Select no color for stroke
Copy link to clipboard
Copied
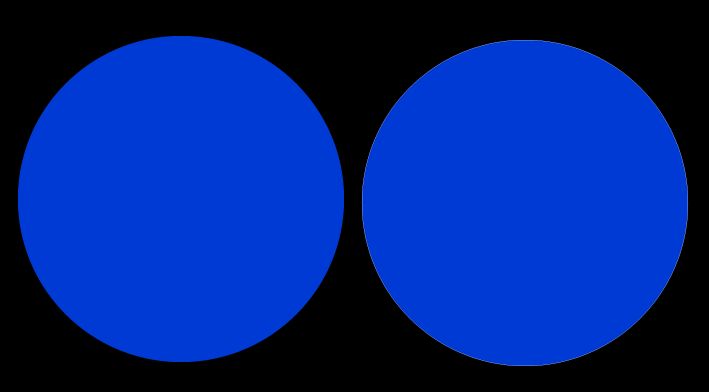
I've decided on a few smart shapes I've created that I don't want a stroke on them, but I'm finding that I'm still getting a small stroke on the object even though the stroke width is set to 0. You can see this effect in the image below. Both circles have a stroke of 0 but the object on the right has a color selected so it's displaying a very faint stroke.

I want to go back and select the no color option but that isn't an available option in Captivate. Is there any way to trick Captivate into not having a color selected for strokes without having to redraw the shapes to get them back to a default state?
Copy link to clipboard
Copied
This glitch is not visible for all output, and more visible for HTML5 output. My trick is to choose the color of the background (in your case black) for the stroke, even though you did set the width of the stroke to 0 (which should be invisible).
Copy link to clipboard
Copied
I have the same issue. The background color idea works until you have a multiple color background.
Copy link to clipboard
Copied
I'm wondering if you could overcome the issue using the opposite approach. Instead of configuring the stroke to the background color, configure the value to 1, then ensure the stroke color is identical to the shape color?
Cheers... Rick ![]()
Copy link to clipboard
Copied
Yes, that would work unless your smart shape has an opacity of 0%. Thanks