Rotate object using Javascript without it resetting to original position first
Hi,
I've created an interaction which invites the user to guess a percentage but rather than simply have them enter a number, I wanted it to have them press and hold buttons to adjust the displayed percentage up or down - I found some code on another thread which does this job perfectly.
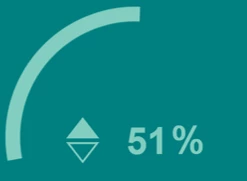
Now I'd like to add a graphical representation of the percentage level - a meter that fills up or empties according to the percentage (see below). I've created an image to represent this and need to animate it to simulate the meter filling up/emptying.

There seems to be a couple of ways of achieving this as far as I can tell - either some sort of WAAPI/CSS/jQuery animation or by triggering an advanced action as part of my existing code.
I haven't been able to get the first options to work - whether that is down to my own ignorance, inability to understand or organisational restrictions I don't know. The second option of triggering and Advanced Action does work, but only to a point.
The problem occurs when I go from increasing the percentage to reducing it (or vice versa). When I switch from one action to the other, the image resets to it's original starting point before then rotating as it is supposed to do.
So, using the above image as an example, I can hold the down the Up arrow button and the percentage will increase to the displayed 51% and the arc bar grows at the same by rotating clockwise through about 100 degrees. If I then hold down the Down arrow button, the % figure starts decreasing, but the arc bar resets to the 0% position before rotating anti-clockwise when clearly I need it to start at 100 degrees and rotate from there.
It doesn't appear to be the Javascript that is causing it, because I mapped the same actions to buttons on the slide and the same thing happens.
Why is this happening and is there some sort of work around?
I thought it might be possible for the script to identify the 'current' rotation and instantly apply that rotation before the animation starts, but I haven't been able to find how to do that.
If it's relevant, I'm using Captivate 2019 (11.5.1.499)...
Thanks for any help offered!

