- Home
- Captivate
- Discussions
- Just a simple image + info hotspots? What's the ea...
- Just a simple image + info hotspots? What's the ea...
Just a simple image + info hotspots? What's the easiest way?
Copy link to clipboard
Copied
Hi,
I want to create a project with images that have info hotspots. Just clickable hotspots that show you a text box with more info about the topic. Preferably there would be an option to hide the text box by clicking the same info button. What's the easiest way to achieve this?
Copy link to clipboard
Copied
One image with multiple hotspots I suspect?
Without any doubt the easies way is to use a two-state toggle button. Long name for a workflow which I have described multiple times. Most recently to replace a rollover. Have a look at this blog, second workflow and skip the first steps about the rollover caption. There is a Captivate tutorial (including steps for workflows) and a textual explanation:
http://blog.lilybiri.com/swf-to-html-replacing-rollover-caption-slash-image
Steps:
- Put a button over the location for the hotspot; I would recommend a shape button because it can have any form and is very flexible for styling (you can add an image and text in the button).
- Open the Object State panel and delete the Rollover and Down state; if you use a shape button you can now define an object style. If you apply that style to the next button, you will not have to repeat this second step.
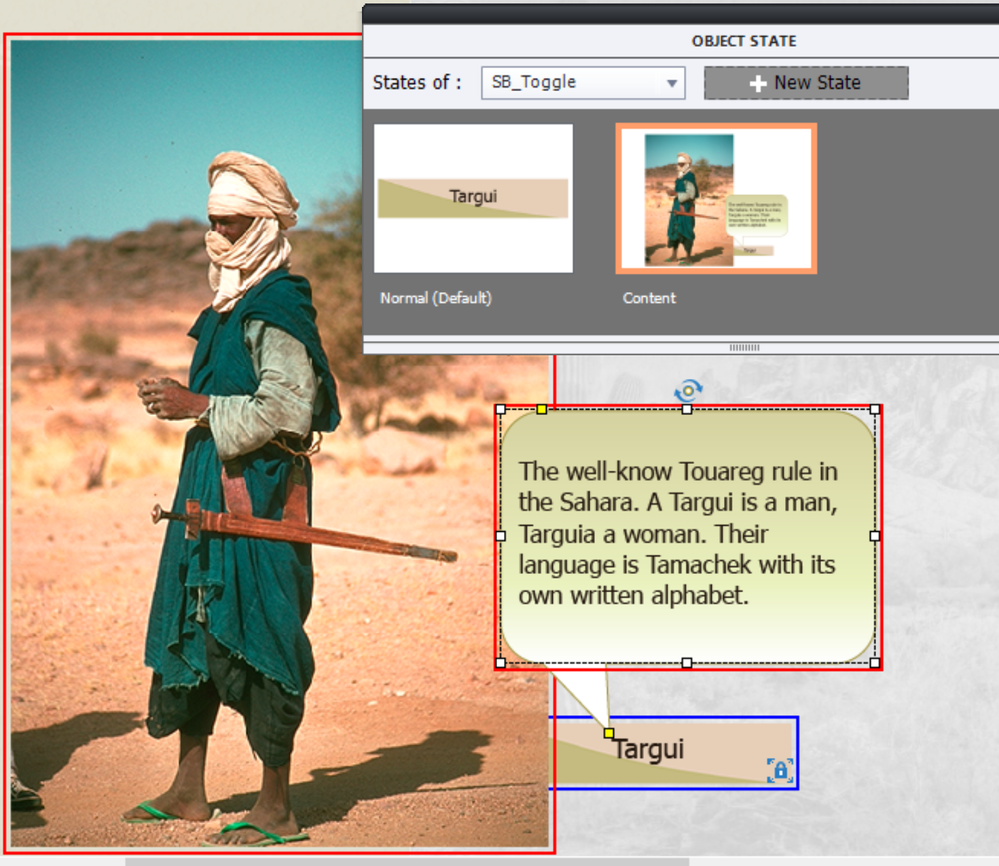
- With the Object state open, add a Custom state and add the text (and eventual image, audio,...) to the custom state. This screenshot shows an example of such a button and its state panel (from the blog I mentioned).
- Close the object state panel, go to the Actions tab of the button and choose 'Go to Next state' and indicate the button.
In this blog, you'll see the same workflow but using an image as button (which is only possible in version 11.5). But in your case the button on top of the image:
http://blog.lilybiri.com/click-slash-reveal-interactions-back-to-basics