- Home
- ホーム
- Dreamweaverフォーラム
- ディスカッション
- Re: Parsing error: The keyword 'const' is reserve...
- Re: Parsing error: The keyword 'const' is reserve...
Parsing error: The keyword 'const' is reservedとでます
リンクをクリップボードにコピー
コピー完了
すいません。きっと初歩的な事だと思いますが、どなたかご回答お願いします。
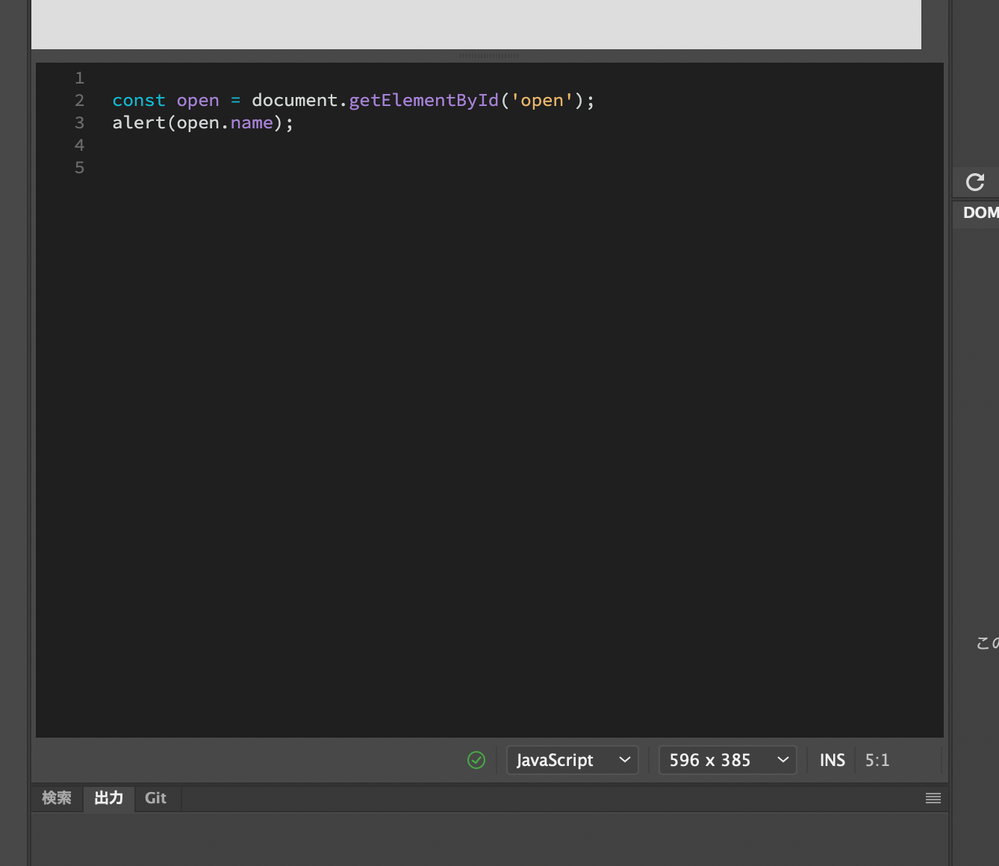
DreamWeaverで新規でJavaScriptを作成しました。
const open = document.getElementById('open');
と書きました。
そうすると、出力時のエラー警告に、
Parsing error: The keyword 'const' is reserved
このように出ました。
Dwは最新版にアップデートしております。
最新版ではこのconstの予約語を書く時何か注意が必要という事ですか?
