- Home
- Coding Corner
- Discussions
- Re: How do I get rid of extra white space between ...
- Re: How do I get rid of extra white space between ...
How do I get rid of extra white space between nav and next div?
Copy link to clipboard
Copied

How do I get rid of the white space after the nav bar in Dreamweaver CC?
The code (without all the nav links) is:
<div class="container-fluid" id="wrapper">
<!-- Header -->
<header>
<div class="row"><img src="images/header.jpg" class="center-block image-fill" alt="Kairos Prison Ministry"></div>
</header>
<!-- Navigation -->
<nav class="navbar navbar-default dkblue col-lg-8 col-lg-offset-0">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#defaultNavbar1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse dkblue" id="defaultNavbar1">
<ul class="nav navbar-nav bg-primary">
<li> </li>
<li> </li>
<li><a href="#" class="whitetext">Home</a></li><li><a href="#" class="whitetext">Home</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle whitetext" data-toggle="dropdown" role="button" aria-expanded="false">About Us<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Our Core Values</a></li>
</ul>
</ul>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
<!-- Header Image -->
<div class="container center-block image-fill">
<div class="row"><img src="images/headerimg.png" class="center-block image-fill" alt="" style="display:block;"></div>
</div>
Thanks!
Deborah
Copy link to clipboard
Copied
That's usually a case of margin-collapse in the content under the nav bar.
Since you didn't post that part, I'm not 100% sure, but if you don't have something between the margin of a child element and the margin of its parent, the margins will collapse and end up on the parent element (probably where your background image is) and appear as a space.
Usually it's a <p> or <h1> tag's browser default margin that causes it.
Do you have a link you could share of your page so we could take a look in the browser?
Here's a more long-winded explanation (scroll down to the child/parent part): Collapsing Margins - SitePoint
Copy link to clipboard
Copied
Bootstrap's navbar has padding and possibly margins on the bottom. Try to zero it out.
View your site in a good browser like FF, Chrome, Safari and use the Inspect Element feature to show you what Bootstrap is doing to the navbar.
Nancy O.
Copy link to clipboard
Copied
I was able to find and correct the navbar padding. Thanks so much!
Copy link to clipboard
Copied
How did you end up fixing it? Was it the margin collapse or just adjusting bootstraps padding under the nav?
Copy link to clipboard
Copied
As Nancy O suggested, I went into the Bootstrap CSS, and kept scrolling through. Every time I saw padding/margins on the top or bottom of something to do with navigation, I removed it. I had to do it in several places for different size screens, but suddenly the space disappeared! But I was still left with a one-pixel white border around the nav box.
So then I checked every nav item in the Properties box, and again if I saw padding/margins I removed it. The color is #ccc, if that helps. Now the nav is smack up against the top and bottom images.
The properties box is also how I was also able to find where the CSS rounded the corners of the nav bar, and I made them straight.
Now all I need to do is figure out how to center the buttons. But that's another question.
Copy link to clipboard
Copied
TIP: I try to avoid editing the default Bootstrap CSS. For me it's cleaner to keep my overriding CSS rules in a separate external style sheet that I can refer back to later if needed. I also use CSS comments to briefly describe what I did and why I did it.
/**fix a Chrome bug**/
or
/**shore up navbar**/
Nancy O.
Copy link to clipboard
Copied
I entirely agree with Nancy. If you ever update your Bootstrap, all your custom mods to Bootstrap's default CSS will be lost.
You should always make your own style sheet and use the "cascade" portion of CSS to override Bootstrap by including that stylesheet in your page after you include Bootstrap's. It means just as it states. your styles will cascade (or override) Bootstraps on the properties that you customize.
Speaking of, to locate your CSS issues, are you using your developer tools? For example, on Google Chrome, you can use the menu "More Tools -> Developer Tools" (or CTRL+SHIFT+I on Chrome) which will open an invaluable panel to help you locate all sorts of information. This is an extremely easy way to find what is affecting your element.
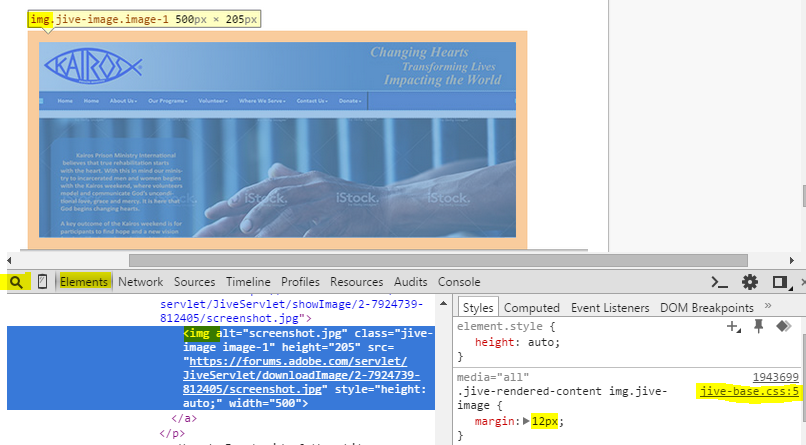
To locate the element in developer tools, use the magnifying glass on the top left of the tools. Then simply select the element you wish to inspect. It will open the elements tab with all of the CSS that relates to the element, including which file that CSS is in and what line number. It doesn't get much easier!
