Copy link to clipboard
Copied
Hi all,
I have been attempting to update an older legacy multipage website (each page has html headers etc.), adding in jQuery Mobile. For the most part it is going well but I'm having some issues with links, page redirection and caching.
I am writing javascript like this...
<script>
--- do stuff - then ---
window.location.replace("page1.html");
</script>
and links like this
<a class="ui-btn ui-btn-b tsize1" href="page2.html" rel="external">page 2</a>
CACHING ISSUES
On many pages – Like the ones I'm having problems with I have added no caching code like...
<head>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">
... more....
<head>
Problem: as an example, I may go from Page 1 and click on a link to go to page 2, and page 2 has the "no cache" lines in the header. The problem is that a fresh edit of page 2 is not showing up even with the no cache Lines above and even if I hit refresh in the browser which I thought it was supposed to reload the page (get direct from site). Instead it seems to keep seeing the old content prior to the update.
In another case I might be on page21, And click a link which goes to Page22 and does some data base processing and then goes to page33. In this case, my fresh page22 updates are not showing up and showing just the older cache data.
Q: so what is the best way, At least while I am writing code, To force Page refreshing (no-cache), that I can see my updates all the time, Because otherwise it gets very confusing as I'm sure you know.
Thanks in advance– Dave
 1 Correct answer
1 Correct answer
Hi Dave,
Are you handy with your developer tools? That's always where I head when I need to peek inside something. Before getting anywhere further or elaborate, check the response code you're getting for the page request and see what the numeric code is. If it's 200, you're getting a new copy. If it's 304 then your browser is grabbing the same content or something in your UI is preserving the previously loaded document fragment.
Pictures make it easy, here's Chrome grabbing a small page for the
...Copy link to clipboard
Copied
I could use some help with this - thanks
Copy link to clipboard
Copied
Hi Dave,
Are you handy with your developer tools? That's always where I head when I need to peek inside something. Before getting anywhere further or elaborate, check the response code you're getting for the page request and see what the numeric code is. If it's 200, you're getting a new copy. If it's 304 then your browser is grabbing the same content or something in your UI is preserving the previously loaded document fragment.
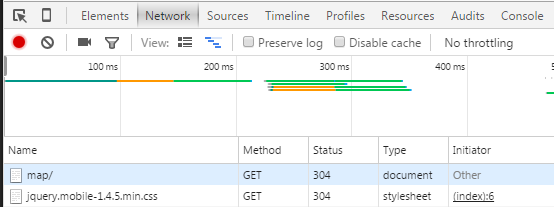
Pictures make it easy, here's Chrome grabbing a small page for the first time, and with disable cache enabled, and we get 200 status code:
If I keep refreshing it with "Disable cache" enabled then I continue to get GET/200, fresh copies.
However, remove the "Disable cache" to speed things up and the server and client will negotiate and check if it even needs to send you the document (if it thinks it has changed), and if not, sure enough you will GET/304, or "loaded cache":

Each time I refresh I keep getting GET/304, hitting cache.
Make sure your requests are GET/200 if you expect them not to cache.
Copy link to clipboard
Copied
Thanks so much - this is super helpful info - I will try it now...
BTW: sorry for the delay getting back to you.
AND HAPPY HOLIDAYS!
Copy link to clipboard
Copied
Hi sinious,
Your instructions above were great. So I tested my page where I had added to the header:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">
results as you stated:
- with disable cache = 200
- with that unchecked = 304
So the page is NOT seeing:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">
So it seems jQuery is having the header instruction skip my caching request... ?
Q: Is there a way to get this to FORCE no cache for just this page ?
Copy link to clipboard
Copied
So this is an older legacy multi page site - where I added jQuery to all the pages....
even if it's not best practices (and I designed some of this not so great) - I need to FORCE NO CACHE on just a few pages (that come from other pages links to this page) like:
page1.html links to page2.html
and page2.html needs to FORCE NO CACHE on page 2 when we get there....
So I can even take out the jQuery on page 2 if absolutely necessary - or do something else to make this happen....
Open to any suggestions...
THANKS AGAIN for your kind assistance....
Dave
Copy link to clipboard
Copied
example page...
not working with jQuery...
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">
<!DOCTYPE html>
<html>
<head>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">
<title>xxx</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="inc/jq/themes/theme-02.min.css" />
<link rel="stylesheet" href="inc/jq/themes/jquery.mobile.icons.min.css" />
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script>
$(function(){
$( "[data-role='header'], [data-role='footer']" ).toolbar();
});
</script>
<link href="main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div data-role="header" data-position="fixed" data-theme="a">
<div class="box1 center1 boxblue" >
code....
</div>
<!--add header -->
</div>
<!-- /header -->
<section id="page01111" data-role="page">
<div role="main" class="ui-content">
<div class="content" >
<div class="box1 center1" >
<!--INSERT START -->
main page here
<!--INSERT END -->
</div><!-- end .box -->
</div><!-- end .content -->
</div><!-- /ui-content -->
</section><!-- /page -->
<footer data-role="footer" class="ui-barNAH" data-position="fixed" data-theme="a">
<div class="ui-grid-c boxblue">
<!--add footer -->
<!--foot -->
</div>
</footer>
<!-- /footer -->
</body>
</html>
<!-- code for including header/footer -->
<script type="text/javascript">
// we're ready, include away
$(window).ready(function(){
// use easy AJAX jQuery helpers
// header no work!!!!
