- Home
- ColdFusion
- Discussions
- Re: <script type="text/javascript"> function getRe...
- Re: <script type="text/javascript"> function getRe...
population on same page
Copy link to clipboard
Copied
Is there a way that I can use two textboxes on a page to perform a math function and populate a third box?
Copy link to clipboard
Copied
With CF??? Or JavaScript?
CF - Maybe.
Javascript - Most likely.
What, specifically, are you attempting to calculate with two textareas?
V/r,
^ _ ^
Copy link to clipboard
Copied
either one. qnty * price = total sale. Currently I am performing this by posting the form. The end user wants it on the first page.
Copy link to clipboard
Copied
JavaScript, it is. Easier than creating a cfc and using AJaX to post to it and return a result.
<input type="text" name="prc" id="prc" /> Price <br />
<input type="text" name="qty" id="qty" /> Qty <br />
<input type="text" name="tot" id="tot" /> Total <br />
<button type="button" name="calc" id="calc">Calculate</button>
<script>
var prc = document.getElementById("prc"),
qty = document.getElementById("qty"),
tot = document.getElementById("tot"),
calc = document.getElementById("calc");
calc.addEventListener('click',function(){
if(!isNaN(prc.value) && !isNaN(qty.value)){
tot.value = prc.value * qty.value;
}
else{
alert('at least one of the values is not a number');
}
});
</script>
I haven't tested it, but it should work.
HTH,
^ _ ^
Copy link to clipboard
Copied
Any way to do this without using a button? like clicking into the textbox?
Copy link to clipboard
Copied
New to developing. 🙂 Welcome!
<input type="text" name="prc" id="prc" /> Price <br />
<input type="text" name="qty" id="qty" /> Qty <br />
<input type="text" name="tot" id="tot" /> Total <br />
<script>
var prc = document.getElementById("prc"),
qty = document.getElementById("qty"),
tot = document.getElementById("tot");
qty.addEventListener('blur',function(){ // Performs function when quantity field is left/exited/blurred
if(!isNaN(prc.value) && !isNaN(qty.value)){
tot.value = prc.value * qty.value;
}
else{
alert('at least one of the values is not a number');
}
});
</script>
HTH,
^ _ ^
Copy link to clipboard
Copied
Also.. this is just the fundamental. If you want 2 decimal place and number formatting that includes the comma for thousands separation, that's a little more detailed.
HTH,
^ _ ^
Copy link to clipboard
Copied
<script type="text/javascript">
function getResult(num1, num2) {
//converts a blank, space, null, NaN, etc. to 0
var num1 = num1 || 0;
var num2 = num2 || 0;
// Decimal numbers, to 2 decimal places
return (parseFloat(num1)*parseFloat(num2)).toFixed(2);
}
</script>
<cfform>
<!--- Pre tag to align the text fields --->
<pre>
Price per unit (format $0.00): <cfinput type="text" name="price" required="yes" ><br>
Quantity: <cfinput type="text" name="quantity" required="yes"><br>
<!--- I have added the 'keyup' event to the last parameter to ensure the result appears immediately, on key-up.--->
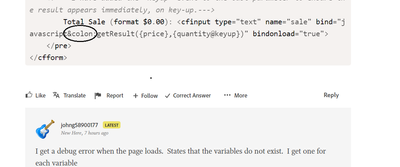
Total Sale (format $0.00): <cfinput type="text" name="sale" bind="javascript: getResult({price},{quantity@keyup})" bindonload="true">
</pre>
</cfform>
Copy link to clipboard
Copied
I get a debug error when the page loads. States that the variables do not exist. I get one for each variable
Bind failed, element not found: Containers [Enable debugging by adding 'cfdebug' to your URL parameters to see more information]
Copy link to clipboard
Copied
That is because the forum software converts ":" to ":" after the word "javascript".
Sorry about that. Use ":" in place of ":"
Copy link to clipboard
Copied
I caught that before I used it. That isnt the issue.
Copy link to clipboard
Copied
johng58900177: I caught that before I used it. That isnt the issue.
No? Here, it works without as much as a hiccup.
Do our ColdFusion versions differ perhaps? I am on ColdFusion 2018, Update 9.
Does the error go away when you leave out the @keyup ?
Copy link to clipboard
Copied
I have verified that my code is OK. The error you've been getting results very likely from your setup. Do you have an extra Javascript library running? JQuery perhaps?
When I test the code on ColdFusion 10, 11, 2016 and 2018, it works on all 4 versions.
Copy link to clipboard
Copied
Button removed, function happens when the cursor blurs from qty. Number formatting included.
<html>
<head>
<title>test math</title>
<meta charset="utf-8" />
</head>
<body>
<input type="text" name="prc" id="prc" value="" /> Price <br />
<input type="text" name="qty" id="qty" value="" /> Qty <br />
<input type="text" name="tot" id="tot" /> Total <br />
<!-- <button type="button" name="calc" id="calc">Calculate</button> --><!-- Button is removed -->
<script>
var prc = document.getElementById("prc"),
qty = document.getElementById("qty"),
tot = document.getElementById("tot")/*,
calc = document.getElementById("calc")*/;
qty.addEventListener('blur',function(){
if(!isNaN(prc.value) && !isNaN(qty.value)){
var total = ""+Number.parseFloat(prc.value * qty.value).toFixed(2)+"",
tArray = total.split("."),
iArray = ""+tArray[0]; iArray = iArray.split("").reverse(); l = iArray.length;
for(i = l-1; i >= 0; i--){
if((i % 3 === 0) && (i !== 0)){iArray.splice(i,0,',');}
}
iArray = iArray.reverse().join("");
tot.value = iArray + "." + tArray[1];
}
else{
alert('at least one of the values is not a number');
}
});
</script>
</body>
</html>
HTH,
^ _ ^