 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Since setting up the cloud to use with Captivate, I've read the Flash is no longer the way to go.
I'm still looking to create interactive content where a person can click on something and then be taken to another page in the same application but can't find anything other than Captivate to do this.
Is there another Adobe progam I can use and have it output to something I can use on my website?
Below is a sample of what I'm trying to accomplish:
http://webmacaid.com/AU_6_Time_Capsule_AC_Manual.html
Any help pointing me in the right direction is greatly appreciated.
 1 Correct answer
1 Correct answer
Great! I'm glad it worked for you. It's the same as putting your content in Wordpress also.
Could you mark the question as answered so that others may benefit also.
Copy link to clipboard
Copied
Captivate can publish to Flash, and to HTML5, is that not sufficient?
Lilybiri
Copy link to clipboard
Copied
Thank you for the speedy reply.
I just looked at the output option in Captivate 7 and don't show HTML5 as an option.(Or at least I can't see it.)
Will that solve the issue because I can't loose the interactivity.
Also, the next question then is does Muse support the HTML5 output where I used to have the Flash HTML code or is it just a replacemennt of the code?
Copy link to clipboard
Copied
Hi there
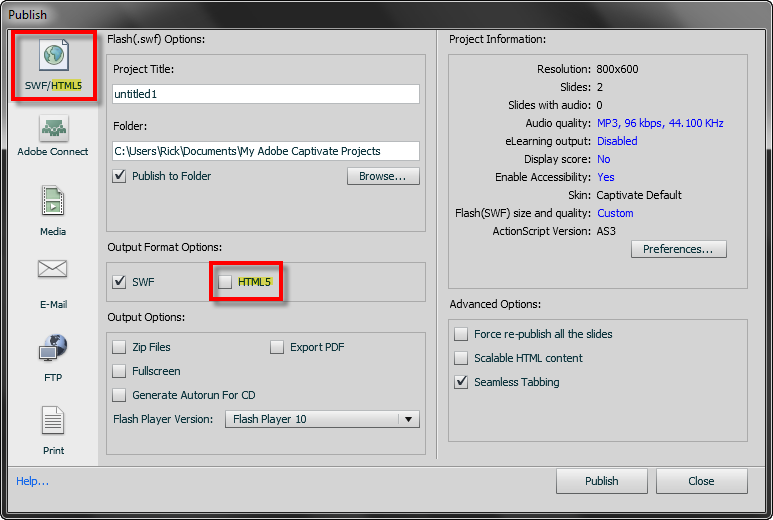
So when you click File > Publish from Captivate, you don't see this dialog:

Cheers... Rick ![]()
Copy link to clipboard
Copied
Note that the dialog I show above is for a "Slide by slide" type of Captivate project. And that's what you want/need if what you want is an interactive output.
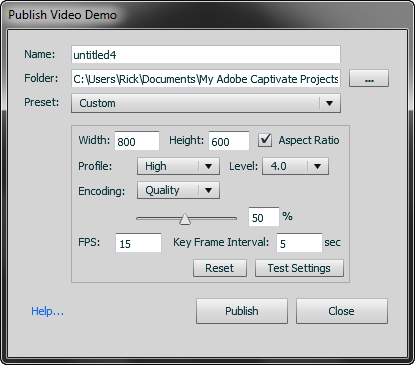
It's possible that you have a "Video demo" project and when you click File > Publish from there you don't see the same dialog. Because you are publishing video, the dialog looks like this:

For video demos, there is no interactivity. It's a simple video output.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Muse is meant to create websites, without coding meant for designers. Of course it has output to HTML. I don't understand that question quite well?
Thanks Rick, avoids me to take a screenshot.
Lieve
Copy link to clipboard
Copied
The question wasn't about Muse output but about Captivate output. I have seen where the option is and will work with that.
Thank you.
Copy link to clipboard
Copied
This was your last question:
Also, the next question then is does Muse support the HTML5 output where I used to have the Flash HTML code or is it just a replacemennt of the code?
![]()
Copy link to clipboard
Copied
Yes, meaning can I use the HTML5 output from Captivate in Muse, not does muse output to HTML5.
Copy link to clipboard
Copied
Having looked at the HTML5 output from Captivate, I noticed there is a lot of extra files and folders.
So how do I link the output from Captivate into my Muse page so it looks and acts like it did when added the code for the SWF file?
Copy link to clipboard
Copied
I have been able to get the HTML5 output from cativate into my site but it's not staying within the page I coded it in.
Can you help me figure out why it opens in a blank page with the just the HTML5 content and I then have to use the back arrow key to go back to the site?
Copy link to clipboard
Copied
Dump it in an iFrame. Captivates html output is one big JSON object(s), with tons of external files and folders. There is so much code, it's hard to tell what's relevant.
