Bought a wide gamut monitor and colors are all over the place. Help?
I am a photographer, but honestly - color management isn't my strong suit. I don't print my stuff (yet) and I create mainly for the web, and therefore export everything in sRGB.
Tech info: Win7 (64-bit), GeForce 760 GTX, EIZO CS 2730 monitor.
I calibrated the monitor with the software that came with it (Color Navigator 6), and the hardware calibrator was i1 Display Pro. I tried calibrating and profiling with X-Rite's i1 Profiler and DisplayCal, but both gave inferior results (to my eye), and the EIZO support guys also said to ditch those and use CN6 instead. So that's what I did.
My current workflow:
I usually edit raw files and open them as ProPhoto RGB 16bits TIFF files, either via Lightroom
or Camera Raw in Photoshop.
I do this because I've learned that it's best to start with the widest possible color space before applying any edits, and then when you're done with your edits in that wide color space, compress everything to the output color space, which in my case is sRGB.
Just to check, here's the dialog from Edit > Assign Profile:
Btw images like this (above) are screenshots with the Windows Snipping tool, and the image is open in Photoshop on a white background.
I save it for web, convert it to sRGB and embed the profile:
So far, so good. All colors seem to stay the same.
That is, until you check the saved image, which gets oversaturated and color shifted:

Now, since the rendering of the image colors is dependent on your browser and browser settings (more on that later), if you don't see a shift in colors, download the image from here (https://i.imgur.com/lpZU2oP.jpg) and open it in MS Paint for example. It should look oversaturated as compared to the file open in Photoshop. What's going on?
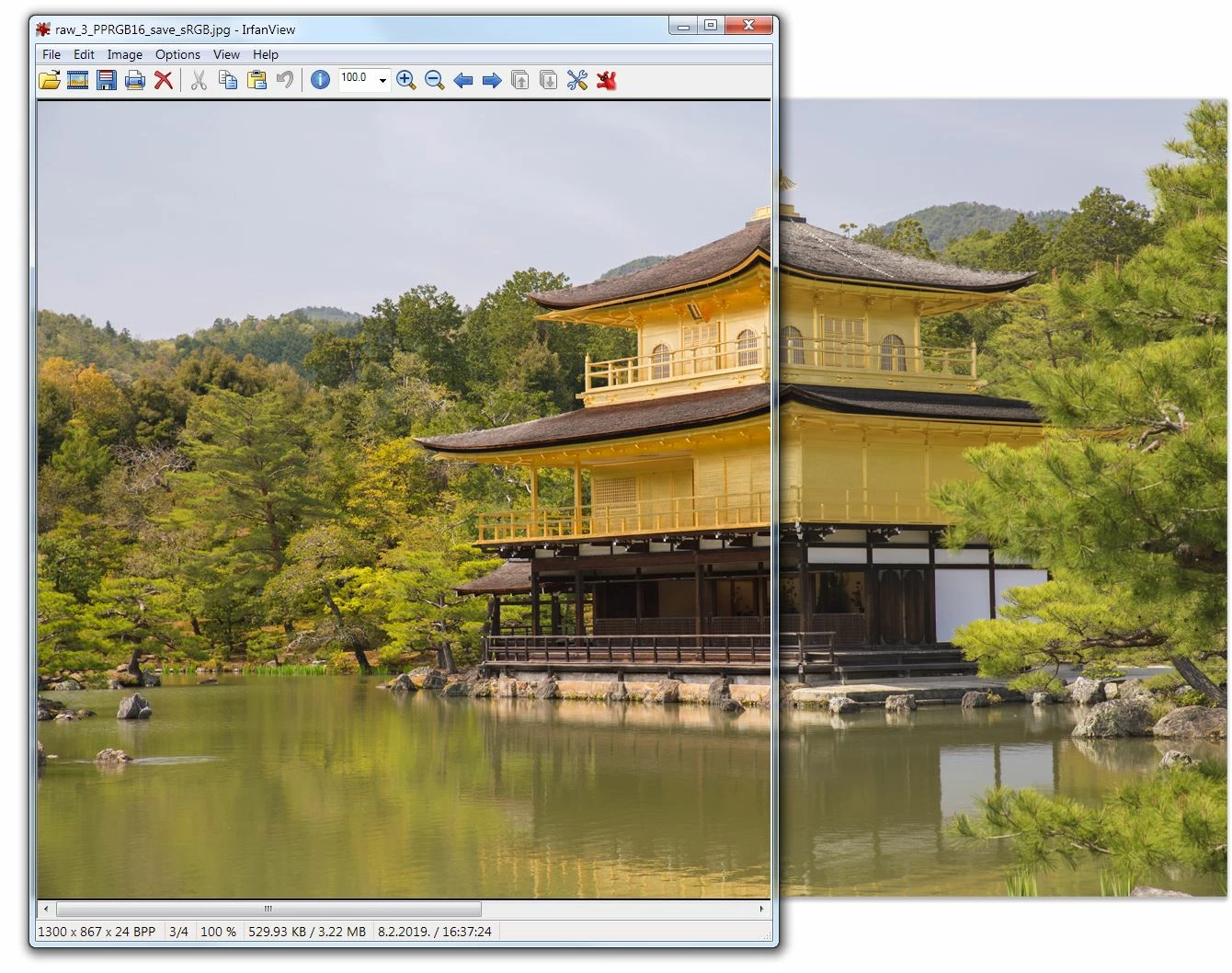
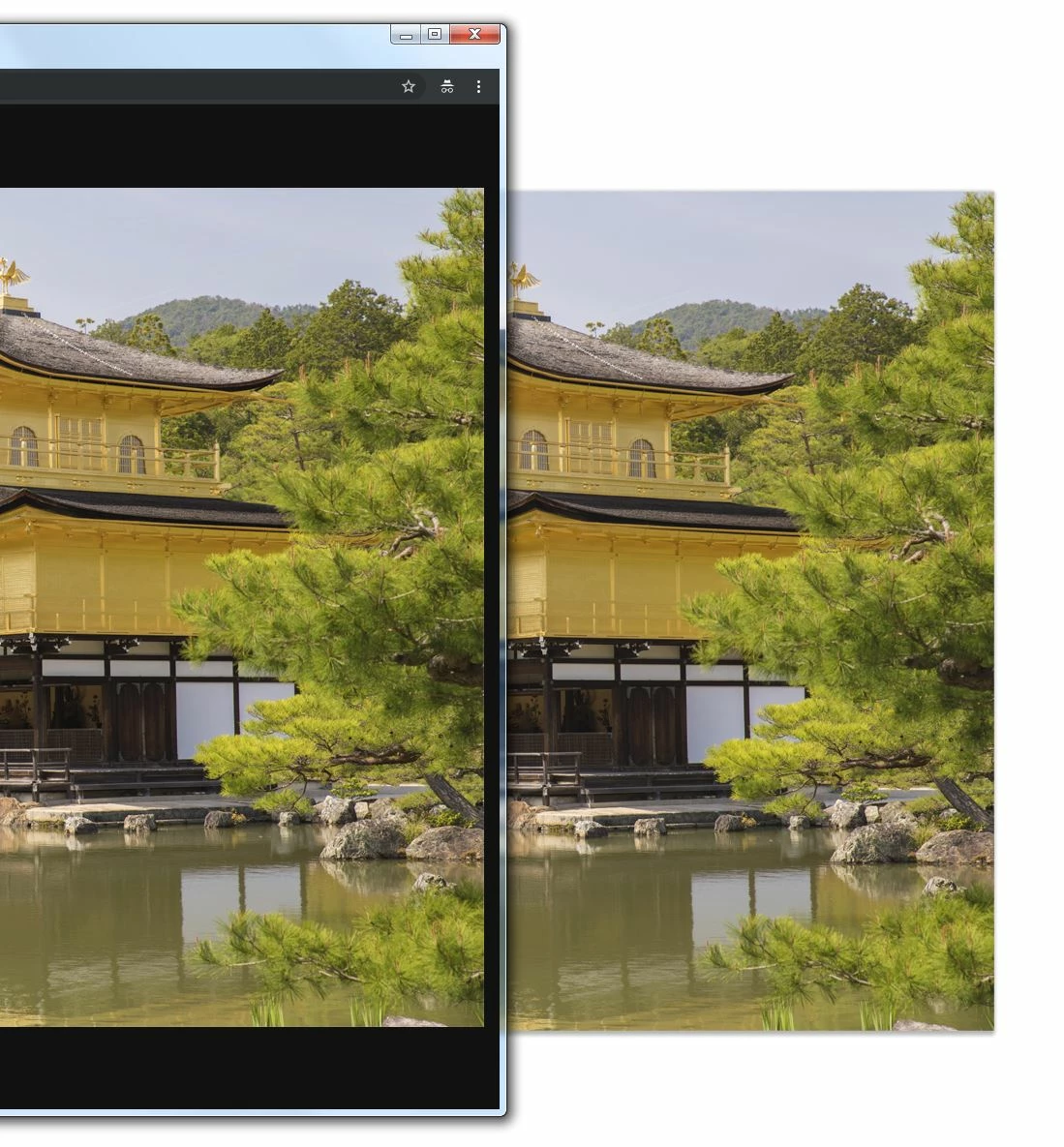
If I open the image in IrfanView (left) and overlay it on top of the image open in Photoshop (right), the same thing happens.

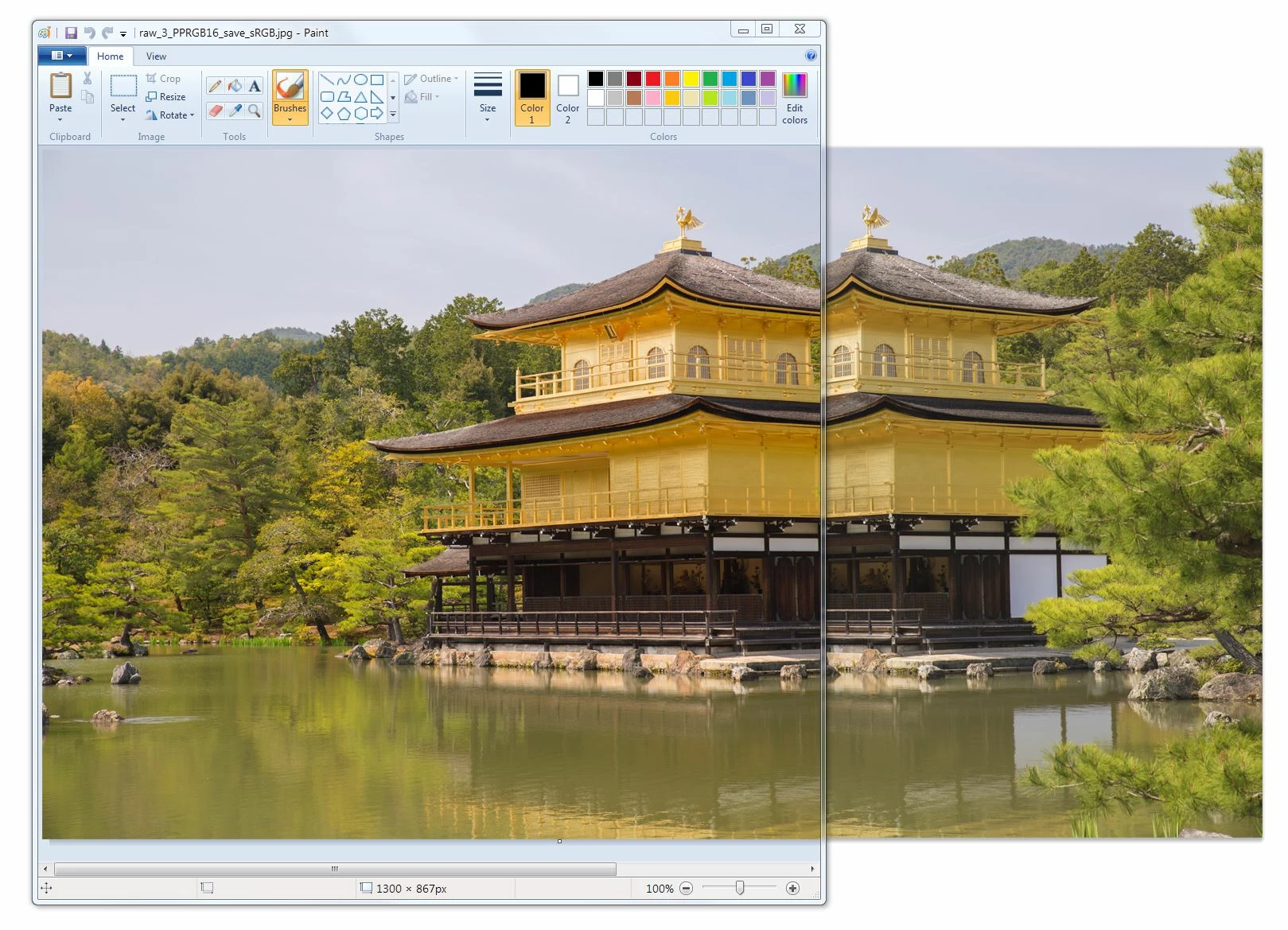
Let's try with MS Paint (left side):

Same thing.
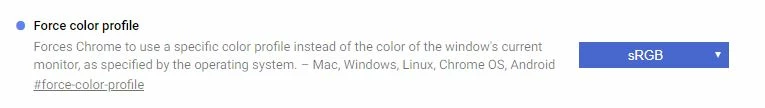
In Chrome? Well, it depends. If I go to chrome://flags and force the sRGB color profile (which I did because if I don't everything looks super washed out and unsaturated)

