- Home
- Color Management
- Discussions
- Re: Bought a wide gamut monitor and colors are all...
- Re: Bought a wide gamut monitor and colors are all...
Copy link to clipboard
Copied
I am a photographer, but honestly - color management isn't my strong suit. I don't print my stuff (yet) and I create mainly for the web, and therefore export everything in sRGB.
Tech info: Win7 (64-bit), GeForce 760 GTX, EIZO CS 2730 monitor.
I calibrated the monitor with the software that came with it (Color Navigator 6), and the hardware calibrator was i1 Display Pro. I tried calibrating and profiling with X-Rite's i1 Profiler and DisplayCal, but both gave inferior results (to my eye), and the EIZO support guys also said to ditch those and use CN6 instead. So that's what I did.
My current workflow:
I usually edit raw files and open them as ProPhoto RGB 16bits TIFF files, either via Lightroom
or Camera Raw in Photoshop.
I do this because I've learned that it's best to start with the widest possible color space before applying any edits, and then when you're done with your edits in that wide color space, compress everything to the output color space, which in my case is sRGB.
Just to check, here's the dialog from Edit > Assign Profile:
Btw images like this (above) are screenshots with the Windows Snipping tool, and the image is open in Photoshop on a white background.
I save it for web, convert it to sRGB and embed the profile:
So far, so good. All colors seem to stay the same.
That is, until you check the saved image, which gets oversaturated and color shifted:

Now, since the rendering of the image colors is dependent on your browser and browser settings (more on that later), if you don't see a shift in colors, download the image from here (https://i.imgur.com/lpZU2oP.jpg) and open it in MS Paint for example. It should look oversaturated as compared to the file open in Photoshop. What's going on?
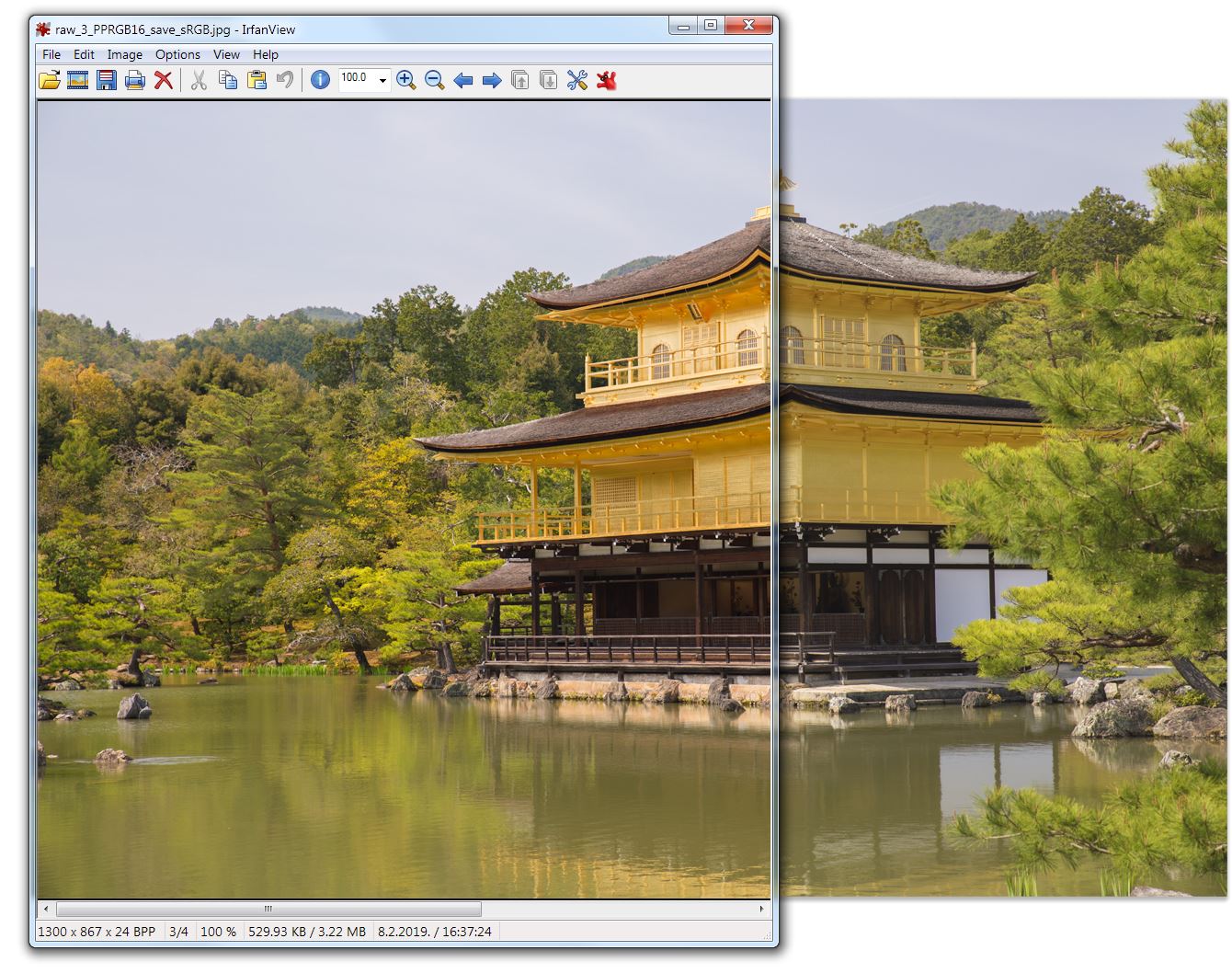
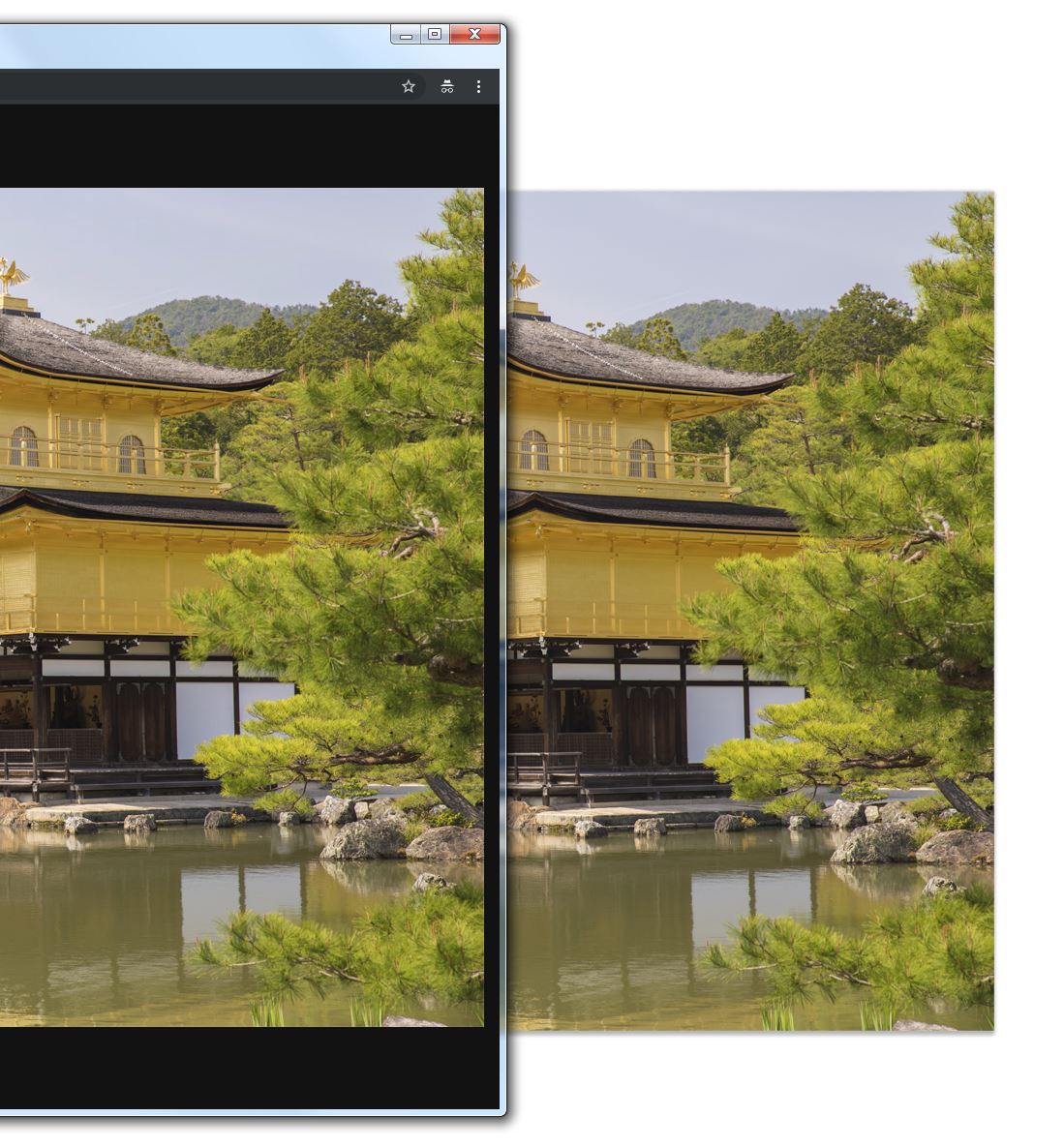
If I open the image in IrfanView (left) and overlay it on top of the image open in Photoshop (right), the same thing happens.

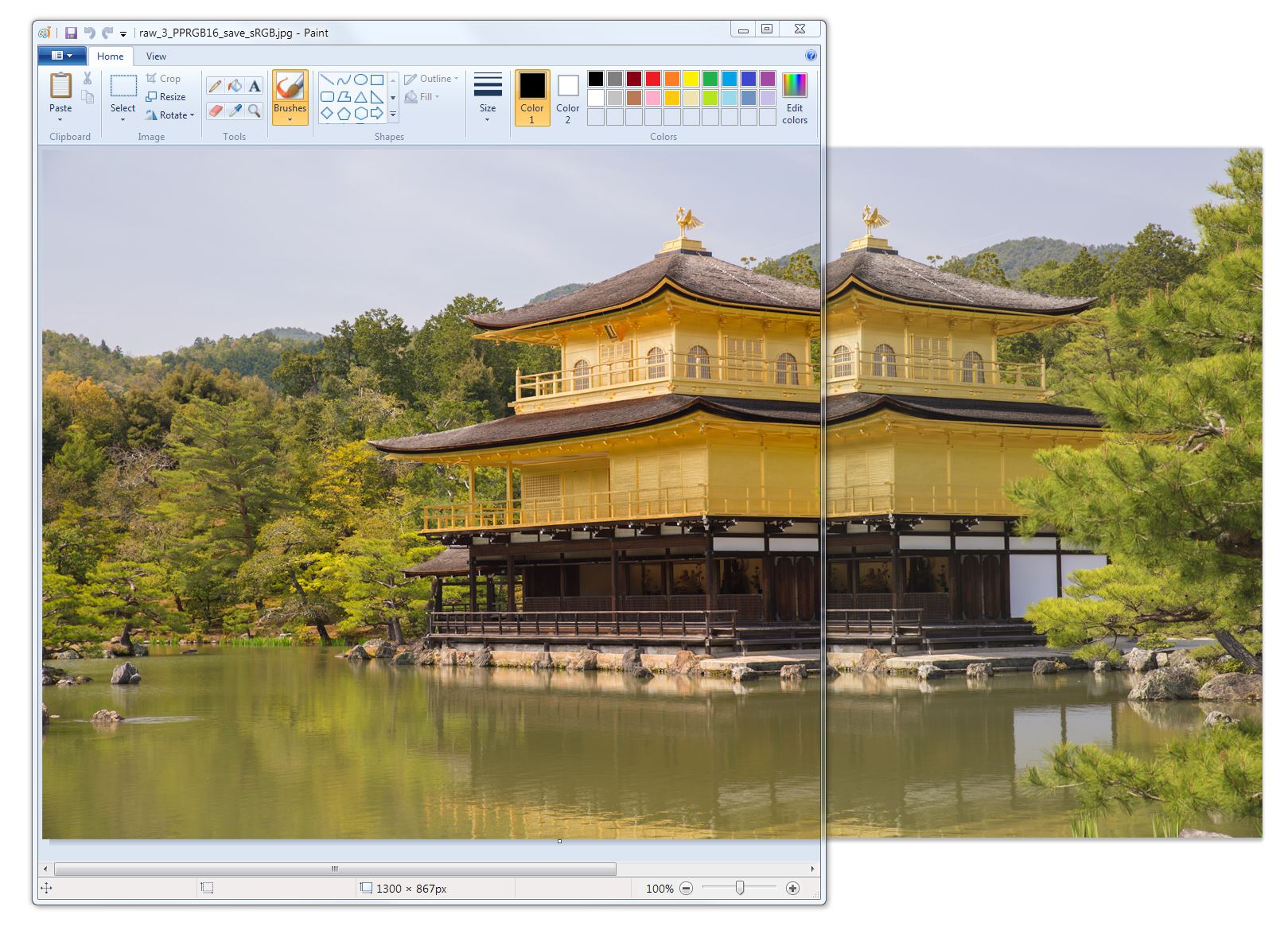
Let's try with MS Paint (left side):

Same thing.