Other browsers have their own developer tools, usually named the same thing, just a different place in the menu system.
On your first post, your image has an auto-inserted 12 pixel padding around it. Jive (the forum) auto-adds it. I can tell that because here's my Google Developer panel showing me the image, the margin set at 12px and I can see the word "jive" in the class name, safely assuming this is a global setting. Play with the panel, and yes, you can adjust all the CSS values, remove some and add new properties and values also! Just understand this does not save to your disk, it just helps you locate your CSS issues. Using this you should be able to easily track down what element has the padding. TIP: Be sure to use the left side of the element panel to select "parent" elements and check their styles, which as you know, affect children. Very often the border won't even be the nav, it might be a parent.

Copy link to clipboard
Copied
Great. First project I do in CC and I kill Dreamweaver 😞
Have I changed Bootstrap.css forever? I thought it went back to default for each project. If so, could you possible email me the original .css file, and I'll fix things with my styles.css like you suggested.
But thank you, SInius, for the Developer Tools suggestion -- I have never used that before. But then I have never had these issues before!
Copy link to clipboard
Copied
You did not kill Bootstrap or anything.
Find your custom styles, put them in a new .css file, included after all other .css files. These changes alwaya cascade over bootstrap, etc settings.
Copy link to clipboard
Copied
Thank you! I thought I ruined Bootstrap forever.
For this site should I keep it the way it is with changes, or put a clean Bootstrap back and make a new .css file?
Copy link to clipboard
Copied
kpmi wrote:
Thank you! I thought I ruined Bootstrap forever.
For this site should I keep it the way it is with changes, or put a clean Bootstrap back and make a new .css file?
I would say you need to re-instate the Bootstrap default css file and then transfer your amended css selectors to a new overide_bootstrap.ccs file or whatever you plan to name it.
I would also echo what 'sinious' says about the broswer developer tools, without it if you are using Bootstrap you will be dead in the water.
They say Bootstrap saves development time but the time spent finding where all the default padding, margin, floating etc is amongst a lot of obtuse and badly written css/html is not something I choose to pursue.
Copy link to clipboard
Copied
I also would say yes, simply because I have no real idea of what you removed margins and padding of in your hunt. So replace the original.
You already downloaded Bootstrap, so just grab the original CSS of THAT version, and replace yours, keeping your changes in your own file, neatly, included after Bootstraps's.
And trust me, Dreamweaver does about 2 billion things you will need to succeed. This is one thing it could solve with Live Code as well. Baby steps here. Once you get on the path we can explain the proper product specific path in DW.
Copy link to clipboard
Copied
You can always revert to basic Bootstrap on the CDN (content distribution network):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 3.3.4 Starter</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--Bootstrap-->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!--your custom CSS goes here-->
</head>
<body>
<div class="container">
<div class="row">
</div>
</div>
<!--Latest jQuery Core Library-->
<script src="http://code.jquery.com/jquery-latest.min.js">
</script>
<!--Bootstrap-->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
Copy link to clipboard
Copied
If I just open a new site, won't that be fresh, clean Bootstrap I could copy?
Copy link to clipboard
Copied
kpmi wrote:
If I just open a new site, won't that be fresh, clean Bootstrap I could copy?
Yes. I think linking to a cdn option just keeps the bootstrap css/js files up-to-date and also it's less server heavy especially when you throw the final project up to your web-server.
Dont' quote me but I think the ones which ship with DW are already outdated.
Copy link to clipboard
Copied
Yeah. I think the current BS release is 3.3.5. And 4 is beta release.
Nancy O.
Copy link to clipboard
Copied
The dated versions are definitely intentional. If you work very hard to make the IDE work with a specific version, that's what you're going to want to link to. Since HTTP requests to the same host is limited, I definitely use a CDN when I can. Just make sure you understand the differences version to version. Newer is not necessarily better in all circumstances.
Copy link to clipboard
Copied
Hi,
When you use Insert --> Bootstrap Components --> Navbar: Navbar fixed to top, Dreamweaver change Source Code from <body> to <body style="padding-top: 70px">. I set padding-top from there (Source Code) and it works.
Thanks.

