- Home
- Coding Corner
- Discussions
- Re: Another Jumbotron question -- extra white spac...
- Re: Another Jumbotron question -- extra white spac...
Another Jumbotron question -- extra white space at bottom
Copy link to clipboard
Copied
Hi again!
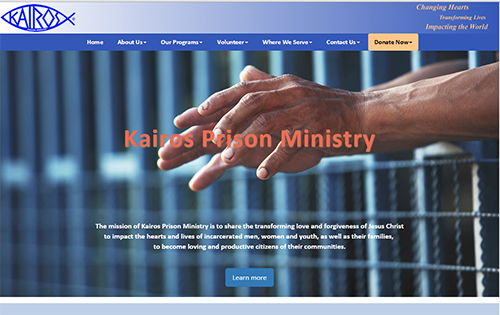
I solved my own issue a minute ago, but I still can't figure out how to get rid of the white space at the bottom of the jumbotron. I have set all padding and margins to "0" but it's still there.

<div class="jumbotron" width="100%">
<p><br /><br /><br /><br /><br /><br /></p>
<h1>Kairos Prison Ministry</h1>
<p><br /><br /><br /><br /><br /><br />The mission of Kairos Prison Ministry is to share the transforming love and forgiveness of Jesus Christ<br>
to impact the hearts and lives of incarcerated men, women and youth, as well as their families, <br>
to become loving and productive citizens of their communities.<br /><br /></p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a><br /><br /></p>
</div>
CSS:
.jumbotron {
background-image: url(../images/hands_bars.jpg);
background-repeat: no-repeat;
display: block;
background-size:cover;
width: 100%;
padding: 0px;
margin-bottom: 0px;
margin-top: 0px;
background-color: #3458B8;
}
Copy link to clipboard
Copied
It must be coming from a padding or margin - insert the below css in the page in question directly before the closing </head> tag. It will determine IF it is a padding or margin on some element that is causing the issue as this bit of code should set ALL padding and magin to zero.
* {
padding: 0;
margin; 0;
}
IF it is down to padding or margin can you upload the page so we can look at the code?
Failing that set the <h1> and <p> tags in the jumbotron to padding: 0; margin: 0; as it is most likely one or both of those which is causing the space.
Also dont use <br /><br /><br /> to create space, its ugly bloated coding, use some padding:
h1 {
margin: 0;
padding: 100px 0 100px 0; /*top, right, bottom, left */
}
Copy link to clipboard
Copied
Thanks, Osgood!
I tried the style code at the top, and it didn't make a difference. But fixing the padding took away the white space. I'm not sure I quite understand why, but it works.
(I didn't use padding because I thought that would make it look strange when the page got smaller, but I have to learn to trust CSS more. I used to design websites for PBS back in the days of straight HTML coding, and the very beginning of CSS, and am now getting back into it. My how the world has changed!)
Last question -- is there any way to keep the hands centered as the page shrinks? They disappear offscreen and only the left bars are seen.
I wish I could put this online for you, but I don't have access to the server where I work. I just started here two months ago, and am redesigning the site. Then I'll maintain it. Right now someone else is (not) doing that.
Copy link to clipboard
Copied
If you want the image to be responsive, you would need to put it into your HTML code; not the CSS background.
<div class="jumbotron">
<img class="img-responsive" src="images/hands_bars.jpg">
</div>
Nancy O.
Copy link to clipboard
Copied
Thanks, Nancy.
It's not that big a deal. I tried it and the words weren't on top of it anymore. It's working as is -- that would just have been a nice perk ![]()
Thanks you guys!! I do appreciate your help for those of us baffled by Bootstrap.
Copy link to clipboard
Copied
Actually, there are ways to layer text over a responsive foreground image with positioning. But it gets a little complicated because the image resizes. So you have to employ additional JScripts or CSS Viewport Units to get the text to resize correctly in smaller displays.
I have an example below of text overlays on a responsive video.
The same basic method would work with an image layer.
Alt-Web Design & Publishing: Responsive Videos in Bootstrap 3
Nancy O.
Copy link to clipboard
Copied
I bookmarked that site – seems like there’s lots of useful knowledge there.
I think I’ll keep it like it is, because other than the hands disappearing it works just like it’s supposed to. But I’ll play around with this when I get a chance…
You rock!
Copy link to clipboard
Copied
kpmi wrote:
Last question -- is there any way to keep the hands centered as the page shrinks? They disappear offscreen and only the left bars are seen.
Try background-position: center, center; as below in combination with background-cover:
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center, center;
Copy link to clipboard
Copied
It works!!
You guys are brilliant ☺
Find more inspiration, events, and resources on the new Adobe Community
Explore Now