In Chrome? Well, it depends. If I go to chrome://flags and force the sRGB color profile (which I did because if I don't everything looks super washed out and unsaturated)

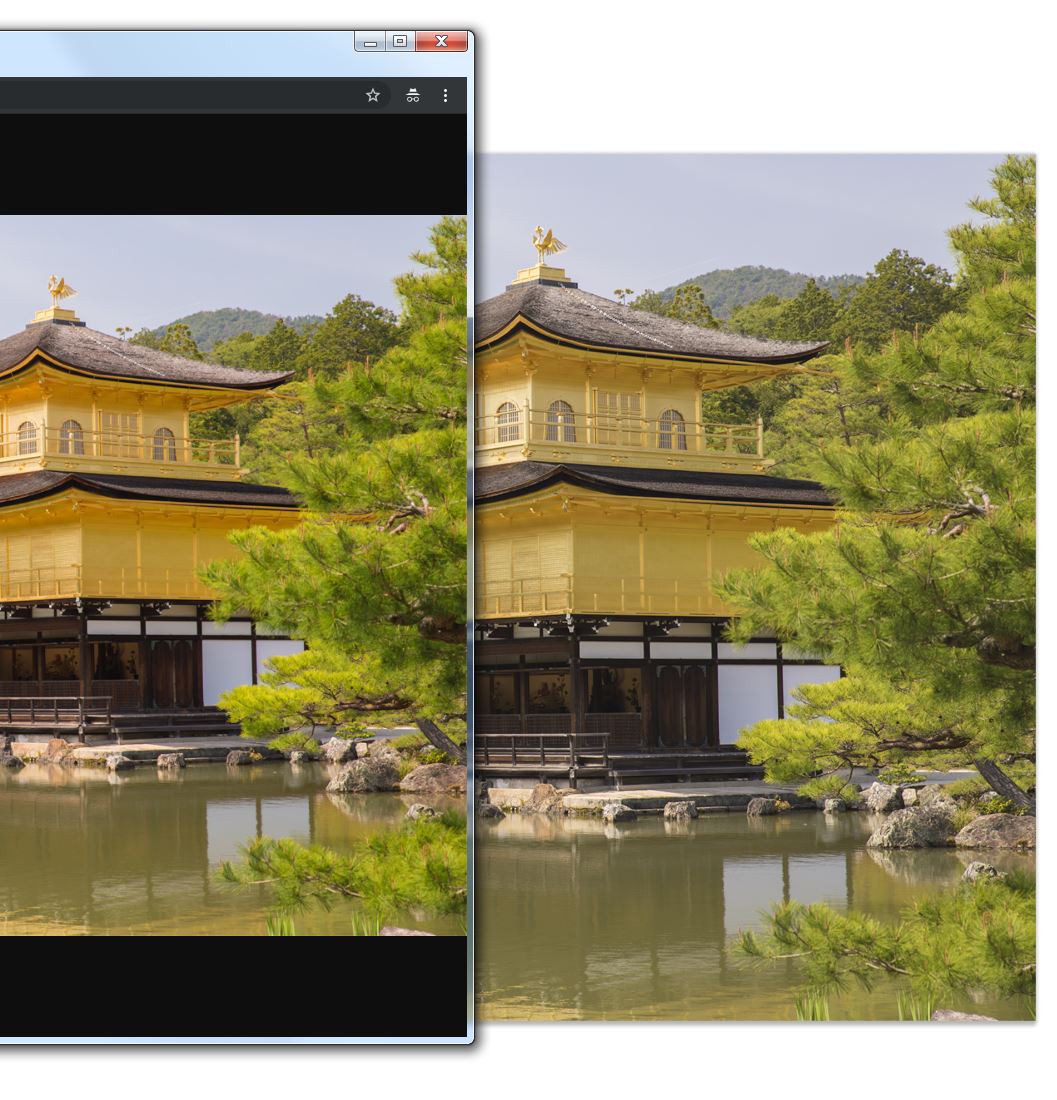
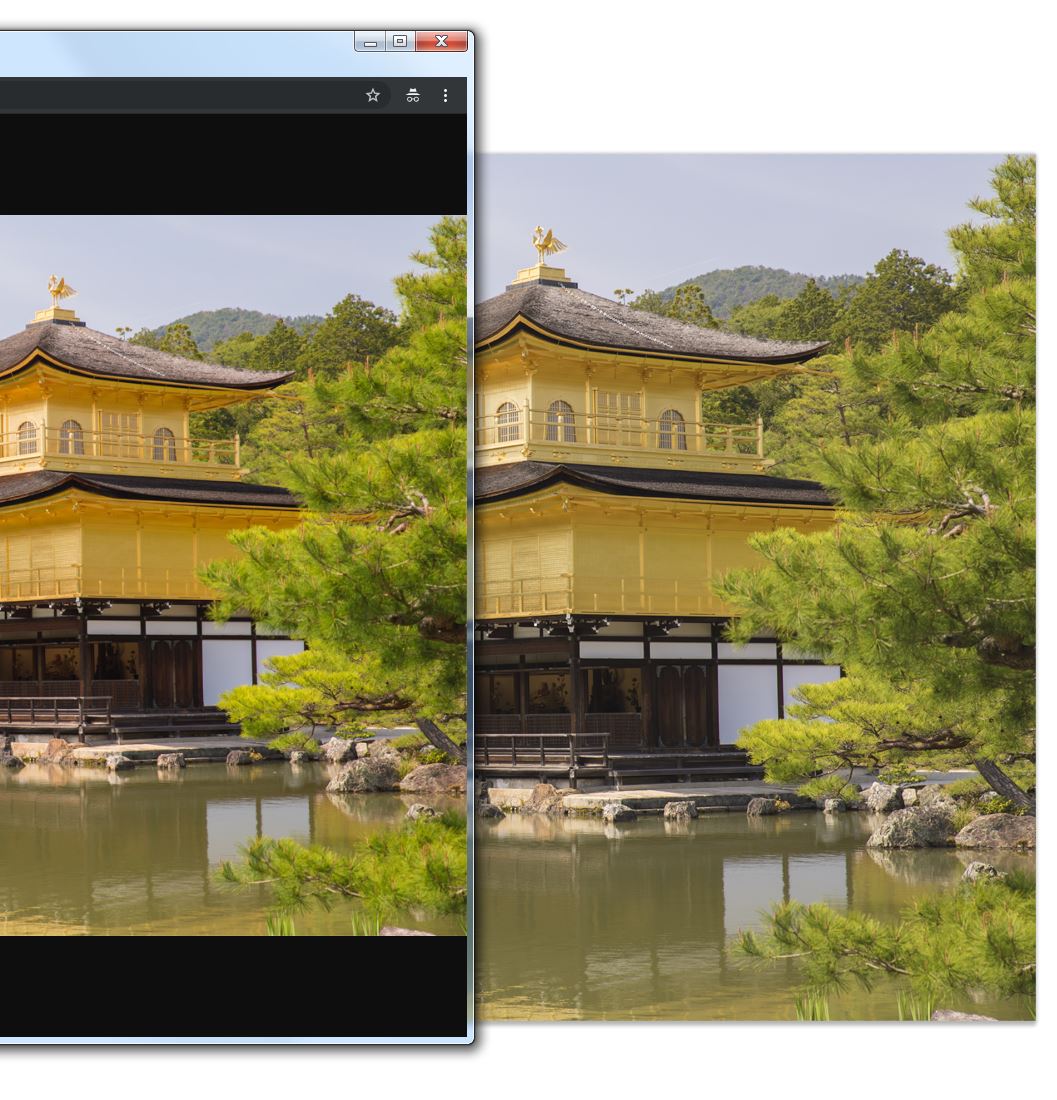
Then I get this (chrome on left, photoshop on right):

Again, oversaturated. But if I change the settings of the #force-color-profile to "Unmanaged" instead of sRGB, then I get this (chrome left, photoshop right):

Ok, now it looks like it did in Photoshop, but all the other colors in Chrome are muted as well.