リンクをクリップボードにコピー
コピー完了
constは読み取り専用のクラスを定義する際に利用するので参照を固定して見る分には問題ないはずなんですがDreamweaverのパーサーが定数以外のものをエラーとして扱うのかもしれません。
オブジェクト参照なので単純にletに書き換えてしまえばよいのではないでしょうか。
リンクをクリップボードにコピー
コピー完了
早々の対応ありがとうございます。非常に助かりました。問題のないエラーなのだと理解できました。
アップデートによりJavaScript での文法チェックがかなり変わったというところにいきついたのですが、そういうことなのでしょうか?
console.logはわかるんですが、
window , document , location この辺も未定義の変数を使ったと怒られるという記事をみかけたのですが…
皆さんは構文チェックのところを設定で変更しているのでしょうか?設定はサイトごとにというのも書かれていたのですが、
このソフトを使い始めたのもごく最近で、初心者なのでエラーが出ると困惑します(^_^;
リンクをクリップボードにコピー
コピー完了
Dreamweaver ver.21.2.0.15523でテストしてみましたがLinting自体はエラーを吐きませんでした。.eslintrc.jsファイルの記述がどのようにされているのかというのもあるのですが、行頭にあるconst自体が予約語だから使えないよって事は考えられないのでスクリプトの構成(constの前の行あたりに)に何らかの問題があるかもしれません。
リンクをクリップボードにコピー
コピー完了
Ten A さんが既に回答されていますが、補足ですみません。
Dreamweaverはバージョン2019からJavaScriptの構文チェックが更新されていて、より厳格にルールチェックするようになりました。Dreamweaverのローカルルートフォルダに保存されている不可視ファイル「.eslintrc.js」で定義内容を変更することができます。
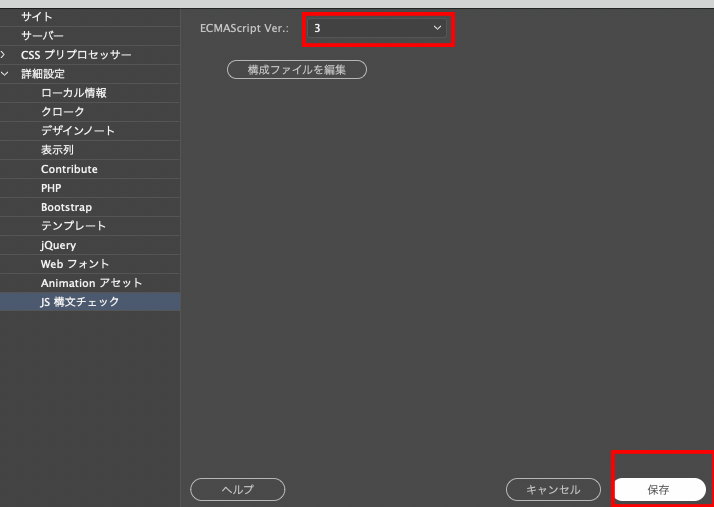
旧バージョンと同じように最低限のチェックを行う場合は、このファイルを削除してサイト設定の「詳細設定」からECMAScript Version: をプルダウンして「3」を選択して「保存」します。
Dreamweaverを再起動すると新しい設定が有効になり、エラーの検出結果が変わってくると思います。
この設定ファイル「.eslintrc.js」自体はテキストファイルですので、Dreamweaverのサイト-詳細設定-JS 構文チェックから「構成ファイルを編集」からもアクセスできますし、他のテキストエディタ等で変更することもできます。
詳細については以下のヘルプサイトに記載されていますので、あわせて参考にしてください。
https://helpx.adobe.com/jp/dreamweaver/using/linting-code.html
なお、Dreamweaverが使用する構文チェック機能自体は他のツールでも使用されている汎用的なものですので、以下のサイトなどを参考にカスタマイズしたり、他ツールと設定を共有するのもよろしいかと思います。
リンクをクリップボードにコピー
コピー完了
Ten A さん、nmatsuo5 さんご回答ありがとうございます。まさか、こんなにすぐ回答していただけると思ってなかったので、とても感謝しています。
使い始めて浅いので.eslintrc.jsというものがピンと来ていませんが、カスタマイズして使われてるというのが解っただけでも助かりました。こちらのサイトからまた色々調べてみようと思います。本当にありがとうございました!