Show hide elements using javascript
Copy link to clipboard
Copied
Hi
I have a project with a bunch of video clips.
I also use a menu to show the different video clips.
The problem now is that I want the video clip that are playing to stop and close when the user click on another menu button.
I have solved the "pause" function using this "document.getElementsByTagName("video")[0].pause();"
Is there any similar global attribute to hide the video that are playing. I could use show and hide in advanced action but that would take me months to set up.
Thanks
Copy link to clipboard
Copied
A couple of problems you may run into trying to use the 'video' tag - 1st any video on that slide will have a video tag so if you have more than one video trying to hide 'video' will hide everything that is a video element.....Beyond that if you do hide 'video' elements you are only hiding the video itself and not the captivate contatiner captivate produces for it to live in so the vido will hide but the container will persist.
Here is a tested solution I did get to work if you can set up this way......In your captivate give each video a unique object name (in properties setting for object).......for instance video_1 and video_2. This will give our video a unique id selector in the DOM....only problem is captivate appends junk to our ID name so we have to use a wildcard selector to grab it.....now when your package is published you can use jquery with wildcard selector - for our video ID (captivate object name) you would use $('[id^=video_1']).hide() to hide it after you stopped it. What this selector does is grabs any element that has an ID tag that 'contatin' the text video_1 so it accounts for the other junk that captivates appends to our ID......conversely $('[id^=video_1']).show() should turn it back on again. Keep in mind if you have a video_12 this would be a problem because it 'contains' the string video_1.
I can think of a few other solutions as well but it really depends on your layout and configuration as to what will work. Let me know happy to help ya, but may need to ask some more questions if this solution isn't viable.
Copy link to clipboard
Copied
Hmmm this new forum won't let me edit my post...I have a critcal punctuation error in my selectors that won't work...
use $('[id^=video_1]').hide() - Sorry about that I put the closing quote in the wrong spot on the original.
Copy link to clipboard
Copied
Hey that worked out just great! Amazing. Thank you so much.
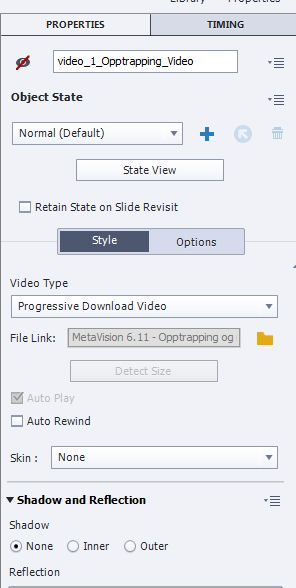
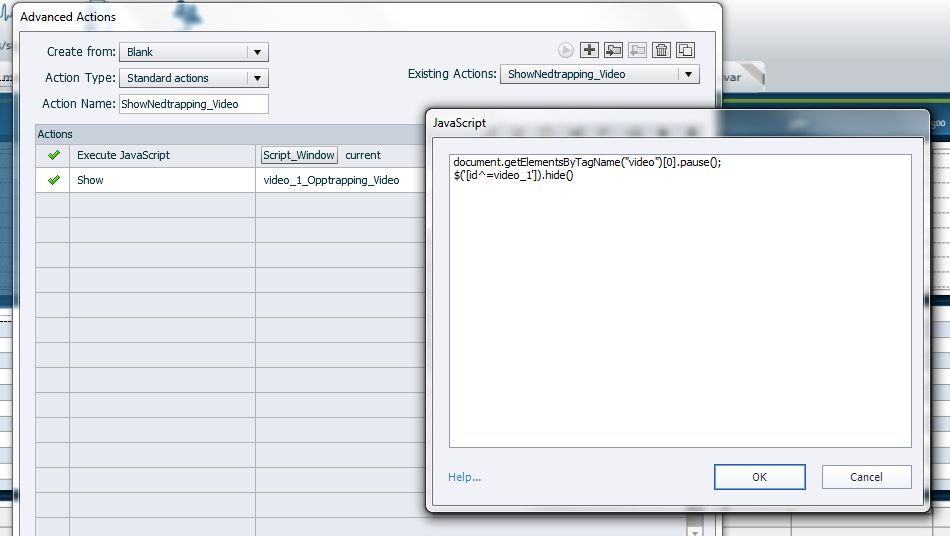
Now what I try to do is to close the current video playing and show another one by naming all videos "video_1_anothervideo"
The use the action "show" "anothervideo".
This solution do not work for me?
See screenshots: )
Copy link to clipboard
Copied
My guess is your order is a problem you are executing javascript first (element isnt avaialble in DOM yet)...try switching Show to first position in action.....The other thing you can try is eliminate the show advanced action and proceed you other code with cp.show('video_1_Opptwrapping_Video'). This is captivates built in API for accessng DOM elements.
Let me know if these solutions work....I am not in dev environment where I can test before posting. If these solutions don't work I will play around.....should be a fairly ez solve
Glad first answer was helpful
Copy link to clipboard
Copied
FYI - Captivate uses JQuery, so you do not need to import the library in your code, you can simply use JQuery in your code, like BehrTrainer is suggesting.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more