- Home
- Dreamweaver
- Discussions
- Can't Center an image, Using .center-block.
- Can't Center an image, Using .center-block.
Copy link to clipboard
Copied
 Hi guys,
Hi guys,
I'm learning a dream weaver, watching tutorial videos from course, column add image after that he added (.center-block ) dream weaver preformed required
actions. When I tried to do the same as the tutorial, nothing happen, even after I added .center-block made it class without any changes.
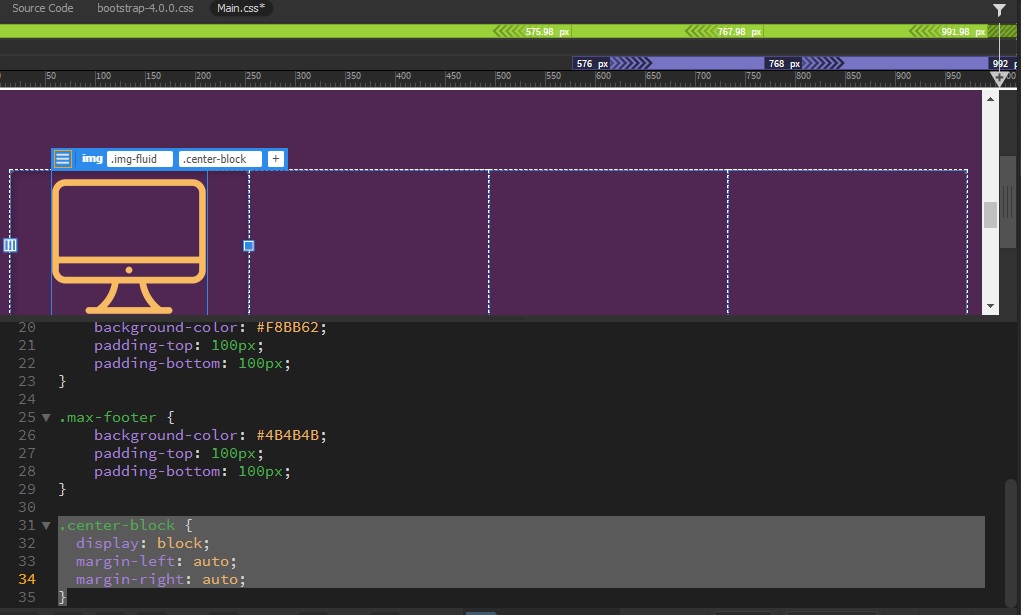
I used Css codes like this:
.center-block {
display:block;
margin-left:auto;
margin-right:auto; }
 1 Correct answer
1 Correct answer
mohameda72981975 wrote
i thought when i downloaded dreamweaver had full Bootstrap framework
if not can anyone tell me how please
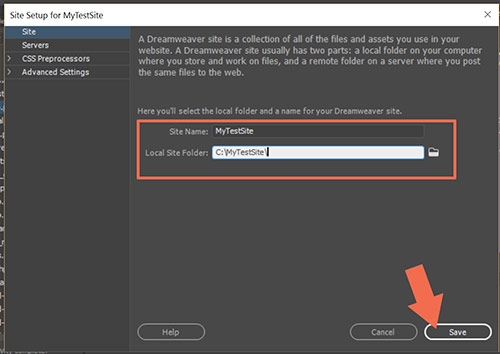
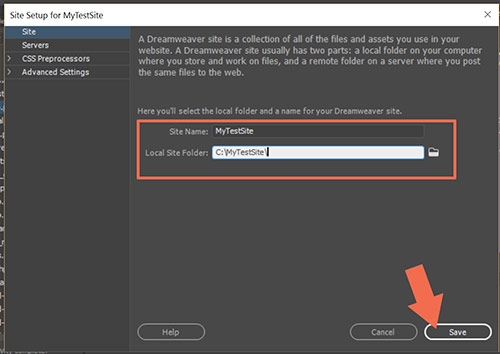
Your screenshot tells me you have not defined a local site folder yet. That's an important first step. Go to Site > New Site and create a folder like C:\myTestSite\