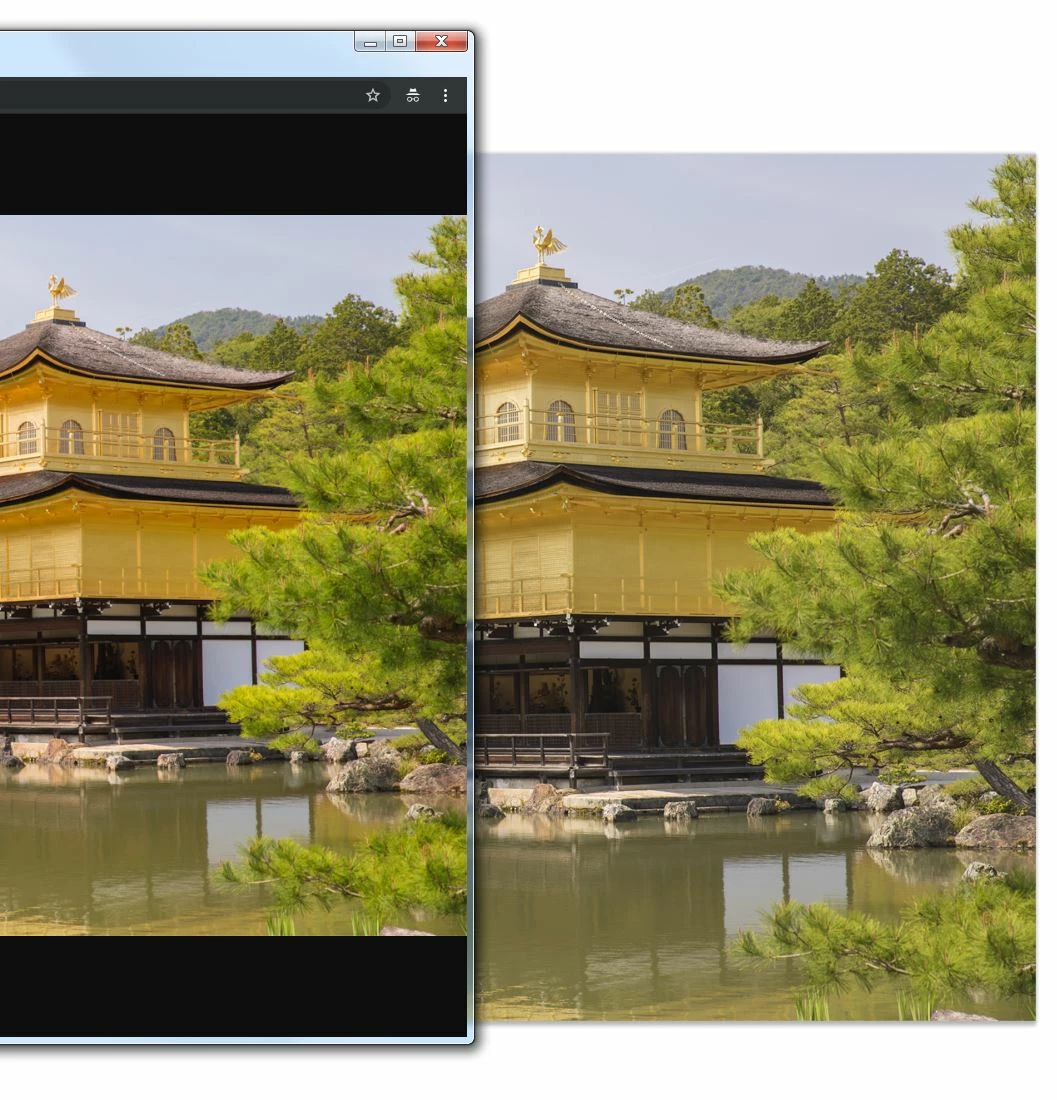
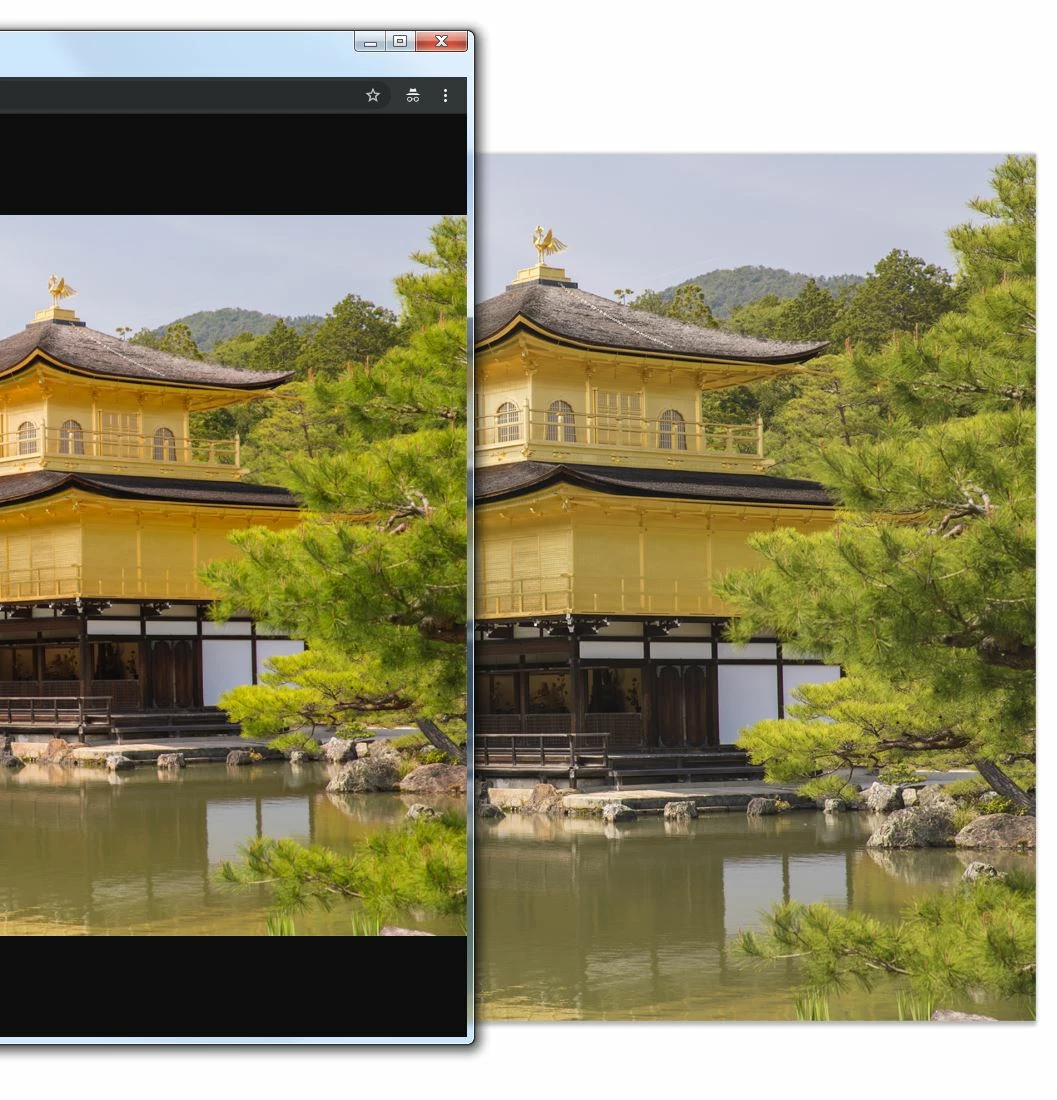
Then I get this (chrome on left, photoshop on right):

Again, oversaturated. But if I change the settings of the #force-color-profile to "Unmanaged" instead of sRGB, then I get this (chrome left, photoshop right):

Ok, now it looks like it did in Photoshop, but all the other colors in Chrome are muted as well.
So, my issue is with color managed vs unmanaged applications. I have no idea which output will be seen, because it depends on the application and application settings. I just want the colors to be consistent, at least for me, so I'm wondering how should I set up my workflow given that I mostly edit raw files which will be exported to sRGB and displayed on the web?
Mind you, I had a color-managed sRGB monitor before this one (Dell U2311H) and the unsaturated colors in chrome to me seem even less saturated as compared to that monitor. When I check how the images look on my smartphone (which isn't a great test, I know, as most of them don't show sRGB, are more saturated by default and use OLED instead of LCD), they look much closer to what I see when I set the chrome://flags to force the sRGB color profile (reminder below, right side)

Question:
So, for someone who edits raw files and his primary target is the web (sRGB), what should be my workflow to keep color consistent, and that the people with "normal" monitors see the same thing I see? Because, if I understood correctly, even though my monitor is a wide gamut monitor (99% AdobeRGB), when I compress everything to sRGB, I should see the same image as someone with a normal-gamut monitor. Right? But I feel like I don't. And I have no idea which colors are the "correct" ones, the ones from Photoshop, or the ones in any other viewers I used to open the .jpg (IrfanView, MS Paint, Chrome)? Since all the other viewing applications (listed) and devices (smartphones) show the image as "more saturated" in comparison to Photoshop, I feel like Photoshop isn't giving me the right colors?
Album with all the pictures from this post (so you can download the .jpgs without the browser potentially distorting colors): https://imgur.com/a/ogKhCVZ
Any help is more than welcome.

