Adobe Community
Adobe Community
Center dreamweaver email in gmail
Copy link to clipboard
Copied
Hi everyone, I don't know that much about HTML. I started with the Dreamweaver template under File --> New --> Starter Templates --> Email Tempaltes --> Email Responsive.
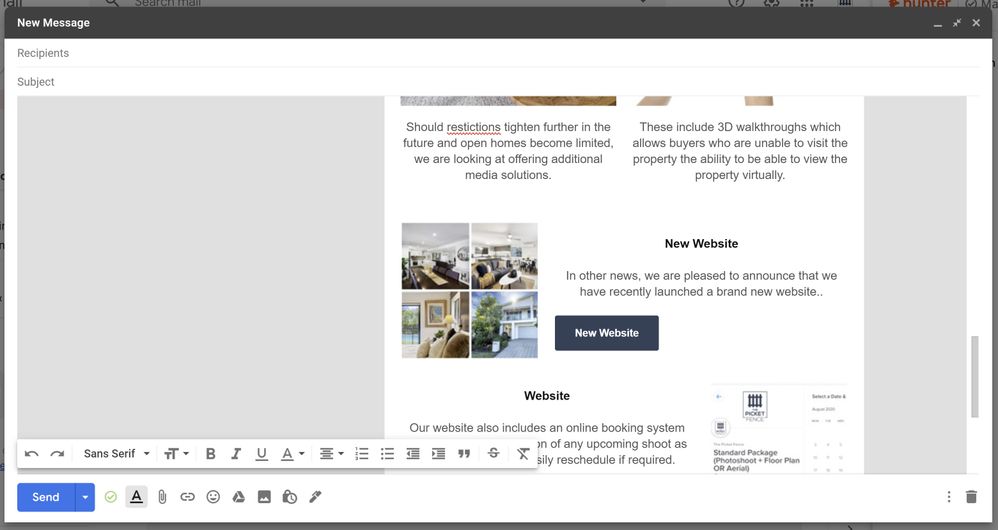
I then edited the text, and replaced the images at the sizes that the document specified. When I went to paste the html into my gmail as a newsletter, (open chrome document, copy all, paste into a new Gmail email) I am not getting the document to be centered (see embedded image below)
I am not sure if I need to change the width of the HTML document itself? I know little HTML so if anyone could help that would be great.
Thanks for your time, I really appreciate the help.
HTML if required:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- utf-8 works for most cases -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Forcing initial-scale shouldn't be necessary -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Use the latest (edge) version of IE rendering engine -->
<title>EmailTemplate-Responsive</title>
<!-- The title tag shows in email notifications, like Android 4.4. -->
<!-- Please use an inliner tool to convert all CSS to inline as inpage or external CSS is removed by email clients -->
<!-- important in CSS is used to prevent the styles of currently inline CSS from overriding the ones mentioned in media queries when corresponding screen sizes are encountered -->
<!-- CSS Reset -->
<style type="text/css">
/* What it does: Remove spaces around the email design added by some email clients. */
/* Beware: It can remove the padding / margin and add a background color to the compose a reply window. */
html, body {
margin: 0 !important;
padding: 0 !important;
height: 100% !important;
width: 100% !important;
}
/* What it does: Stops email clients resizing small text. */
* {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
/* What it does: Forces Outlook.com to display emails full width. */
.ExternalClass {
width: 100%;
}
/* What is does: Centers email on Android 4.4 */
div[style*="margin: 16px 0"] {
margin: 0 !important;
}
/* What it does: Stops Outlook from adding extra spacing to tables. */
table, td {
mso-table-lspace: 0pt !important;
mso-table-rspace: 0pt !important;
}
/* What it does: Fixes webkit padding issue. Fix for Yahoo mail table alignment bug. Applies table-layout to the first 2 tables then removes for anything nested deeper. */
table {
border-spacing: 0 !important;
border-collapse: collapse !important;
table-layout: fixed !important;
margin: 0 auto !important;
}
table table table {
table-layout: auto;
}
/* What it does: Uses a better rendering method when resizing images in IE. */
img {
-ms-interpolation-mode: bicubic;
}
/* What it does: Overrides styles added when Yahoo's auto-senses a link. */
.yshortcuts a {
border-bottom: none !important;
}
/* What it does: Another work-around for iOS meddling in triggered links. */
a[x-apple-data-detectors] {
color: inherit !important;
}
</style>
<!-- Progressive Enhancements -->
<style type="text/css">
/* What it does: Hover styles for buttons */
.button-td,
.button-a {
transition: all 100ms ease-in;
}
.button-td:hover,
.button-a:hover {
background: #555555 !important;
border-color: #555555 !important;
}
/* Media Queries */
@media screen and (max-width : 600px ){
.email-container {
width: 100% !important;
}
/* What it does: Forces elements to resize to the full width of their container. Useful for resizing images beyond their max-width. */
.fluid,
.fluid-centered {
max-width: 100% !important;
height: auto !important;
margin-left: auto !important;
margin-right: auto !important;
}
/* And center justify these ones. */
.fluid-centered {
margin-left: auto !important;
margin-right: auto !important;
}
/* What it does: Forces table cells into full-width rows. */
.stack-column,
.stack-column-center {
display: block !important;
width: 100% !important;
max-width: 100% !important;
direction: ltr !important;
}
/* And center justify these ones. */
.stack-column-center {
text-align: center !important;
}