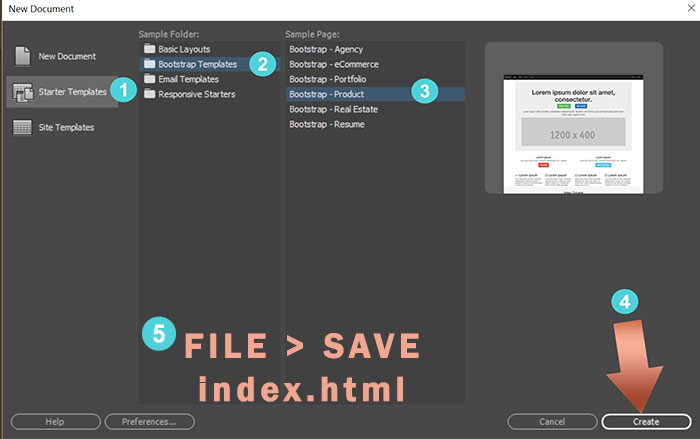
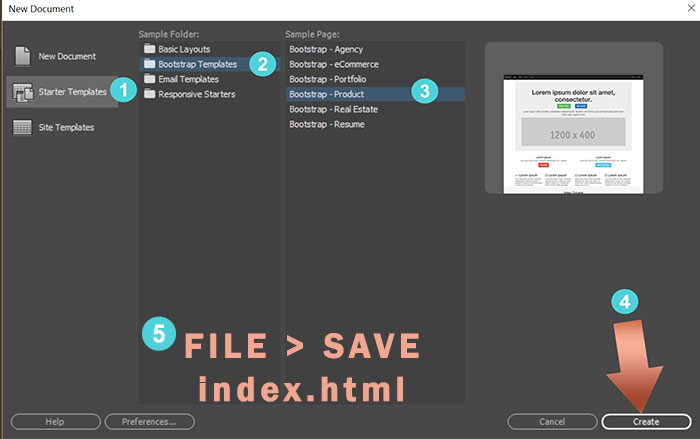
Then go to File > New > Starter Templates. Select one of the Bootstrap starter templates and hit the Create button.

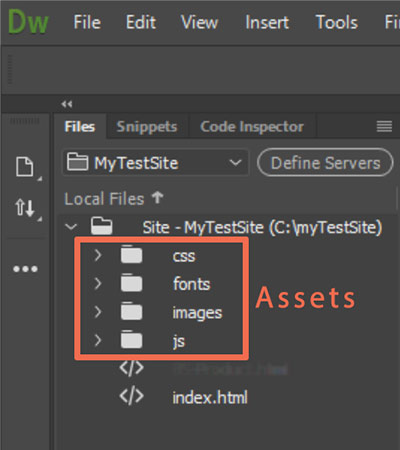
Save your document. DW will create Assets folders for you which can be seen in your Fil
...Copy link to clipboard
Copied
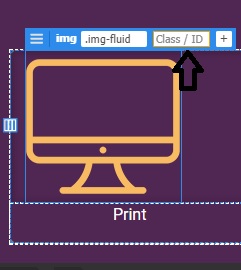
In your screen shot, the image is centered within its "1/4 of the page width" parent container.
If you want it to be centered to the page, you'd have to start with a container that is 100% of the width of the page, place the image within that, and use the margin options you've made.
Copy link to clipboard
Copied
thanks a lot for answer, video i was watching, he wrote .center-block without using and Css cods margin or anything, dream weaver preformed the actions.
but when i try to do the same nothing happen, the video old, he's using version 3 but i want to know if i can make dream weaver work with it or the code change like u said i tried .center-block{float:none} nothing happen
i mean in video, he just write .center-block the image went to center, i can make it center by Css Code like i did but i want to know if i can make like him just write the code dreamweave do the rest