// add header.html into <header>
$.get("header-inc.html", function(fileData){
$('header').html(fileData);
});
// add footer.html into <footer>
$.get("footer-inc.html", function(fileData){
$('footer').html(fileData);
});
/* */
});
</script>
Copy link to clipboard
Copied
I see these - but they don't see to work - not sure how to set these up.... any ideas if this will help
$.ajaxSetup({ cache: false }); // global - don't really want this one
// this might work just for the one needed page.....
$.ajax({
cache: false,
//other options...
});
Copy link to clipboard
Copied
Could something like this work...?
<script>
jQuery('#content').load('http://www.foo.dk/bar.html', 'f' + (Math.random()*1000000));
</script>
and this example page...
<!DOCTYPE html>
<html>
<head>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">
<title>xxx</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="inc/jq/themes/theme-02.min.css" />
<link rel="stylesheet" href="inc/jq/themes/jquery.mobile.icons.min.css" />
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script>
// tried these don't work
$.ajaxSetup({ cache: false });
$.ajax({
cache: false,
//other options...
});
</script>
<script>
$(function(){
$( "[data-role='header'], [data-role='footer']" ).toolbar();
});
</script>
<link href="main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div data-role="header" data-position="fixed" data-theme="a">
<div class="box1 center1 boxblue" >
code....
</div>
<!--add header -->
</div>
<!-- /header -->
<section id="page01111" data-role="page">
<div role="main" class="ui-content">
<div class="content" >
<div class="box1 center1" >
<!--INSERT START -->
main page here
<!--INSERT END -->
</div><!-- end .box -->
</div><!-- end .content -->
</div><!-- /ui-content -->
</section><!-- /page -->
<footer data-role="footer" class="ui-barNAH" data-position="fixed" data-theme="a">
<div class="ui-grid-c boxblue">
<!--add footer -->
<!--foot -->
</div>
</footer>
<!-- /footer -->
</body>
</html>
<!-- code for including header/footer -->
<script type="text/javascript">
// we're ready, include away
$(window).ready(function(){
// use easy AJAX jQuery helpers
// header no work!!!!
// add header.html into <header>
$.get("header-inc.html", function(fileData){
$('header').html(fileData);
});
// add footer.html into <footer>
$.get("footer-inc.html", function(fileData){
$('footer').html(fileData);
});
/* */
});
</script>
Copy link to clipboard
Copied
Well I found this:
and the external.js file does show as 200
So is there a way to incorporate something like this so my whole page loads as 200 no cache?
Hint: newbie doesn't know how to set this up
<script type="text/javascript">
var cachebuster = Math.round(new Date().getTime() / 1000);
document.write('<scr'+'ipt type="text/javascript" src="external.js?cb=' +cachebuster+'"></scr' + 'ipt>');
</script>
Copy link to clipboard
Copied
Sorry I'm on vacation at the moment, didn't notice this.
What you're seeing here is a change in the URL that is being generated. As soon as you change the argument to the value http://.../external.js?cb=RANDOMNUMBER you're essentially making a brand new link to the browser and thus the page itself and any content directly within it will be considered new (200).
Use this technique anywhere you want to get the browser to force a document reload.
If you're using a server-side script page this will be a lot easier because it'll look something like this for say, index.php:
<a href="http://www.example.com/page2.html?seed=<?php print rand(100000,999999); ?>">page 2</a>
The server-side PHP in that example will return a page without any need for JavaScript to append a random number to the end of a link. If you need to do it with JavaScript then you can use jQuery to help you with that. Here's a JSFiddle example: Edit fiddle - JSFiddle
If you have a lot of pages you want cache handled differently, in HTML5 here is the app cache specification. You make a file (e.g. manifest.appcache) and set it in your HTML (e.g. <html manifest="manifest.appcache">). That file should contain your rules for caching which you can find an overview here but be sure to scroll down to the manifest below for examples of what you can do:
Copy link to clipboard
Copied
Thank you so much for your help and detailed description.
In my case I am not using PHP and would use jquery instead
So if I understand you correctly then I would put these updated links on my page 1 page as in the JSFiddle example and that would force the page2 to be refreshed?
As soon as I get back to my computer I will give this a try.
And thank you so much for your kind assistance.
Dave
Copy link to clipboard
Copied
The jQuery way would indeed be similar but if you want every single link on your page to be done you can get "all" anchor links with jQuery via $('a') and then loop over all of them appending a random number as shown above.
One thing to keep in mind is you should search the string for a question mark (?) because if it already has URL arguments you don't want to add a question mark (?) you need to append an ampersand (&). Checking for the indexOf is a very easy way, e.g. if (url.indexOf('?') == -1) { // no ? was found so add one } else { // a ? was found, do not add one, append & instead }
More considerations will pop up like any links to external sites shouldn't have a random number attached to it although in most cases it won't hurt (It can muddy up their SEO though). A quick check to make sure the domain is your own will stop that though, same method as checking for a question mark.
Hope that helps and good luck!