So, my issue is with color managed vs unmanaged applications. I have no idea which output will be seen, because it depends on the application and application settings. I just want the colors to be consistent, at least for me, so I'm wondering how should I set up my workflow given that I mostly edit raw files which will be exported to sRGB and displayed on the web?
Mind you, I had a color-managed sRGB monitor before this one (Dell U2311H) and the unsaturated colors in chrome to me seem even less saturated as compared to that monitor. When I check how the images look on my smartphone (which isn't a great test, I know, as most of them don't show sRGB, are more saturated by default and use OLED instead of LCD), they look much closer to what I see when I set the chrome://flags to force the sRGB color profile (reminder below, right side)

Question:
So, for someone who edits raw files and his primary target is the web (sRGB), what should be my workflow to keep color consistent, and that the people with "normal" monitors see the same thing I see? Because, if I understood correctly, even though my monitor is a wide gamut monitor (99% AdobeRGB), when I compress everything to sRGB, I should see the same image as someone with a normal-gamut monitor. Right? But I feel like I don't. And I have no idea which colors are the "correct" ones, the ones from Photoshop, or the ones in any other viewers I used to open the .jpg (IrfanView, MS Paint, Chrome)? Since all the other viewing applications (listed) and devices (smartphones) show the image as "more saturated" in comparison to Photoshop, I feel like Photoshop isn't giving me the right colors?
Album with all the pictures from this post (so you can download the .jpgs without the browser potentially distorting colors): https://imgur.com/a/ogKhCVZ
Any help is more than welcome.
 1 Correct answer
1 Correct answer
...
https://forums.adobe.com/people/D+Fosse wrote
All right. Our problem here is that none of what you describe should happen - there's no reasonable explanation for it.
Color management should work right out of the box, as long as you have:
- an embedded document profile
- a valid monitor profile at system level
- a color managed application that converts from the first into the second
That's the definition of a color managed process. If you have those three, it has to work.There's nothing the user needs to d
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
This is what I'm talking about - opening a screenshot and not assigning the monitor profile first:
if I don't apply a profile mismatch when opening the screenshot in Photoshop, I get an even more muted version (...) I feel like this could go on forever; if I saved a screenshot of that image and then opened it in Photoshop, it would get even more muted and so ad infinitumThe Eizo CS2730 isn't OLED - it's a standard LCD with a wide gamut backlight. I use a CG2730, and it works perfectly well with everything, even web (using Firefox mode1).
With one provision: I never use software without color management. If I see oversaturation, I know it isn't color managed, and I find some other software that is. It really is that simple. Oversaturation = not color managed.
Maybe you misunderstood me or maybe I wasn't clear enough. By "modern OLED devices" I meant smartphones. I know (most of the) monitors are LCD.
That's why I'm saying one of the reason images appear more saturated on modern devices is the display tech. Mainstream consumers just like their black pixels pitch black (hence a bigger contrast ratio) and more saturated colors.
I'll try to find out why IrfanView isn't color managed (despite me enabling color management) on their forum...
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
I don't use Irfanview - but everything I see and read here points to broken color management in Irfanview. I think the "undersaturated" version is in fact the correct one.
In addition to proof to monitor RGB, I see you also tried to assign the monitor profile to the image (which as Per says you should never ever do). The thing is, it does the same thing: it disables color management altogether. So again you get the oversaturated version.
But proof to Monitor RGB is a bulletproof test. That makes Photoshop behave like any other non-color managed application. Open an sRGB file, proof to Monitor RGB - it gets oversaturated because color management is off.
One variable not covered, is whether you have more than one display on this system. Some applications that are nominally color managed, will use the profile for the main display regardless of what display it's actually on.
I use only one monitor.
I'll pull out a separate device (Surface Pro 4) with sRGB gamut later and take a photograph of how the image looks on the monitor vs. on the tablet. The Surface tablet boasts excellent color accuracy by several independent tests ( Microsoft Surface Pro 4 Display Technology Shoot-Out ), so that might help.
