- Home
- Dreamweaver
- Discussions
- Are bi-directional css gradients possible?
- Are bi-directional css gradients possible?
Copy link to clipboard
Copied
Easy enough to create css shadows under square objects with a simple :
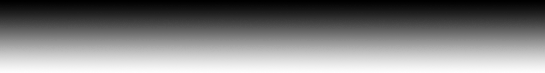
background-image: linear-gradient(rgb(0,0,0,1),rgb(0,0,0,0)); <- This will fade in the default direction of top (black) to bottom (transparent), where all the pixels of each ROW has the same value.
But what if I want that ROW to also change colors, left to right?
This would open the door to other effects, like :
or
I guess it could be done easily enough with two tilted gradients inside a clipping container, but it wouldn't be as fluid/liquid as a single bi-directional gradient would be.
If this is possible, could someone show me the syntax? To produce that last (3rd) image, for example.
Thanks!
EDIT: To be clear, I know how to do an horizontal gradient. It's the two directions at the same time part I'm unsure of.
 2 Correct answers
2 Correct answers
sorry, I misled you... it is true that gradients can be combined, but they will only work in additive light, I have not yet explored the alternative fusion modes
in order to get the result you want, and although the radial mode proposed by Nancy is judicious in this case, if you want to stay on the linear mode, you must use an image mask in addition to the background gradient image.
.gradient {
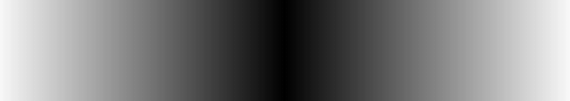
background-image: linear-gradient(to right, transparent, black, transparent);
mask-image: linhave you try to prefix it 😉
-webkit-mask-imageCopy link to clipboard
Copied
background-image: linear-gradient(to right, red, orange, orange, red);
Copy link to clipboard
Copied
Thanks, but I believe you might've mis-read the question there, Ben.
I know how to make an horizontal gradient. I also know how to make a vertical gradient. But what I WANT is a single gradient going in both directions to produce the following effect :
The above is more-or-less the visual representation of "to right, transparent, black, transparent + to bottom, black, transparent" if such a thing were possible (and it would be, using rgb transparency, provided the gradient can go in both directions at the same time).
Can it? And if so, what's the syntax?
Thanks!
Copy link to clipboard
Copied
What about a radial gradient?
selector { background: radial-gradient(#fff, #000); }
https://developer.mozilla.org/en-US/docs/Web/CSS/radial-gradient()
Copy link to clipboard
Copied
I've tried that approach, but in all my tests, I haven't been able to make a radial gradient fade to 100% transparency on all 3 opposing axis, unless the proportion is square (and place the center of the gradient at the middle point of the top row). Otherwise, it can do 2 sides, with the 3rd one clipping off.
What we're trying to do is fade to bottom, as well as both sides, to 100% transparency.
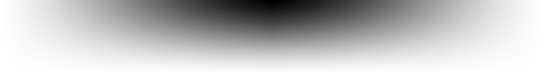
Like so :
To achieve this, it's important that the entire length of the bottom row + the entire height of the 1st & last column of pixels (the absolute left and absolute right) be 100% transparent.
If it can be done, I'd love to see the syntax. But I haven't been able to produce the above image using a radial gradient on my own.
EDIT: Birnou found the solution! See correct answer below. So happy.
Copy link to clipboard
Copied
if I understand quiet well what you mean, simply add gradient separated by comma, well in the basci form it gives something as :
<style>
.gradient {
background-image:
linear-gradient(to top, transparent, red, transparent),
linear-gradient(to left, transparent, blue, transparent),
linear-gradient(to bottom, transparent, green, transparent),
linear-gradient(to right, transparent, white, transparent);
}
</style>
the result is:
but you can play with degree end percent on each range of color, plus playing with tsl can reflect better separation
PS as you could understand it I prefer to play with the TSL (HSL in English) which are more powerful than the RVB (RGB in English)
Copy link to clipboard
Copied
Nice to know you can string them along via commas like that. Armed with this info, I tried the following :
background-image:
linear-gradient(to bottom,black,transparent),
linear-gradient(to right,transparent,black,transparent);
In the hopes of producing :
But if you've tried it, that's not what happens (at least not on my end).
Could you give me the exact, literal syntax to produce the above gradient, using only black + transparent as endpoints? (The container here is a wide div; top row middle point is 100% black, fading to all 3 other sides, which are 100% transparent.)
Many thanks!
Copy link to clipboard
Copied
In which browsers are you testing? Safari is dicey 😞
https://caniuse.com/css-gradients
Copy link to clipboard
Copied
Mainly on Chrome, Edge and Firefox (all 3, all the time) - I don't test on Safari until the very end.
The reason it doesn't work likely has more to do with CSS stacking the gradients instead of fusing them, as Birnou pointed out. So once the left-right gradient makes the middle column dark from the top all the way to the bottom, there's no way to "rewrite" the values of those bottom pixels, I can only overlap them with another gradient (and once we've gone opaque, we can't go back to transparent).
Copy link to clipboard
Copied
sorry, I misled you... it is true that gradients can be combined, but they will only work in additive light, I have not yet explored the alternative fusion modes
in order to get the result you want, and although the radial mode proposed by Nancy is judicious in this case, if you want to stay on the linear mode, you must use an image mask in addition to the background gradient image.
.gradient {
background-image: linear-gradient(to right, transparent, black, transparent);
mask-image: linear-gradient(black, transparent 60%);
}and of course, you can employ tsla color instead of prevalue alphanumeric color
Copy link to clipboard
Copied
I'm not familiar with mask-image, but I ran your code and it works!
...but only on Firefox (87.0, ie latest)
On Chrome and Edge, I get :
I take it mask-image is not universally implemented yet?
This would've been THE solution, if it worked on all 4 major browsers.
This is the closest we've gotten so far.
Who would've thunk something would work on Firefox and nowhere else in 2021?
Copy link to clipboard
Copied
have you try to prefix it 😉
-webkit-mask-imageCopy link to clipboard
Copied
You did it, Birnou! 🙂
div.gradient {
width: 10em; height: 3em;
background-image: linear-gradient(to right, transparent, black, transparent);
mask-image: linear-gradient(black, transparent);
-webkit-mask-image: linear-gradient(black, transparent);
}
I tweaked it a bit (the "60%" was keeping it from looking as fluid as it could) but I can confirm the above works in all 4 major updated browsers, including mobile. Exactly the way I was asking.
I'll mark your first suggestion as the correct answer; perhaps editing that webkit part into it might be helpful for future readers, as well.
Copy link to clipboard
Copied
glad it helped... cool...
you can also place two answers as correcxt, that way the webkit part will be also present.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more