line of JavaScript.
Two things
1. We need the myFrame_ at the beginning
2. We need the c at the end
var frame2 =$('#myFrame_Web14c');Also - Are you zipping the HTML and adding it to Captivate as an HTML5 Animation?
Copy link to clipboard
Copied
I was inserting the HTML Page as a web Page in Captivate. I changed that and I add it as a HTML5 Animation.
For
var frame2 =$('#myFrame_Web14c');
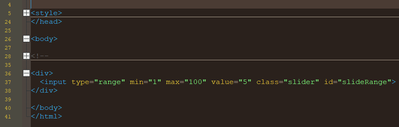
here it is just my HTML Object that is named Web14 :
That is why in my JavaScript Code I changed that. But is the same variable for the Frame ?
if not, how can I change the frame name to be like
#myFrame_Web14c
And Thank you for your help ^^
Copy link to clipboard
Copied
You do not need to change the name of the animation.
This is part of how Captivate names objects.
It is part of the naming convention on the backside that we need to follow. That convention will allow us to address the Web14 object.
Copy link to clipboard
Copied
Thank you so mush. that was so helpfull
now it is working ^^
Copy link to clipboard
Copied
In the html page you just need to preface the script with window.parent.
So you would use a line like this:
window.parent.window.hzdTotalPresents = lPresents;