Copy link to clipboard
Copied
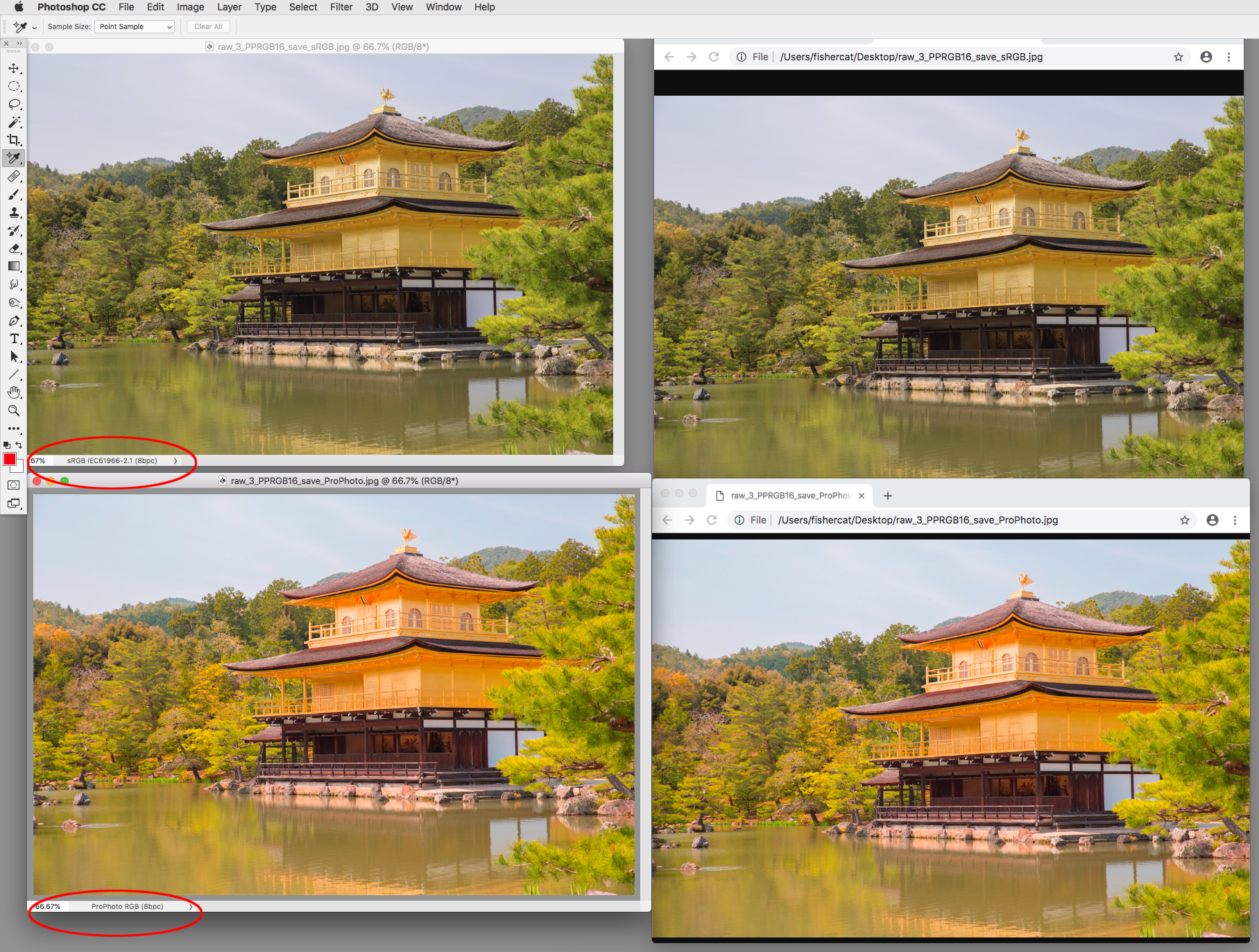
Thanks @D Fosse and Per Berntsen. After this comparison, I guess Photoshop was "right", while both IrfanView and Chrome weren't.
Here is a comparison between a Surface Pro 4 (left, uncalibrated, mind you), same image opened in Photoshop (center) and the same image open in Chrome (right)

I still feel that the image in Photoshop (center) is a bit less saturated than seen on a strict sRGB screen (left), but it's much closer to that, than to the image on the right.
The images viewed on other devices (smartphones) are closer to the one on the right, but these aren't color managed so I can't account for that.
Since I export for the web and most of the people these days browse on their mobile devices, I'll just edit everything assuming that Photoshop is showing the correct color, and as the last step, turn on Monitor RGB as Proof, just to see how would it roughly look like on a smartphone, and then fine-tune colors for that.
I've reset the chrome flags to "unmatched", and now it shows the same image as in Photoshop. Why IrfanView chooses to ignore the color profile is beyond me, but that's not so important.
Thanks again guys.
Copy link to clipboard
Copied
lukac, I see you're opening and working with screenshots throughout here.
You can't do that! You can't treat a screenshot like any other file. I'm beginning to suspect this is the whole issue.
What you need to understand is that screenshots no longer have the original RGB numbers, nor the original color profile. A screenshot has already been color managed - it is in monitor color space, but untagged. Assign the monitor profile, then convert into a standard profile like sRGB.
Per explained this further up, but I'm not sure you understood the implications.
With only a single screen (and a reliable calibrator) there really isn't much that can go wrong here. This should all work out of the box, with no user intervention and no special settings, as long as the application is color managed to begin with.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
lukac, I see you're opening and working with screenshots throughout here.
You can't do that! You can't treat a screenshot like any other file. I'm beginning to suspect this is the whole issue.
What you need to understand is that screenshots no longer have the original RGB numbers, nor the original color profile. A screenshot has already been color managed - it is in monitor color space, but untagged. Assign the monitor profile, then convert into a standard profile like sRGB.
Per explained this further up, but I'm not sure you understood the implications.
With only a single screen (and a reliable calibrator) there really isn't much that can go wrong here. This should all work out of the box, with no user intervention and no special settings, as long as the application is color managed to begin with.
I was merely replicating the steps that Per Berntsen told me to follow. Did I do any of the steps wrong?
But you're probably right that I don't understand all the implications. I guess I was misled by the boosted saturation on modern devices which use OLED instead of LCD (where images look more like oversaturated sRGB images in applications which aren't color managed).
Copy link to clipboard
Copied
lukac15699767 wrote
https://forums.adobe.com/people/D+Fosse wrote
lukac, I see you're opening and working with screenshots throughout here.
You can't do that! You can't treat a screenshot like any other file. I'm beginning to suspect this is the whole issue.
What you need to understand is that screenshots no longer have the original RGB numbers, nor the original color profile. A screenshot has already been color managed - it is in monitor color space, but untagged. Assign the monitor profile, then convert into a standard profile like sRGB.
Per explained this further up, but I'm not sure you understood the implications.
With only a single screen (and a reliable calibrator) there really isn't much that can go wrong here. This should all work out of the box, with no user intervention and no special settings, as long as the application is color managed to begin with.
I was merely replicating the steps that https://forums.adobe.com/people/Per+Berntsen told me to follow. Did I do any of the steps wrong?
Again, open and assign the actual display profile. Then convert to sRGB to post.
Copy link to clipboard
Copied
thedigitaldog wrote
lukac15699767 wrote
https://forums.adobe.com/people/D+Fosse wrote
lukac, I see you're opening and working with screenshots throughout here.
You can't do that! You can't treat a screenshot like any other file. I'm beginning to suspect this is the whole issue.
What you need to understand is that screenshots no longer have the original RGB numbers, nor the original color profile. A screenshot has already been color managed - it is in monitor color space, but untagged. Assign the monitor profile, then convert into a standard profile like sRGB.
Per explained this further up, but I'm not sure you understood the implications.
With only a single screen (and a reliable calibrator) there really isn't much that can go wrong here. This should all work out of the box, with no user intervention and no special settings, as long as the application is color managed to begin with.
I was merely replicating the steps that https://forums.adobe.com/people/Per+Berntsen told me to follow. Did I do any of the steps wrong?
