- Home
- Dreamweaver
- Discussions
- Re: Bootstrap Navbar: styling the active Menu-Butt...
- Re: Bootstrap Navbar: styling the active Menu-Butt...
Copy link to clipboard
Copied
Guten Tag
wenn ich eine Bootstrap-Navbar einfüge, dann kann ich die verschiedenen Elemente stylen: Hintergrund, Schrift, eventeull auch Rahmen usw. Das läuft alles OK.
Ich möchte, dass der aktive Link gleich aussieht wie bei hover.
Das habe ich jedoch nicht geschafft. ![]() Der Hintergrund funktioniert, auch die Schriftart und die Schriftgrösse, nicht jedoch die Farbe der Schrift.
Der Hintergrund funktioniert, auch die Schriftart und die Schriftgrösse, nicht jedoch die Farbe der Schrift.
HTML-Code:
<nav class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#defaultNavbar1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="defaultNavbar1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html"><span class="glyphicon glyphicon-home" aria-hidden="true"></span>
Home<span class="sr-only">(current)</span></a></li>
Erste Variante in CSS:
nav.row .nav.navbar-nav > .active > a, nav.row .nav.navbar-nav > .active > a:hover, nav.row .nav.navbar-nav > .active > nav.row .nav.navbar-nav > .active > a:focus{
background-color: rgba(103,103,103,1.00);
color: rgba(229,229,229,1.00);
}
Resultat: Schriftfarbe wie bei den anderen links des Menus.
Zweite Variante in CSS:
.navbar-default .navbar-nav > .active a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {
background-color: rgba(103,103,103,1.00);
color: rgba(229,229,229,1.00);
}
 1 Correct answer
1 Correct answer
Thanks, mytaxsite
that's exactly what I want: Background and Color change for the active menu-item.
And I think, it is an absolutely logic thing - But in my site, it still doesn't work!
Thanks to you, Nancy.
Those generators seem to be very interesting.
In the meantime I found the "magic key" to resolve this problem:
The "active" item is a default item. So I have to note:
.navbar.navbar-default .navbar-nav > .active > a {
background-color: #3C30CD;
color: #CBD933;
}
Thanks again for your suggestion
...Copy link to clipboard
Copied
Create your custom Bootstrap Navbar with these online generators:
- https://work.smarchal.com/twbscolor/
- Bootstrap Menu Builder | Bootstrap Navbar Builder | Bootstrap Design Tools
Nancy
Copy link to clipboard
Copied
I/m not sure what exactly you are trying to do but if you want to change only one item then something like this in your custom style sheet or in your header style at the top of the pages would work:
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:focus, .navbar-default .navbar-nav > .active > a:hover {
color: yellow;
background-color: red;
}
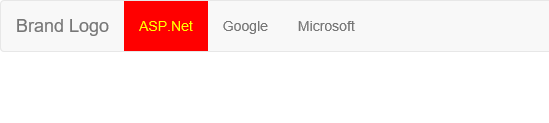
You need to change the color in the above code. I have deliberately used RED and YELLOW to make it clear to you and for anybody who wants to know this.
I have tested this using this simple HTML code:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Logo goes here -->
<div class="navbar-header"> <a href="#" class="navbar-brand">Brand Logo</a> </div>
<!-- Menu items -->
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="http://www.asp.net">ASP.Net</a></li>
<li><a href="http://www.google.net">Google</a></li>
<li><a href="http://www.microsoft.net">Microsoft</a></li>
</ul>
</div>
</div>
</nav>
The output looks like this:

Copy link to clipboard
Copied
Thanks, mytaxsite
that's exactly what I want: Background and Color change for the active menu-item.
And I think, it is an absolutely logic thing - But in my site, it still doesn't work!
Thanks to you, Nancy.
Those generators seem to be very interesting.
In the meantime I found the "magic key" to resolve this problem:
The "active" item is a default item. So I have to note:
.navbar.navbar-default .navbar-nav > .active > a {
background-color: #3C30CD;
color: #CBD933;
}
Thanks again for your suggestions.
MS
