Copy link to clipboard
Copied
Hi, I'm a javascript/CSS beginner, using the Captivate 2019 updated software. I've been trying to build a version of this project https://elearning.adobe.com/2018/06/random-animated-spinner/ but am having trouble getting the arrow to spin using the 'animate' portion of the code in the example:
arrowc.animate([
{
transform: ‘rotate(0deg)’,
transformOrigin: ‘center’,
},
{
transform: ‘rotate(‘ + (eRot) + ‘deg)’,
transformOrigin: ‘center’,
}
], {fill: ‘forwards’, easing: ‘cubic-bezier(0, 0, 0.10, 1)’, duration: 7000 }
Does anyone know how to make an object spin in Captivate 2019 (updated version) using the 'animate' function? The closest I've managed to come is to make the arrow 'appear' in different positions using this css code from another Community thread:
$("#arrowc").css({transform: "rotate("+(eRot)+"deg)", transformOrigin: "left",})
Thanks in advance,
 1 Correct answer
1 Correct answer
Personally, I am a big fan of the GreenSock library (GSAP) for making animation with JavaScript much simpler.
Using GSAP, you can pull this off with just two lines of code.
var spin = Math.floor(Math.random() * 360) + 2520;
gsap.fromTo("#arrowc", {rotate: 0}, {rotate: spin, duration: 3, overwrite: "auto"});
In the first line we grab a random number that is high enough to spin the arrow around several times before stopping.
In the second line we rotate the arrow from a 0 position to the random va
...Copy link to clipboard
Copied
Personally, I am a big fan of the GreenSock library (GSAP) for making animation with JavaScript much simpler.
Using GSAP, you can pull this off with just two lines of code.
var spin = Math.floor(Math.random() * 360) + 2520;
gsap.fromTo("#arrowc", {rotate: 0}, {rotate: spin, duration: 3, overwrite: "auto"});
In the first line we grab a random number that is high enough to spin the arrow around several times before stopping.
In the second line we rotate the arrow from a 0 position to the random value position. The spin lasts 3 seconds.
There was a little more stuff going on in Jeremy's post but that would be fairly easy to implement.
The only trick is that you would need to include the GSAP core - post-publish.
Copy link to clipboard
Copied
Thanks, this is very useful. Could you please explain/ link me to something that explains how to 'include the GSAP core post-publish'?
Copy link to clipboard
Copied
Here is one way you can do this.
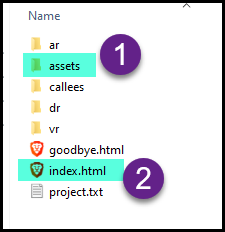
After you publish - go ahead and open the published output folder. It should look similar to the following.
Number 1 - You should have a folder called 'assets'. Go into that folder and look for another folder called 'js'
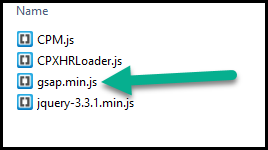
Go into that folder and then place a copy of the gsap library that you downloaded from their site.
Now go back a couple of levels and look at number 2. This is the index.html file.
You will need to open this file with a text editor of your choice. Brackets or Notepad++ are good options.
It is easiest if you have one that will show you the line numbers.
Look for line number 142 that begins var lJSFiles = ...
Add the text shown in purple to include the gsap library.
Save the document.
Launch your project and give it a test drive.
Copy link to clipboard
Copied
Sorry - I thought that screenshot would be able to be viewed larger. Here is the text of line 142 in a way that is easier to read.
var lJSFiles = [ 'assets/js/jquery-3.3.1.min.js','assets/js/CPM.js','assets/js/gsap.min.js'];Copy link to clipboard
Copied
Greg, it can be viewed larger, hover over the top right corner and you'll see a button to enlarge.
However, it is the choice of the colors which makes it unreadable even when larger.
BTW, saddening but true: Brackets is End of Life.
Copy link to clipboard
Copied
That is what I was expecting but it was not functioning for me at first.
Bummer about Brackets... 😞
Copy link to clipboard
Copied
Stagprime merhaba. Greensock animasyonlarını adobe captivate projeme eklemek istedim ve göstediğiniz gibi yaptım. Fakat yine de çalışmıyor. Greensock kütüphanesini, adobe captivate projesine eklemenin başka yolu var mı?
Copy link to clipboard
Copied
The above information will help to add the library to a published project. It will not add any animations but it will allow you to use the library to create them.
There must not be any typos - one character mistake will break it.
If you are trying to use the above code for the arrow spin - you must have an arrow on stage with the name arrow
Copy link to clipboard
Copied
cevabın için teşekkür ederim ama bu projeyi denemedim. Sizin https://elearning.adobe.com/2020/08/coordination-plane-project/ bu projeyi indirip tekrar görüntülemek istediğimde çalıştıramadım. sebebi greensock olduğunu düşünüp araştırmalarıma devam ettim. Kütüphaneleri dediğiniz gibi eklediğimde yine olmadı.
Copy link to clipboard
Copied
Yes - that project utilized Greensock libraries.
It should function fine if you simply open it on the Adobe site and interact with it.
However, if you download the project to your own machine and republish it or try to preview it - you won't have the same functionality unless you also add the libraries to the right place and tweak the html file.