- Home
- Connect
- Discussions
- Open AdobeConnect in browser in firefox
- Open AdobeConnect in browser in firefox

Copy link to clipboard
Copied
Hi there,
I'm trying to open Adobe Connect in browser in Firefox (on Mac but generally on any OS).
It's working in both Safari and Chrome.
I've been able to pinpoint the issue when running the following code.
<h1>Test adobe connect iframe</h1>
<iframe src="https://my.adobeconnect.com/yukochap?guestName=Antoine&email=test@atest.comemail=test@atest.com" style="width: 1000px; height: 500px;">
</iframe>
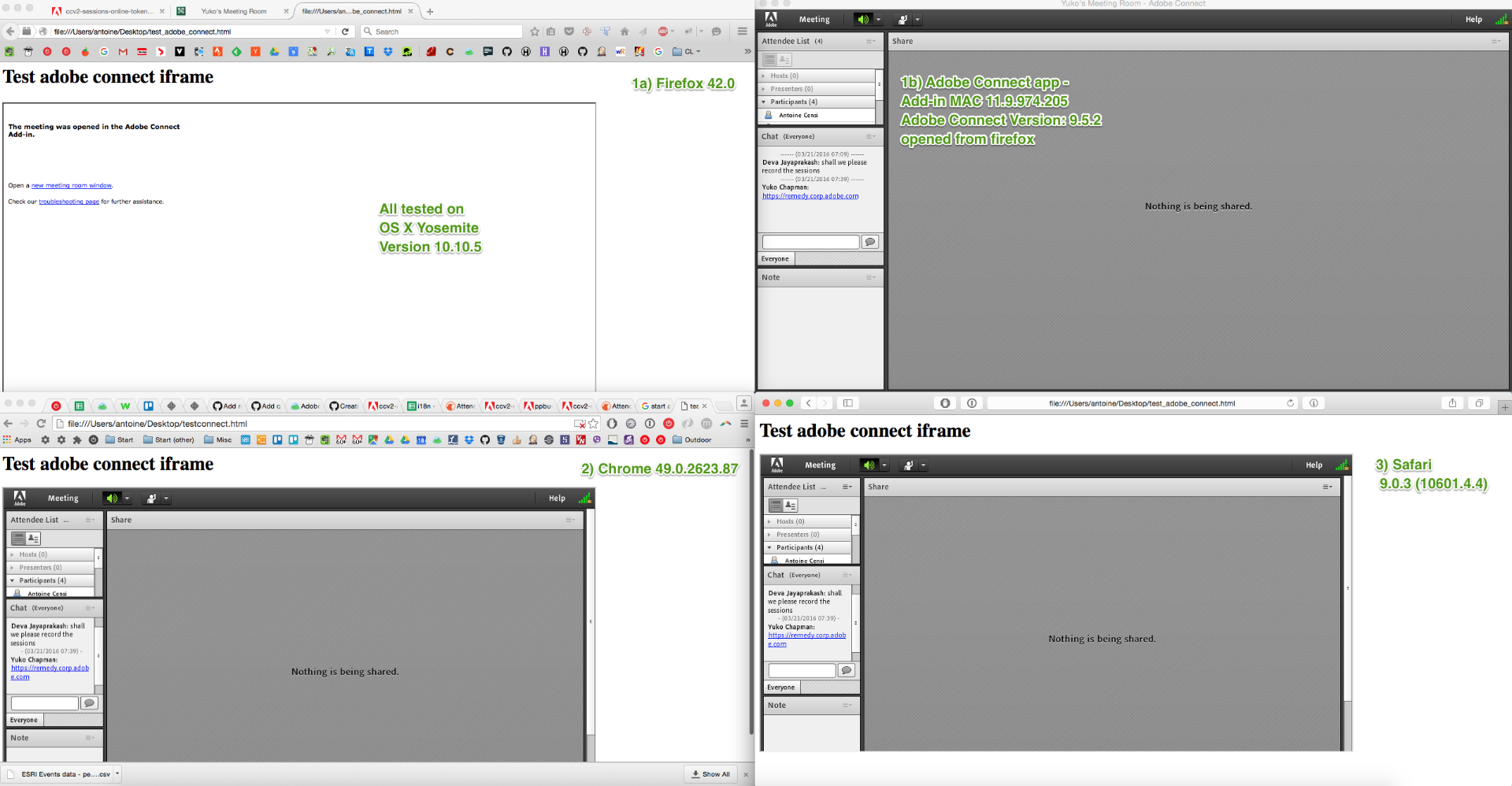
I've attached the code in a small document so you can try it yourself - test_adobe_connect.html . You'll see my results as screenshots.
1) Firefox: doesn't work in browser, works in add-on
2) Chrome: adobe connect plugin detected - opening in browser and automatically logged in
3) Safari: adobe connect plugin detected - opening in browser and automatically logged in
I would need the correct url/attributes to open in the iframe to open adobe connect properly.
Looking at the documentation, I couldn't find any hints.
Thanks,
Antoine

 1 Correct answer
1 Correct answer
Try adding &launcher=false after your login credentials.
For example: https://my.adobeconnect.com/yukochap?guestName=Antoine&launcher=false
That will tell Connect to not use the Add-in. If the Add-in is accessed then it will open in its own window as you are seeing in FireFox.
Copy link to clipboard
Copied
Try adding &launcher=false after your login credentials.
For example: https://my.adobeconnect.com/yukochap?guestName=Antoine&launcher=false
That will tell Connect to not use the Add-in. If the Add-in is accessed then it will open in its own window as you are seeing in FireFox.

Copy link to clipboard
Copied
Thank you!