- Home
- Captivate
- Discussions
- Re: Will Captivate provide a non-SWF HTML publishi...
- Re: Will Captivate provide a non-SWF HTML publishi...
Will Captivate provide a non-SWF HTML publishing option in the future?
Copy link to clipboard
Copied
Apologies if this has been answered before, but I have not found an answer after several searches.
With Flash/SWF going away, has anyone seen anything from Adobe regarding publishing options after support for Flash is discontinued?
On a similar note, is there a list of features/functionality that are currently supported by Flash/SWF that don't have HTML5 equivalents? Thanks!
Copy link to clipboard
Copied
Xaptivate provides the possiblity to publish to HTML5 since version 8, which was many years ago.
If developers contined to publish to SWF, that is not due to Captivate. Focus has been on HTML5 since several versions. THere are even features which are only possible on HTML5 output: VR, interactive video, responsive projects, SVG or bitmap images as buttons....
Copy link to clipboard
Copied
I must be missing something - I have created a course with Captivate 2019 that uses several interactive buttons and in which SCORM 1.2 is enabled. If I publish it to computer, the three options are SWF/HTML5, Video, or Executable. When I select SWF/HTML5, no matter which combination of options I select, one of the files that is generated is in .swf format and is required for the course to run within a browser window, hence my question as to how to build a course within Captive 2019 that is HTML5 only.
Copy link to clipboard
Copied
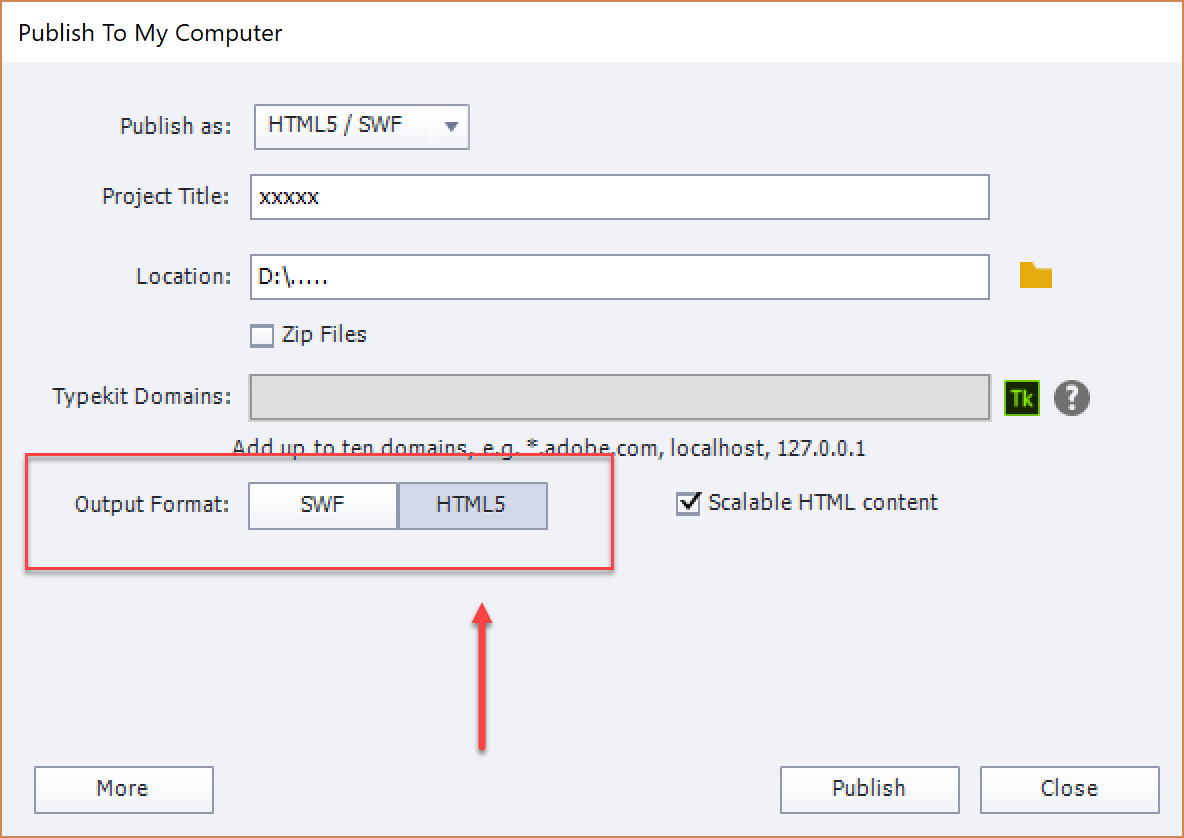
Indeed, you didn't see the 'Output format'.

Copy link to clipboard
Copied
Hi,
You must have created Blank project in captivate which supports both SWF and HTML5. To build a course that is purely HTML5, please open a Responsive project.You will see that Preview/Publish are all HTML5 based.
Thanks,
Charu
Copy link to clipboard
Copied
Charu, that is very true. But do not forget that due to my jobs, I know that responsive projects are still required only by a minority of clients, at least here in Europe. For a non-responsive project, the publishing dialog box may be bit confusing, reason why I posted that screenshot.
Moreover to add to the confusion, all Preview methods for a non-responsive project do use a temporary SWF output, with the exception of F11. I have reported this multiple times....
Copy link to clipboard
Copied
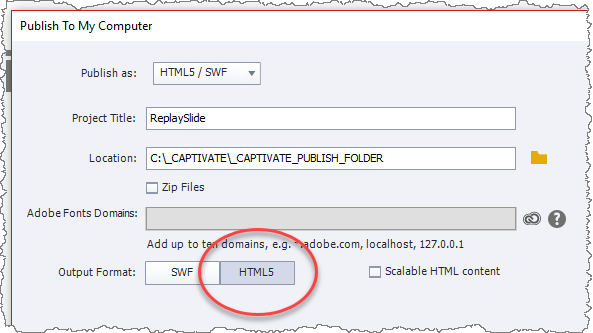
Captivate's publishing dialog for non-responsive projects can be a bit confusing because the buttons for selecting the SWF and HTML5 outputs need to look depressed in order to be selected. See below.

Unfortunately, a greyed out button also may look like it is INACTIVE and this tends to mislead many people. A much better UI design would be to use checkboxes for each of these. They would more clearly show what is happening.
Copy link to clipboard
Copied
Checkboxes next to each option would be better.
Copy link to clipboard
Copied
I think everyone forgets that in earlier versions 6 and 7 of captivate the output selection used check boxes, to select swf and / or html5 output, not the grayed buttons introduced in version 8
Copy link to clipboard
Copied
True, David, I didn't forget. It came with that big change in the UI, which I still regret that it happens. Still regret the real Adobe UI we had in CP7, which needed much less clicks and mous movements.
