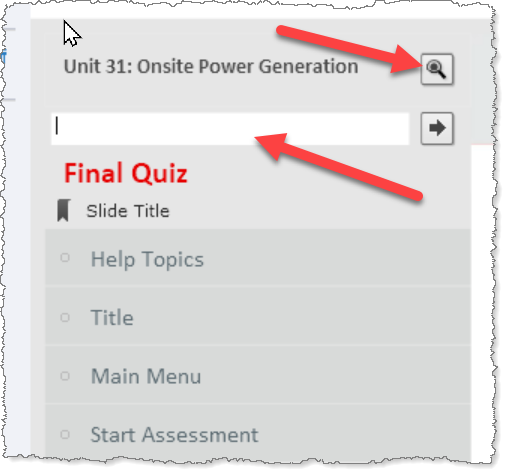
Text entry Box as search box
Copy link to clipboard
Copied
How can I make text entry box search for multiple specific slide names for example on a windows desktop where you can search for file name or software name and takes you to the page.
help. it's urgent
Copy link to clipboard
Copied
There is no advanced action that you can easily set up to make text entered into a TEB automatically jump the user to slides that contain the search term. It would require having a very large and complex Conditional Advanced Action. JavaScript would be a better option but then you would need the services of a JavaScript programmer.
But... if you are using the standard Captivate TOC, then you have the option in the TOC settings to turn on the Search box in the TOC.
This at least will highlight any items in the TOC that might match your keyword.
Copy link to clipboard
Copied
Thank you for replying. I tried it didn't accomplish what I'm trying to achieve.
What I'm trying to do is with Text Entry Box, how can I use it as a search box where user can type in specific word like: door, windows, table etc. maybe with variable if user type in Door (not case sensitive) and press enter, it will take the user to slide title door. and the same Text Entry Box can be use to navigate to other slide and then return back to main menu, enter another name and will take user to the the slide name. Only want the user to be able to navigate to selected slide name using Text Entry Box.
i hope this make sense
Copy link to clipboard
Copied
Here are some general steps to making this work with JavaScript. I am sure there are many ways to tackle this but this is pretty minimal code.
- Create an array and populate it with your slide names - place this in the onEnter action of the first slide.
- Create a variable to store the index value of the slide name in your array
- Create a text entry box and associate the TEB with your variable
- Create a button for the user to press after they have entered the slide name into the TEB. This can be timed for the rest of the project if you want the search navigation to be present on every slide.
- Code the button to return the index value of the slide name in the array and then jump to that particular index value.
- Create additional TEBs for each slide in your project and associate with your same variable.
The more slides you have - the more daunting this becomes.
Copy link to clipboard
Copied
Has some similar ideas in mind. I wonder why it wouldn't be much easier to create a dropdown list with the slide labels. Each of the labels can have a hyperlink jumping to the slide mentioned. There used to be a widget packaged with Captivate in the SWF times.
The Array in JS is compulsory, since concatenation to construct a command in advanced actions still is not available (have been pleading since 10 years for it). There is no possibility to link slide label with slide number withou JS.
A TEB cannot be timed for the rest of the project, and has several issues if you want multiple attempts. Several button types can indeed be timed that way. Replacement of the TEB by a Scrolling Text Area, since you need an action anyway can be an alternative for that limitation of the TEB.
Copy link to clipboard
Copied
What if the search term occurs in more than one slide name? How will it know which slide to jump to then?
Copy link to clipboard
Copied
To be fair - this is not a true "search box" but gives that appearance in terms of function.
In the outline I provided - this would create a project that will require that the "search term" be an exact match of the slide name. If a project had slide names of door1 and door2 and the learner just typed door into the box and clicked go - it would not go anywhere. One could add an alert pop up that said the slide name did not exist or something like that for feedback - I suppose.
In short - no partial searches - exact match only and case sensitive.
Copy link to clipboard
Copied
Thank you.
I'm new to Captivate, how do I create an array and populate it.
Copy link to clipboard
Copied
Great question. Also not for the faint of heart.
1. You should have all your slides in place and named the way you want.
2. Start by creating a variable in Captivate. In my example, I will call it slideNames
3. Go to the onEnter action for the first slide and select Execute JavaScript
4. In the box that pops up we will assign the array values to the variable you created.
slideNames=["dog","cat","bird","horse","pig","chicken"];
5. In the example above, we have six entries in the array. These should exactly match the names of all your slides in chronological order. Pay careful attention to spelling and case.
Hopefully this helps.
Copy link to clipboard
Copied
You can build an array of slide labels like this:
var labels =[];
var res = cp.model.data.project_main.slides.split( ',' );
res.forEach(myFunction);
function myFunction(item, idx)
{
labels[idx] = cp.model.data[ item ].lb;
}
console.log(labels)
Copy link to clipboard
Copied
Nice.
Copy link to clipboard
Copied
Here is a way to make it work with a prompt, just execute this JS with a button:
var myTitle = prompt("Please enter a slide title", "");
if ( myTitle !== null || myTitle !== "")
{
var res = cp.model.data.project_main.slides.split( ',' );
res.forEach( checkLabel);
}
function checkLabel(item, idx)
{
if ( cp.model.data[ item ].lb === myTitle )
{
cpCmndGotoSlide = idx;
}
}