Are distortion effects, such as Illustrator's 'Envelope Distort: Bulge' able to be applied to HTML?
I'm currently building a fansite for a series of web videos.
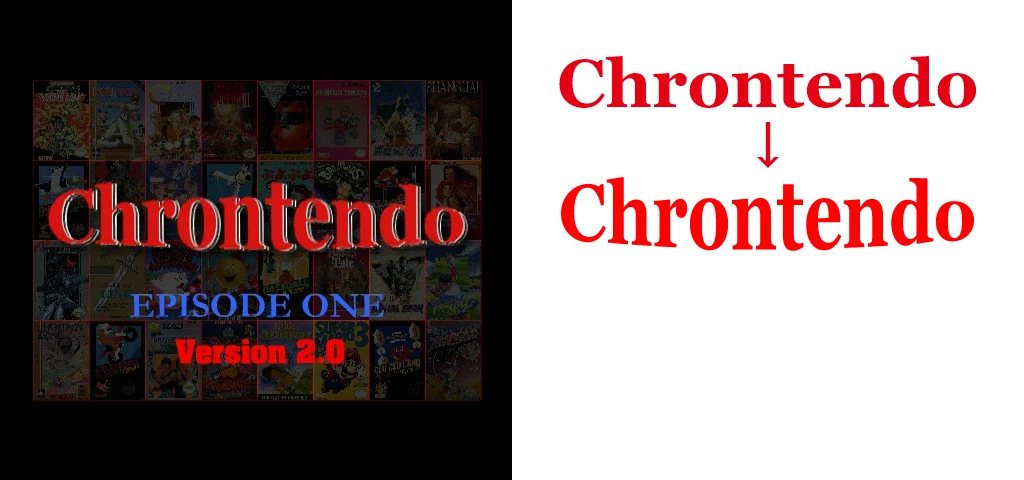
The title for the series uses Georgia Bold with a fisheye effect applied.
I've approximated the fisheye effect on the text in Illustrator but had to convert the text to paths to import it into my XD mockup.

Assuming that I license the typeface for my fansite, is it possible to apply the fisheye effect to HTML text in realtime via CSS or other web standards technology?
If this should be posted somewhere other than the Dreamweaver community, please let me know if there is another Adobe community board where it would be appropriate to ask web-specific questions such as mine.

