Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm trying to create a page with Bootstrap, and can't seem to get past the first step... fixing navbars to the top and bottom. The page is supposed to look like the attached image (minus social icons), but it doesn't. tia
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>GreenBeaks®, Inc.; All Natural Pet Supplements;</title>
<meta name="description" content="Dairy Air Designs- Custom Graphics, Business Cards, Website Design, Website Maintenance, Photagraphy, Photo Retouching"/>
<meta name="keywords" content="Dairy Air Designs- custom graphics, business cards,website design,website maintenance,photagraphy,photo retouching"/>
<link rel="shortcut icon" href="DAD images/PngItem_1579571.ico" type="image/x-icon"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GreenBeaks® Home</title>
<style type="text/css">
body
.font-color {
}
#navtextcolor {
}
#yyyyyy {
}
</style>
<link href="../css/bootstrap-4.4.1.css" rel="stylesheet" type="text/css">
<style type="text/css">
body {
background-image: url(images/gbhomenonav.jpg);
background-repeat: no-repeat;
background-size: 100%;
}
</style>
</head>
<body style="padding-top: 70px; padding-bottom: 70px;">
<nav class="navbar fixed-top navbar-expand-lg navbar-light"> <a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent1" aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item active"> <span style="color: rgba(255,255,255,1)"><a href="#" class="nav-link">Herb Salad™</a></span><a href="#" class="nav-link"> <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Hatched! Eggshell™</a> </li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Our Products </a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown1"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a> </div>
</li>
<li class="nav-item"> <a class="nav-link" href="#">Twin Beaks® Aviary</a> </li>
</ul>
<nav class="navbar fixed-bottom navbar-expand-lg navbar-light font-color"> <a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent2" aria-controls="navbarSupportedContent2" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent2">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"> <a class="nav-link" href="#">Account <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"> <a class="nav-link" href="#">About</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Support</a> </li>
<li class="nav-item dropup"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Resourses </a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown2"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Our Chosen Herbs</a>
<a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Calcium Absorbtion</a>
<a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">What is Animal Self-medication</a>
<a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Calcium Absorbtion</a>
<a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">???</a>
<a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">How We're the Best</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a> </div>
</li>
<li class="nav-item"> <a class="nav-link" href="#">501</a> </li>
</ul>
</div>
</nav>
</div>
</nav>
<script src="../js/jquery-3.4.1.min.js"></script>
<script src="../js/popper.min.js"></script>
<script src="../js/bootstrap-4.4.1.js"></script>
</body>
</html>
 1 Correct answer
1 Correct answer
No Bootstrap files on server. 404 Not Found.
Upload the CSS and JS folder contents to your server.
Copy link to clipboard
Copied
My site is greenbeaks.com. Thanks!
Copy link to clipboard
Copied
No Bootstrap files on server. 404 Not Found.
Upload the CSS and JS folder contents to your server.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Aren't they there???
By @Haybound
No the Bootstrap file arent on your server or if they are they are not in the correct location.
The css file should be in your 'css' folder according to the link on your website below:
https://greenbeaks.com/css/bootstrap-4.4.1.css
Check you have uploaded your 'css' folder to your server and the Bootstrap css file is within the 'css' folder
Same with your 3 js files at the foot of your page:
https://greenbeaks.com/js/jquery-3.4.1.min.js
https://greenbeaks.com/js/popper.min.js
https://greenbeaks.com/js/bootstrap-4.4.1.js
Check you have uploaded the 'js' folder to your server and the 3 js files - jquery-3.4.1.min.js, popper.min.js and bootstrap-4.4.1.js are within the 'js' folder
Copy link to clipboard
Copied
Sorry, I didn't include an image of the open folders. These are the files I have in the css and js folders. In addition to performing a sitewide sync, I also uploaded each file individually. When I create a new Bootstrap page, I get this message. What does this mean? Does this have something to do with my problem?