Copy link to clipboard
Copied
Thank you.
Since iFrame appears to be a tag, can you tell me in which part of the muse coding I would add it?
I have code in the object and in the page properties, but just putting <iframe> and </iframe> at the start and end of each section do not seem to work.
As you can tell, I'm new to this.
Appreciate the help.
Copy link to clipboard
Copied
An iFrame needs a source, it can be relative (cpfolder/index.html) or absolute:
<iframe src=http://www.adobe.com height="600" width="800"></iframe>
W3Schools is an excellent resource for all things web.
Copy link to clipboard
Copied
I managed to get the site to display the content inside the page it's supposed to but it's not showing the correct size of the content.
The area where the info is supposed to be displayed it defined in the iframe tage but the actual content is way too large inside that area so you only get to see a very small portion of it.
As I was writing this, I remembered I toggled the "Scalable HTML..." in captivate so I decied to re-publish it without that switch and it's working great, interactivity and all.
This is great because now I can setup the site to use HTML5 instead of flash and can even use it on iOS devices if needed.
Thank you so much for pointing me in the right direction. I just needed to put some thought into how to use this info. lol
Copy link to clipboard
Copied
Great! I'm glad it worked for you. It's the same as putting your content in Wordpress also.
Could you mark the question as answered so that others may benefit also.
Copy link to clipboard
Copied
Ah, OK, I answered them all as Helpful - Yes, is Mark as: Correct the same as answered?
Copy link to clipboard
Copied
you may also want to look at adobe edge animate. great tool for interactivity in html5.
just sayin'...
thanks,
Russ
Copy link to clipboard
Copied
I played with it a bit this morning but can't figure out how to do the actions that I use in Captivate, and after what I see in the Captivate output to HTML5 I will still need to embed the code in the site page and there is a lot of extra bagage when exporting to HTML5.
Any ideas how to embed the code in Muse so I don't loose the paylayout?
Copy link to clipboard
Copied
Yes, the edge animate learning curve is probably steeper, but I haven't found anything in cp that couldn't be recreated in animate.
But cp is absolutely the friendlier tool.
As for Muse, I haven't used it but from what I have seen it should be fairly easy to integrate.
Below is a link to a video on integrating Adobe Edge into Muse.
I imagine the process would be somewhat similar for captivate into muse.
http://tv.adobe.com/watch/muse-feature-tour/integrate-adobe-edge-content/
Hope that helps.
Copy link to clipboard
Copied
Totally disagree that you can do everything in Animate. Did you ever try to create a (small) software tutorial in Animate that is interactive? And that can transfer a score to a LMS?
I know Edge Animate, I can create animations, some interactivity with it, but then I'm stuck. And will not tell the difference in developing time.
Copy link to clipboard
Copied
Actually yes I have.
I have built out a full multi-page scorm framework in edge animate (and dreamweaver, of course) that I use for some fairly sophisticated branching scenarios.
I didn't say it would be easy to replicate. Just possible.
We didn't always have the fancy captivate and flash tools to save us time and headaches.
Believe it or not, there was "eLearning" of sorts before those tools that was done in Basic or Pascal.
As long as learning takes place and you can stimulate the thinking process in the participant, you would be amazed at what you can do with any one of the powerful tools that Adobe has created.
Take a look at what the eLearning brothers have done in edge animate. Some great stuff there.
But I absolutely agree that captivate is a gift from heaven as far as saving time in creating simulations.
Copy link to clipboard
Copied
I thank you all for the info so rather than getting into a my way is better than you're way discussion I'm going to request that we end this here because I have found that I can output to HTML5 in Captivate.
The fact that I don't know how to add it to Muse I'll move that discussion to the Muse forum.
Thanks again for your help to this point.
Copy link to clipboard
Copied
When you mention Software tutorial with interactivity, do you mean something like the link I posted originally?
http://webmacaid.com/AU_6_Time_Capsule_AC_Manual.html
I did look at Animate but couldn't see how to create the different "slides" like I did in Captivate and then link them together using click boxes, with some highlighted areas.
I looked at the same scenario in Flash and that was a total wash for me, but then Flash is what I'm trying to get away from and in doing so will add support for my site for the iPad and iPhone since neither runs Flash.
I'm sorry if I didn't ask the correct question or explained what I was doing wrong. ![]()
Copy link to clipboard
Copied
OMG! ... Folks here are using Flash Player for SO MUCH MORE, (so many MORE purposes), than I EVER have! I just want to know what to use to PLAY video links or such, the way Flash did for me SO transparently that I NEVER EVER even gave a thought to HOW OR WHAT "Flash" was doing! I don't have a CLUE as to what I need to do to REPLACE FLASH???!!
-
- 1
- 2