Again, open and assign the actual display profile. Then convert to sRGB to post.
Isn't that what I did?
The screenshots I posted in that post were there just to illustrate the process.
I opened the image, assigned the actual display profile, and converted it to sRGB. Then I posted that image:

This was asked of me:
Save the screenshot, then open it in Photoshop. The missing profile dialog will appear, choose Assign profile and the current monitor profile, do not check "and then convert document to working RGB".
Then go to Edit > Convert to profile, choose sRGB, save the image, and post it in a reply here.
And those are the steps which I did. The screenshots of the process aren't here to be color-relevant (except for the last picture before the even-more-muted-pic, the final output), rather to show a step-by-step procedure. Which I think I followed by assigning the display profile and converting it to sRGB.
Copy link to clipboard
Copied
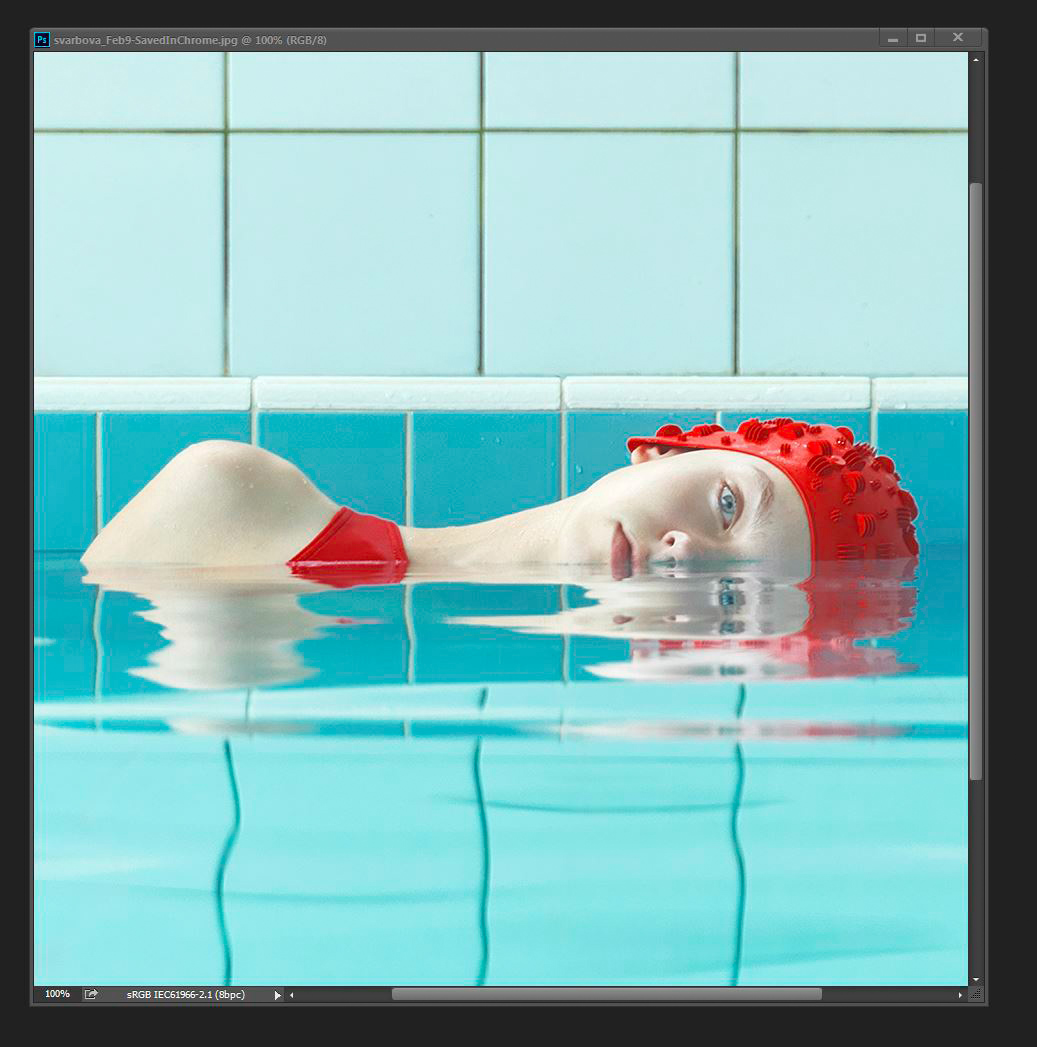
On OSX your sRGB image from post #1 displays correctly in Chrome, Firefox, and Safari. All three browsers also correctly CM the same image with a ProPhoto assignment. Here’s Chrome:

Copy link to clipboard
Copied
All right. Our problem here is that none of what you describe should happen - there's no reasonable explanation for it.
Color management should work right out of the box, as long as you have:
- an embedded document profile
- a valid monitor profile at system level
- a color managed application that converts from the first into the second
That's the definition of a color managed process. If you have those three, it has to work.There's nothing the user needs to do, no special settings. Photoshop is designed from the ground up to work this way, the whole application revolves around it.
So which one of those three is failing here? Your monitor profile should be fine after all we've went through. The document profile is embedded. That leaves the application's color management (Irfanview).
Again - use proof to Monitor RGB as a reference for no color management. An sRGB file will be oversaturated here. Anything that looks like that is wrong.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
All right. Our problem here is that none of what you describe should happen - there's no reasonable explanation for it.
Color management should work right out of the box, as long as you have:
- an embedded document profile
- a valid monitor profile at system level
- a color managed application that converts from the first into the second
That's the definition of a color managed process. If you have those three, it has to work.There's nothing the user needs to do, no special settings. Photoshop is designed from the ground up to work this way, the whole application revolves around it.
So which one of those three is failing here? Your monitor profile should be fine after all we've went through. The document profile is embedded. That leaves the application's color management (Irfanview).
Again - use proof to Monitor RGB as a reference for no color management. An sRGB file will be oversaturated here. Anything that looks like that is wrong.
Gotcha. Any recommendations for a image viewer that's color managed, and isn't Windows Photo Viewer?
I tried both IrfanView and Faststone image viewer (both with enabled CMS) and I get oversaturation regardeless of the setting (on/off).
EDIT: I managed to make XnView display colors like Photoshop and Chrome. So if anyone else is looking for an image viewer, you can try with that one.
Copy link to clipboard
Copied
Hi,
wide gamut screens cannot be used with non colour managed applications. period.
however -
if, during calibration in CN, you set the screen gamut sRGB you'll see on your screen pretty much what others (with normal screens) see.
You've already discovered that non colormanaged applications cannot show images accurately, and this is exaggerated big time if the screen is wide-gamut (and its been calibrated full gamut).
Photoshop is the arbiter of truth here, its most likely to be showing you the actual true colour.