Copy link to clipboard
Copied
Your css folder and js folder on your remote server should be inside your public_html folder where your other website files/folders are, try moving them or re-uploading them into the public_html folder
Copy link to clipboard
Copied
That makes sence me! Before I do that, do you know what put them there to begin with? And, why weren't they automatically put there when I created my first bootstrap page? I'm really trying to learn Bootstrap; fighting the urge to go back to the familiar html coding.
Copy link to clipboard
Copied
When I try to move the css folder, I get the message asking if I want to unlock the bootstrap css file???
Copy link to clipboard
Copied
Nevermind, that message was because I was in my local files. Look what we did... https://www.greenbeaks.com Yay! Now, I can move on to the hard stuff. 🙂
Copy link to clipboard
Copied
When I try to move the css folder, I get the message asking if I want to unlock the bootstrap css file???
By @Haybound
You never want to unlock the Bootstrap css file unless you know css inside out, so don't unlock it.
Any changes you want to make to the Bootstrap css for presentation purposes to four website should be done in a separate css file linked to your pages AFTER the link to the Bootstrap css file.
Copy link to clipboard
Copied
Got it! It'll stay locked. I have multiple domains in my hosting plan, but only one css and js folder. I want to create an index page for each site using Bootstrap.
Copy link to clipboard
Copied
@Haybound wrote:That makes sence me! Before I do that, do you know what put them there to begin with? And, why weren't they automatically put there when I created my first bootstrap page? I'm really trying to learn Bootstrap; fighting the urge to go back to the familiar html coding.
I don't know how youre setting your website up but it's usual to create a local website on your computer in a folder which has been defined in Dreamweaver. The program will then know where to save all the related files needed for your website to function correctly. You then upload the files in your local folder to your remote server, in your case the public_html folder.
I'm not a big fan of Bootstrap myself as its way to obtuse and bloated for my liking and can be difficult to overide some of the default css styling. Once you know how to code (takes time of course) you really wouldn't want to use Bootstrap, in my opinion.
Copy link to clipboard
Copied
I know how to code, but I haven't kept up to date. I tried downloading a couple of Bootstrap templates and they put the css and js folders outside of the public_html folder. I don't know why. I'm not sure if I had the source and output settings correct??? I do already have a local folder set up, just like you suggest. You have helped me a lot!
Copy link to clipboard
Copied
public_html folder is specifc to your remote server. The server's ROOT varies by hosting plan and service provider. This is NOT something that should appear in your local site folder.
Instead, ROOT folder is a destination on your server.
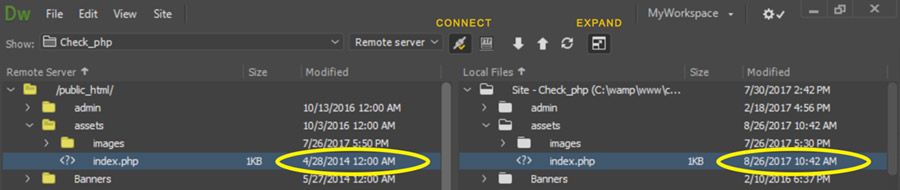
If files are not being uploaded to your public_html folder, then your site is not properly defined. See screenshot.
Files Panel expanded -- Remote Server on left, Local Files on right:
Notice the difference?
Copy link to clipboard
Copied
Duh. I never thought to compare the dates between local and remote before. Thanks Nancy, good to know. I've never specified the root directory in setting up a site before. Just left it blank with no problem.
Copy link to clipboard
Copied
I've never specified the root directory in setting up a site before. Just left it blank with no problem.
By @Haybound
=========
Well it's time to do it now so you won't have path problems later. An ounce of prevention...
Copy link to clipboard
Copied
In setting up my site, I specified the root for my local files (D:\haybo\Documents\greenbeaks.com\), but left the root folder on the server blank.
Copy link to clipboard
Copied
They're there now. Thank you.