Copy link to clipboard
Copied
I'm a librarian, not a programmer, who touches Coldfusion once every 4 years so sorry if this is a easy question. Is there a way to have a 'next' button from a hit list of images, after you open one of the images? http://apps.rplmn.org/ochs/Fireindex/ For example, search by folder 060. When you click on one of the images, is there a way to just click next to see the next image rather than having to go back to the list each time? Or a way to at least put a link on the opened image to go back to the list (so you don't have to use the browser back )? Thanks very much for any suggestions.
 1 Correct answer
1 Correct answer
Thank you so much for the suggestion!
Copy link to clipboard
Copied
Sadly, there's no "feature" of CF you could "just add" to make that happen. It will indeed require programming. If you may not want to dig into it on your own, there are of course CF developers who are available as consultants who may take it on--perhaps done in a day. I list such CF developer consultants as a category of my CF411 list, here, https://cf411.com/cfappdev
And while you may wonder if someone could "code up a solution" for you here, I suspect it would be too cumbersome. Even if you shared the entire template in question, there are usually many other things that would NOT be seen there (variables set elsewhere, other files included there or in your application.cfm/cfc, etc.)
So really, your best bet is to find a developer to add that solution, which should be pretty quickly done (though one never knows until they look into how an existing app was coded).
/Charlie (troubleshooter, carehart. org)
Copy link to clipboard
Copied
Thanks Charlie. I do have some limited progamming skills. I was hoping someone might have done something like that already. Usually I can figure out enough to make it work if I can see how they coded it for another purpose. We do have a developer on staff but he's busy with trying to make our other new software all play nice with our library software.
Copy link to clipboard
Copied
Sorry, shansenlib.
I am responding with questions because I don't understand.
What do you mean by:
- a hit list of images (Do you mean a row or table of images displayed by means of HTML <img> tags?)
- a 'next' button from a hit list of images (do you mean an HTML button element?)
- open one of the images (do you mean click on the link coupled to a thumbnail image, resulting in the display of a larger image?)
- search by folder 060 (what do you mean? I have no idea)
- http://apps.rplmn.org/ochs/Fireindex/ (what's this site all about? Why do you include it?)
You apparently have these artefacts before you and so they are abvious to you. But I cannot picture what you mean. You explanation will help.
Copy link to clipboard
Copied
If you look at the site, and CLICK on search the folder number, type in 060, you get a 'hit' list of the items included in that folder. Thumbnails of the photos with explanations of the photo. If you click on a photo, you get an enlarged view of the image only. I want to be able to then click through the rest of the photos in that folder without having to return to the text\/humbnail list to look at the next photo in the folder. Thank you for your interest. I hope that is a little clearer.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
As it stands, the page for folder 060 (where the thumbnails are listed) was developed for a different purpose. Namely, to enable you to view each picture individually. You may of course decide to change this functionality. In that case, you will have to develop a new application from scratch.
Alternatively, I have a suggestion which entails leaving the current functionality intact. The idea is as follows.
I noticed that the image URLs are identified by a folder-number, followed by an index. This makes it starightforward to write code to generate the URLs of all the images in a folder. You could then use a suitable Javascript tool, such as LightBox, to navigate from picture to picture. The steps follow.
Step 1:
Download the LightBox Zip from GitHub. Unpack it, and copy the directory lightbox2-2.11.3 (and its contents) to your ColdFusion webroot directory.
Step 2:
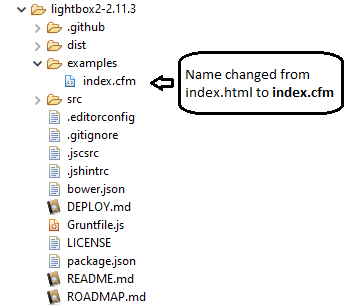
Change the name of the file /examples/index.html to /examples/index.cfm
Step 3:
Replace the entire contents of index.cfm with the following code
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<title>Lightbox Example</title>
<link rel="stylesheet" href="../dist/css/lightbox.min.css">
</head>
<body>
<cfoutput>
<cfset folderNumber="060">
<section>
<h3>Images from Folder #060#</h3>
<div>
<!--- Get URL of all the images in the folder. They are number 0001 to 0072 --->
<cfloop index="indx" from="1" to="72">
<cfset dataTitle="">
<!--- Extract right-most 4 digits --->
<cfset imageNumber=right("000" & indx, 4)>
<cfset imageName=folderNumber & "_" & imageNumber & ".jpg">
<cfset imageURL="https://apps.rplmn.org/ochs/Fireindex/images/#imageName#">
<!--- Hints on how to navigate when viewing the images --->
<cfif indx eq 1>
<cfset dataTitle="Click the right half of the image to move forward.">
</cfif>
<cfif indx eq 72>
<cfset dataTitle="Click anywhere outside the image or the X to the right to close.">
</cfif>
<!--- Check if each image exists before proceeding with it.--->
<cfif fileExists(imageURL)>
<p>
<!--- image links --->
<a class="example-image-link" href="#imageURL#" data-lightbox="example-set" data-title="#dataTitle#">
<!---display image thumbnails--->
<img class="example-image" src="#imageURL#" alt="#imageName#" height="30" width="50" action="writeToBrowser"/></a>
</p>
</cfif>
</cfloop>
</div>
</section>
</cfoutput>
<script src="../dist/js/lightbox-plus-jquery.min.js"></script>
</body>
</html>
Copy link to clipboard
Copied
Thank you so much for the suggestion!
Copy link to clipboard
Copied
It's all right.