If its not something's broken, like the display profile.
Want to see what a wide gamut screen does to an sRGB image but to see that in Photoshop?
Open it, go to assign profile and temporarily assign Adobe RGB, you'll see the saturation jump.
What you are seeing is an example of what happens if an application misinterprets the colour numbers. And that’s what non colour managed applications do, they just send raw image data to the screen - if the screen's wide gamut (close to Adobe RGB) then it "sees" the colour numbers as (NEAR TO) Adobe RGB - same as you achieved in the test in Photoshop I described above.
DFosse's "proof to monitor profile" is good test too.
I hope this helps
if so, please do mark my reply as "helpful" and if you're OK now, please mark it as "correct" below, so others who have similar issues can see the solution
thanks
neil barstow, colourmanagement
Copy link to clipboard
Copied
I have been frustrated with very similar problems as described in this thread by lukac15699767, titled “Bought a wide gamut monitor and colors are all over the place. Help?” Today I found what appears to be a solution in my case, and wanted to share it here.
Since getting a new wide gamut monitor about a year ago with my new full-featured Windows 10 Dell Desktop computer (monitor is “Dell Ultra Sharp 25 Monitor with PremierColor UP2516D”) the colors of photos I’ve edited with Photoshop CS6 with what appeared to be proper saturation as viewed on this desktop computer, have been wildly oversaturated using the following programs on the same computer.
- Windows 10 Photo viewer
- The Microsoft Edge browser viewing with Flickr (however they appeared properly saturated with the Firefox and Chrome browsers)
- IrfanView (desktop photo viewer)
-ViewPrint (desktop photo viewer)
- and at times even Photoshop Bridge (CS6), sometimes yes, sometimes no.
These edited photos however had proper saturation when viewed with the same programs listed above on a fairly new Dell laptop (non wide gamut display). They appeared properly saturated in Photoshop CS6 and Adobe Camera RAW on the Dell laptop. Saturation was consistently proper on the laptop, regardless of program. The color profile on the laptop is (and remains) “sRGB IECC6 1966-2.1”. These same photos also all appeared properly saturated when viewed on my ipad and iphone, and viewed on a Mac in Safari.
The photos I work with are all RAW photos, shot with my Canon DSLR. The color profile I’ve been using on the desktop (with wide gamut monitor) had also been (until today) “sRGB IECC6 1966-2.1”, selected in the Adobe Camera RAW program, in Photoshop CS6, and in my Windows 10 Color Management control panel. My final photo files are saved as a JPG file.
Today, just for the heck of it, I changed the color profile on my Desktop computer (with wide gamut monitor) to “Adobe RGB 1998” - in the Adobe Camera RAW program, in Photoshop CS6, and in my Windows 10 Color Management control panel. Voila! The inconsistency in saturation between different programs, and between my two computers has virtually disappeared. There is just some negligible inconsistency, dramatically less than before, and perfectly understandable to me given different hardware and different types of programs.
In order to see the improved results on my desktop in the listed programs I had to start the editing from scratch – from the original RAW photos, and again saved as a JPG once my editing was complete. The photos I had previously edited with the sRGB profile continue to appear dramatically oversaturated in the listed programs on the desktop computer (with wide gamut monitor).
All the photos, the ones previously edited under the sRGB profile, and the newly edited ones under the Adobe RGB profile, continue to display with proper color on the laptop computer (non wide gamut display) and on my ipad and iphone.
Summary: My problem with wildly inconsistent saturation on my desktop computer with wide gamut monitor appears to have been solved by changing all color management profile controls on that computer from sRGB to Adobe RGB. There continues to be no problem with viewing any of my photos, the ones edited on the desktop previously with sRGB and later with Adobe RGB, on my other devices – Windows 10 laptop computer, ipad and iPhone.
Pete
Copy link to clipboard
Copied
I'll give you a very short and fully complete answer that explains everything you describe:
You are using applications without color management. You cannot do that with a wide gamut monitor! It's been emphasized over and over in this thread (and others).
You need to stop what you're doing and read this thread again, from the beginning. You are about to ruin all your files.
A wide gamut monitor absolutely requires that you use color managed software only. No exceptions. That's the deal you accepted when you bought that unit. You also need to buy a calibrator, to make a monitor profile that your color managed applications can use. That's also a requirement that goes with the monitor, and no wide gamut models should ever be sold without one.
Copy link to clipboard
Copied
Thanks D Fosse. If my source files are RAW, and I am editing with Photoshop CS6 (which I understand is color managed) with Adobe RGB as the color profile, and I am making my color editing decisions based on how my photos appear in Adobe Camera RAW and in Photoshop, and I save the resulting file as a JPG - how am I "about to ruin" all my files? What about this process is ruining them? How would I see damage that is being caused? What should I be doing differently?
Thanks for any response
Pete
Copy link to clipboard
Copied
The "about to ruin" comes from your disastrous suggestion "changed the color profile on my Desktop computer ". No.
Everything you describe is normal: these other apps will not match colour managed apps. If you mess with stuff until that difference disappears, you can only do so by fundamentally breaking what makes it right. A wide gamut monitor is a specialist tool. It is not suitable for checking colours on web sites, for example - have a regular monitor for that.
Copy link to clipboard
Copied
A wide gamut display absolutely isn't a 'specialist' tool. Just look at every iPhone built since the 6; wide gamut. The problem AGAIN is a lack of color management. With a wide OR narrow gamut display. IF you care about color appearance. IF you edit images.
Copy link to clipboard
Copied
Yes. It's important to understand that any monitor displays incorrectly without full color management. A wide gamut one just displays more incorrectly, to the point where you can no longer ignore it.
Copy link to clipboard
Copied
I have been combing through the internet to find something like this. I also have a wide gamut monitor and am absolutely flipping out about the fact that in photoshop my images look green-ish and unsaturated and anywhere outside of PS it over saturated and dark. I have I vested in a calibration kit in hopes to help my output for print mainly but also so that my images look as I intend them to everywhere else. Now my concern is that I calibrate and my images still end up looking green and unsaturated in PS and I still am in the dark as to how they appear outside of PS. Currently I am on hold from editing anything until I calibrate. I don’t want to send u satisfactory images to my clients. I don’t really have anything to offer in way of a solution I just needed to share that the original poster is not alone.
Copy link to clipboard
Copied
Theresadub4d wrote
I have been combing through the internet to find something like this. I also have a wide gamut monitor and am absolutely flipping out about the fact that in photoshop my images look green-ish and unsaturated and anywhere outside of PS it over saturated and dark.
No. They are previewing incorrectly because you're viewing them without color management! If you did, they would exactly match Photoshop and all other color managed applications. And the same is true for an sRGB display.