Copy link to clipboard
Copied
Are you using a Bootstrap template and have you defined a site?
Copy link to clipboard
Copied
I'm guessing you're not working with a complete Bootstrap framework and and that's why nothing is working.
Copy code below into a new, blank document and save it. This is what it should look like.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap Centered</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- minified Bootstrap CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
.center-block {float:none}
</style>
</head>
<body>
<div class="container">
<div class="row text-center">
<h1>Bootstrap 3.7 Centered</h1>
<div class="col-sm-6 center-block">
<img src="https://dummyimage.com/400x300" alt="placeholder">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam ad temporibus earum accusantium ipsa voluptatem natus nam, amet eos nostrum quisquam officiis perspiciatis possimus, commodi cumque, consectetur fugiat mollitia odio?</p>
</div>
</div>
</div>
<!--Latest compiled & minified jQuery 3 JS-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!--minifed Bootstrap JS-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
Copy link to clipboard
Copied
Bootstrap 3x already contains a .center-block class. Remove what you have and replace it with this line.
.center-block {float:none}
In this HTML example, the col-sm-6 is half the width of it's container and centered. The text inside it is also centered.
<body>
<div class="container">
<div class="row">
<div class="col-sm-6 center-block">
<p class="text-center">This is centered</p>
</div>
</div>
</div>
</body>
IMPORTANT!
Read the documentation for your version of Bootstrap. Versions 3 and 4 contain very different layout methods and utility classes. Do not combine versions.
https://getbootstrap.com/docs/4.1/getting-started/introduction/
Copy link to clipboard
Copied
Please give us a link to the video that you are watching
Copy link to clipboard
Copied
i don't know, if that allow, i hope so
i coped the code , it's work, i'm learning so i thought when i downloaded dream weaver had full Bootstrap framework
if not can anyone tell me how please
thanks for helping and answering so fast

Copy link to clipboard
Copied
Please keep in mind that there are two versions of Bootstrap, namely 3 and 4. Although a lot of the classes are the same in both versions, there also as many classes that are different. As an example, to center an image in
v3: <img src="https://dummyimage.com/400x300" alt="placeholder" class="center-block">
v4: <img src="https://dummyimage.com/400x300" alt="placeholder" class="d-block mx-auto">
It is best to stay with the one version and I would recommend v4.
Copy link to clipboard
Copied
thanks for answer
i tried v4 code, you motioned, sir but didn't work
i wanna know what code like v 3 .center block if i type here

work like video
i'll take your advice , u just watch course to learn about how to use dream weaver
Copy link to clipboard
Copied
mohameda72981975 wrote
i thought when i downloaded dreamweaver had full Bootstrap framework
if not can anyone tell me how please
Your screenshot tells me you have not defined a local site folder yet. That's an important first step. Go to Site > New Site and create a folder like C:\myTestSite\

Then go to File > New > Starter Templates. Select one of the Bootstrap starter templates and hit the Create button.

Save your document. DW will create Assets folders for you which can be seen in your Files Panel (F8).

Now you're ready to work with Bootstrap in Dreamweaver.
Copy link to clipboard
Copied
Did that, what is just described above.
Doesn'T work either.
I have the same problem, we probably do the same tutorial. The teacher uses Bootstrap 3.
My Workaround: I just copied the css info on your image :
.center-block {
display: block;
margin-left: auto;
margin-right: auto;
}
and wrote it in my main .css file, and boom, problem fixed!
Copy link to clipboard
Copied
To center block level elements in Bootstrap 3, use display-block class and remove the floats with CSS.
HORIZONTAL CENTER WITH OUTDATED BOOTSTRAP 3X:
<main class="container">
<div class="row">
<div class="col-md-8 display-block text-center">
<h1>Hello World!</h1>
<h2 class="text-info">Centered with Bootstrap 3</h2>
</div>
</div>
</main>
Custom CSS:
<style>
.display-block {float:none}
</style>
============================
Fast forward to 2020 where the latest Bootstrap version is 4.5 which uses CSS flexbox rather than floated layouts.
HORIZONTAL CENTER WITH CURRENT BOOTSTRAP 4X:
<main class="container">
<div class="row">
<div class="col-md-8 mx-auto text-center">
<h1>Hello World!</h1>
<h2 class="text-info">Centered with Bootstrap 4</h2>
</div>
</div>
</main>
I hope that clears up any confusion you may have had.
BTW, why does your instructor teach outdated Bootstrap 3 instead of the latest?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

