- Home
- Captivate
- Discussions
- JSON files cannot be uploaded to share point
- JSON files cannot be uploaded to share point
JSON files cannot be uploaded to share point
Copy link to clipboard
Copied
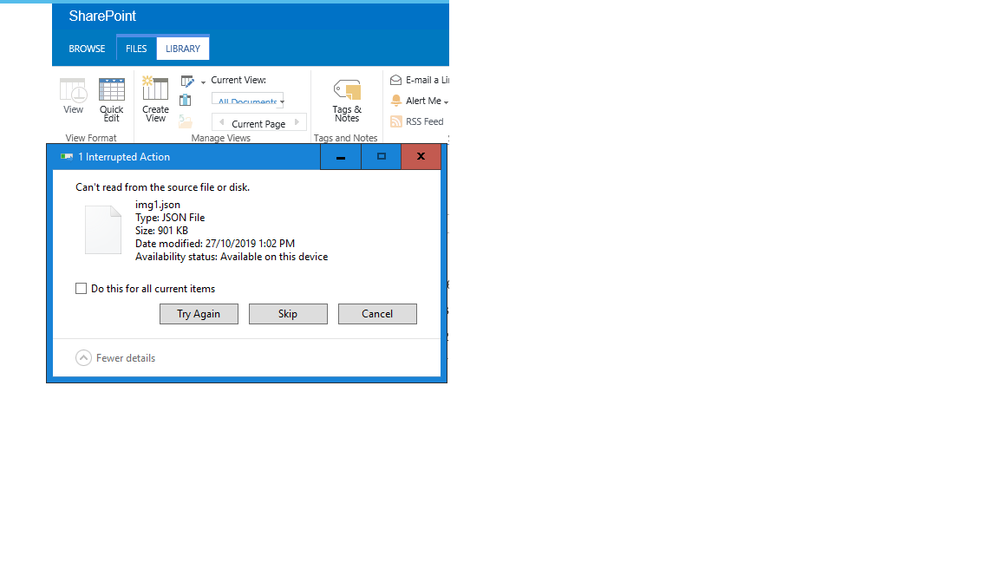
cannot upload the published file to share point.
error message "cannot read from the source file or disk"
file type :Json file
already enabled Json file type on sharepoint
how to solve that?
Copy link to clipboard
Copied
The error message would tend to indicate that Sharepoint does NOT allow JSON files. If you have just enabled JSON, did you need to restart the server for the change to take effect? (Your server administrator should be able to tell you.)
Either way, Sharepoint is
Copy link to clipboard
Copied
I don't know if and how SharePoint can be made to accept json files, but here's a workaround to eliminate json files from the output, so one would not run into the issue in the first place. It's what I do whenever I have to publish a non-responsive project to SharePoint. Mind that I never tried with a responsive project - don't know if there's any difference when it comes to json and the possibilites to avoid them.
- Make sure all Slides are set to 'Quality: High (24-bit)'.
This should assure tyhat there'll actually be no json files in the output but one. - Publish as HTML5 to your local computer as usual
- Go to the location where you published the output to, find 'index.html' and open it in a text editor
- Serch for the string '.json'. It should just find one instance in a line that goes like this:
var imagesJSONFiles = [ 'dr/imgmd.json' ]; - Edit 'dr/imgmd.json' to 'dr/imgmd.js' and save
- Go to 'dr' folder, find the file 'imgmd.json' and rname it to 'imgmd.js'
- Upload the whole package to SharePoint and link to 'index.html'
Works for me. You might want to have a look at those two posts as well:
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more