IF you care about image appearance, you must use color managed applications; with any display of any gamut.
View my video. Try using Adobe RGB (1998) images without color management on the wide gamut display and you mimic what other's 'see' without color management with sRGB and sRGB gamut displays. It looks 'OK' but no, zero guarantee that the previews are correct. Because there's no color management going on for the previews.
IOW, if every image on the planet was Adobe RGB (1998) rather than most being sRGB, and everyone had a wide gamut display, we'd be in the same shape as we are today with sRGB displays and all those awful non color managed applications. But the fix is simple; use color managed applications then ANY tagged color space WILL preview correctly as they do in Photoshop (caveat, correct when ideally calibrated and profiled).
Copy link to clipboard
Copied
I don’t want to send u satisfactory images to my clients. I don’t really have anything to offer in way of a solution I just needed to share that the original poster is not alone.
All web browsers—at least on the OSX side—have color management capabilities. So you should be able to deliver CM'd images via a browser.
All three major OSX browsers correctly color manage images with embedded profiles. Firefox also lets you configure color management via its about:config address here's an article on setting up Firefox CM: https://cameratico.com/guides/firefox-color-management/
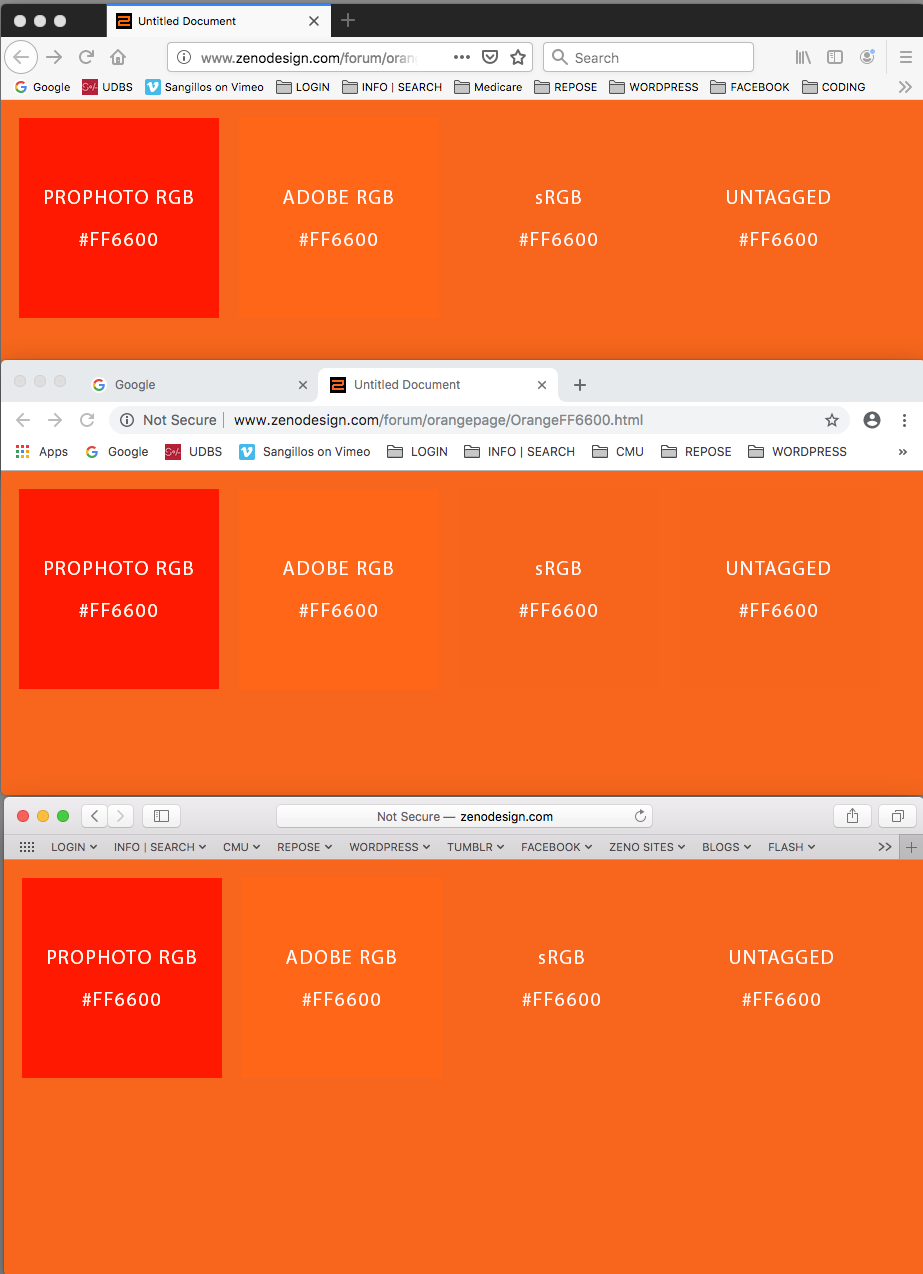
For example, here are 4 PNG images with the same #FF6600 hex value fill, but different profile assignments, placed in an HTML page with the background also set to #FF6600. You can see all 3—Firefox (top), Chrome (middle), and Safari (bottom)—honor the ProPhoto and AdobeRGB profiles, and defaults to sRGB for the HTML background and the untagged PNG

Here's the HTML page:
Copy link to clipboard
Copied
There's some interesting psychology at work here. We've had countless threads where people insist that their non-color managed file browser shows the "original" image. They always use phrases like original, real, true and so on. So Photoshop must be messing it up.
And that's not even all. A lot of people will also try to "fix the problem" by clicking everything they can find in Photoshop's color settings, until they manage to kill it off completely. Problem solved.
And yes, Rob is right. We've had full color management on the internet for a long time now.
Theresa, no sarcasm intended. I know people struggle with this. It's just that the solution is so simple. You don't even have to do anything, except pick your applications with a little care.
But what really winds me up is vendors selling these units without the slightest hint of the implications to their customers. For one thing, they should always offer a calibrator to go with it. Too much to ask? They probably figure it would hurt sales.
Copy link to clipboard
Copied
give this a review (get the test images into your problem apps and OBSERVE):
remember: some Windows 'color managed' apps only convert tagged filed to sRGB
what this means is proper tagged files will still show over saturated reds on so-called wide gamut (Adobe RGB) monitors on Windows OS
remember: you cannot hardware calibrate or profile wide-gamut (Adobe RGB) monitors to sRGB
unless it has an sRGB preset
I just replaced my Apple 30" display
I was careful to select a replacement that 100% sRGB hardware
I chose not to get a wide gamut (Adobe RGB) monitor with a sRGB preset, but if your wide gamut monitor has a sRGB preset, try it...
this is old, but maybe useful:
-
- 1
- 2

