- Home
- Captivate
- Discussions
- How to Vertically Center Align Your Captivate Proj...
- How to Vertically Center Align Your Captivate Proj...
How to Vertically Center Align Your Captivate Project
Copy link to clipboard
Copied
Hi everyone!
Below is a link to some instructions I made that show you how to vertically align your blank (non-responsive) and non-scalable Captivate 8/9 project in the browser window. I always despised the look of the forced top alignment for Captivate projects. It looks horrid in larger resolution settings - and makes the window look very imbalanced - drawing attention to the unused space beneath. I also don't like the look of scaling ![]() - since this degrades imagery and text quality in many cases - so this was a problem. I did address this in answer to an older forum question - but for the life of me I cannot find that string anymore. Otherwise I would have posted it there. Never-the-less - maybe a fresh post is best.
- since this degrades imagery and text quality in many cases - so this was a problem. I did address this in answer to an older forum question - but for the life of me I cannot find that string anymore. Otherwise I would have posted it there. Never-the-less - maybe a fresh post is best.
NOTE:
This works for me in nearly all my projects. I have encountered rare instances where the alignment does not work properly however - and no amount of investigating the WHY of it ever helped me figure it out. I believe it was on projects that I had upgraded from CP8 to CP9 though - causing some sort of strange bug (not surprisingly - there were many bugs ![]() ). If you DO encounter issues with this fix - please let me know - or send me your own method that worked more consistently. Hope this is helpful to those of you out there - creating non-responsive projects that are of a set size - who want it to position smack-dab in the wonderful center of their clients' browser. That Adobe has never given us this option in a simple check box on the publish page - is absurd. Perhaps aesthetics is not the Captivate team's strong point.
). If you DO encounter issues with this fix - please let me know - or send me your own method that worked more consistently. Hope this is helpful to those of you out there - creating non-responsive projects that are of a set size - who want it to position smack-dab in the wonderful center of their clients' browser. That Adobe has never given us this option in a simple check box on the publish page - is absurd. Perhaps aesthetics is not the Captivate team's strong point.
Enjoy!
Jason
LINK TO INSTRUCTIONS: Shared Files - Acrobat.com
Copy link to clipboard
Copied
I don't seem to have that in the heading of my html file. Is there another way you can add it? This is the extent of my head
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script src="standard.js" type="text/javascript"></script>
</head>
Copy link to clipboard
Copied
Ok, I got it to center vertically, but now it's not centered horizontally. Any tips?
Copy link to clipboard
Copied
UPDATE SIX YEARS LATER
You read that right. I left my freelance elearning career 6 years ago (after 15 years, I had serious burnout). I am just returning to it so I can work from my home office, and from anywhere. I downloaded CAPTIVATE 2019 and was getting all reaquainted when I recognized they STILL have not addressed this issue in the publish settings (amazeballs). I also realized that my old solution here is pretty cloogie in modern browsers etc. I also want to apologize for leaving poor "cwestern" hanging - I was long gone. Sorry bud!
THE NEW FIX
So... here's a new fix that works flawlessly for me in Chrome, Edge, Brave, and Firefox Developer (all the browsers I run). It's also easier to do imo. It works in all versions - because yes - Adobe has changed nothing whatsoever in the output.lol
- Open the exported index.html file (whichever launches your project) in your code editor of choice
- Scroll down to the function shown in the attached image and paste the code into the the yellow regions
- Replace the height (yours is located in the red square) and background-color values to match your own project
- Save the file
Code to Copy/Paste:
<!-- Code bit one (the good stuff) -->
<div style='height:99vh; display:flex; align-items:center; position:absolute'><div style='height:780px; position:absolute'>
<!-- Code bit two (closing your wrapper divs) -->
</div></div>
<!-- Code bit three (make this match your project - it hides more clooge) -->
style="background-color:#324756;"
Copy link to clipboard
Copied
NOTE: I use a value of 99vh so it doesn't throw any ugly scrollbars.
Copy link to clipboard
Copied
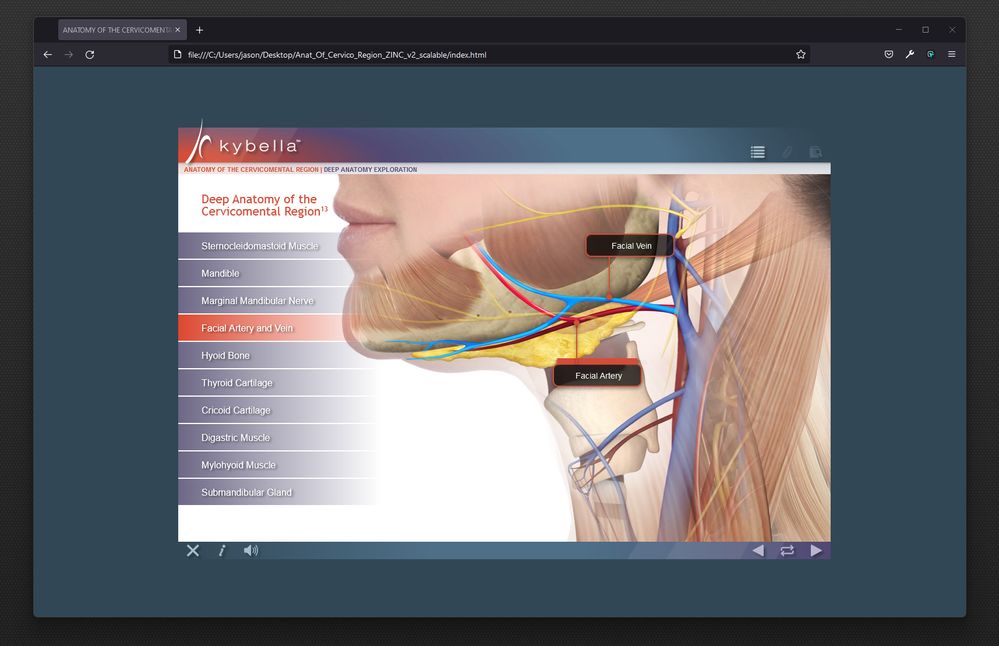
Here's a screenshot of a module centered - so people know what this is for, and why you'd prefer sharp/crisp images and text over stretching to fit. You can also blend background color into your shell design etc. Good for targeting defined field laptops or desktops - if that's an option.
Copy link to clipboard
Copied
ONE LAST IMPORTANT THING...
This solution does not currently work with the pop-up dialogue for "self-paced learning," which is the dialogue asking you if you want to resume where you left off. It gets squished on the left unfortunately. Maybe you can debug that - but I've read on the forums that this feature does not work when your project is uploaded to an LMS anyway - which is kinda insane. In that event, the LMS controls the bookmarking apparently. SO... that said, I recommend you disable "Self-Paced Learning" when using this. This checkbox can be deselected from the following location within your project:
Project > Table of Contents > Settings