- Home
- Dreamweaver
- Discussions
- Bootstrap navbar not working on iPhone
- Bootstrap navbar not working on iPhone
Copy link to clipboard
Copied
The bootstrap 4.4/1 navbar and hamburger will work appropriately on ipad or mac computer, but not on iphone.
On the iphone the navbar will shop a dark blue banner as it should along with the hamburger. But when you press the hamburger the navbar will not increase in height with a wider blue navbar to allow viewing of the menu items. The menu items are displayed, but since the lettering is in white (since navbar is dark blue) , it cannot be seen.
It works fine on an ipad. Any help to point me in correct direction would be appreciated.
here is site; http://www.newmadisonhomes.com
here is nav code:
<section>
<nav class="navbar navbar-expand-lg bg-dark navbar-dark fixed-top py-sm-0 " style="background-color:#061C52 !important"> <a class="navbar-brand" href="#">
<img src="../images/Mad-logo_h65.jpg" width="131" height="65" alt=""/> </a>
<!-- Brand -->
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav nav-fill w-100 ml-auto">
<li class="nav-item">
<a class="nav-link" href="../index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="../gallery.html">Gallery </a>
</li>
<li class="nav-item">
<a class="nav-link" href="../Contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid ">
<div class="row " >
<div class="col-sm-12 col-lg-12 mt-5">
<h5 class="text-body text-center">Madison Homes, Inc.</h5>
<h6 class="text-body text-center">Custom Built Homes and Remodeling</h6>
</div>
</div>
</div>
</section>
 1 Correct answer
1 Correct answer
not sure what happened. I was frustrated so I left code alone for a couple of days. Turned on my iphone 10 and the navbar works fine. I have no idea what was happening.
But thanks for your help. I will try your suggestions Nancy on primary color. thanks
Copy link to clipboard
Copied
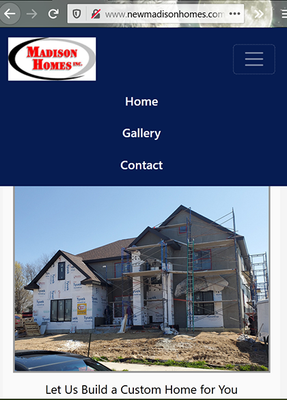
Aside from the fact that your server is NOT secure HTTPS, I don't see anything that would cause the navbar to fail. The navbar performs as expected for me (see screenshot).
On which devices and browsers are you testing the site?
Copy link to clipboard
Copied
the navbar performs as it should omy mac book and ipad. but on iphone 10 it will show the menu items in white but the navy navbar will not widen to be the background for the white menu links. So you cannot see the menu links
Copy link to clipboard
Copied
In which browser -- Firefox, Chrome or Safari?
Also see my previous reply about using a primary class instead of inline CSS.
Copy link to clipboard
Copied
my mac book pro uses safari. not sure what the iphone 10 uses (that is what doesn't work). I am wondering if the nabar background of navy which should widen when the hamburger is pressed so you can see the links, doens't do it on the iphone 10 because of something I set for the brand, brand image, or whatever in css. but I cannot find anything addressing this issue
Copy link to clipboard
Copied
I don't see anything in the code. Unfortunately, I can't reproduce the problem because I don't own an iPhone 10.
Copy link to clipboard
Copied
not sure what happened. I was frustrated so I left code alone for a couple of days. Turned on my iphone 10 and the navbar works fine. I have no idea what was happening.
But thanks for your help. I will try your suggestions Nancy on primary color. thanks
Copy link to clipboard
Copied
In the interim, Safari's cache was probably reset.
Copy link to clipboard
Copied
Same as the other post, this works for me on an iphone 7, ios 14.5 and menu worked fine for me and there are no errors in the console at all. Other than not having SSL which wouldn't affect the navbar I don't see any issues.
Copy link to clipboard
Copied
It would be tidier if you change the default primary color to navy and use the primary class in your navbar markup. It's less code and more efficient for changing Theme Colors later.
Change this:
<nav class="navbar navbar-expand-lg bg-dark navbar-dark fixed-top py-sm-0 " style="background-color:#061C52 !important">
To this:
<nav class="navbar navbar-expand-lg bg-primary navbar-dark fixed-top py-sm-0">
See Bootstrap Theming for details.
https://getbootstrap.com/docs/4.0/getting-started/theming/
Find more inspiration, events, and resources on the new Adobe Community
Explore Now