/* What it does: Generic utility class for centering. Useful for images, buttons, and nested tables. */
.center-on-narrow {
text-align: center !important;
display: block !important;
margin-left: auto !important;
margin-right: auto !important;
float: none !important;
}
table.center-on-narrow {
display: inline-block !important;
}
}
</style>
</head>
<body bgcolor="#e0e0e0" width="100%" style="margin: 0;" yahoo="yahoo">
<table bgcolor="#e0e0e0" cellpadding="0" cellspacing="0" border="0" height="100%" width="100%" style="border-collapse:collapse;">
<tr>
<td><center style="width: 100%;">
<!-- Visually Hidden Preheader Text : BEGIN -->
<div style="display:none;font-size:1px;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;mso-hide:all;font-family: sans-serif;"> (Optional) This text will appear in the inbox preview, but not the email body. </div>
<!-- Visually Hidden Preheader Text : END -->
<!-- Email Header : BEGIN -->
<table align="center" width="600" class="email-container">
<tr>
<td style="padding: px 0; text-align: center"><img src="https://thepicketfence.com.au/wp-content/uploads/2020/08/600x300-logo.jpg" width="600" height="300
" alt="alt_text" border="0"></td>
</tr>
</table>
<!-- Email Header : END -->
<!-- Email Body : BEGIN -->
<table cellspacing="0" cellpadding="0" border="0" align="center" bgcolor="#ffffff" width="600" class="email-container">
<!-- Hero Image, Flush : BEGIN -->
<tr>
<td class="full-width-image"><img src="https://thepicketfence.com.au/wp-content/uploads/2020/08/600x300.jpg" width="600" alt="alt_text" border="0" align="center" style="width: 100%; max-width: 600px; height: auto;"></td>
</tr>
<!-- Hero Image, Flush : END -->
<!-- 1 Column Text : BEGIN -->
<tr>
<td style="padding: 40px; text-align: center; font-family: sans-serif; font-size: 15px; mso-height-rule: exactly; line-height: 20px; color: #555555;"> We would like to advise all of our customers that at The Picket Fence, safety and hygiene is always a top priority. Due to the ever evolving restrictions and nature of COVID-19 in Queensland, we'd like to let you know that we have a implemented a COVID safe plan and continue to monitor Queensland Government regulations.
<br>
<br>
<!-- Button : Begin -->
<table cellspacing="0" cellpadding="0" border="0" align="center" style="margin: auto">
<tr>
<td style="border-radius: 3px; background: #222222; text-align: center;" class="button-td"><a href="http://www.google.com" style="background: #324156; border: 15px solid #324156; padding: 0 10px;color: #ffffff; font-family: sans-serif; font-size: 13px; line-height: 1.1; text-align: center; text-decoration: none; display: block; border-radius: 3px; font-weight: bold;" class="button-a">
<!--[if mso]> <![endif]-->COVID Plan<!--[if mso]> <![endif]-->
</a></td>
</tr>
</table>
<!-- Button : END --></td>
</tr>
<!-- 1 Column Text : BEGIN -->
<!-- Background Image with Text : BEGIN -->
<tr>
<td background="324156" bgcolor="#324156" valign="middle" style="text-align: center; background-position: center center !important; background-size: cover !important;"><!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:600px;height:175px; background-position: center center !important;">
<v:fill type="tile" src="assets/Responsive/Image_600x230.png" color="#324156" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<table align="left" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="left" style="text-align: left; padding: 40px; font-family: sans-serif; font-size: 15px; mso-height-rule: exactly; line-height: 30px; color: #ffffff;"> Steps we take to mitigate the potential spread of Coronavirus include:
<ul>
<li>Sanitising of hands and equipment before and after each job.</li>
<li>Not attending any photography shoot if feeling unwell.</li>
<li>Masks and Gloves purchased should further restrictions be implemented </li>
</td>
</tr>
</table>
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]--></td>
</tr>
<!-- Background Image with Text : END -->
<!-- Two Even Columns : BEGIN -->
<tr>
<td align="center" valign="top" style="padding: 10px;"><table cellspacing="0" cellpadding="0" border="0" width="100%">
<tr>
<td class="stack-column-center"><table cellspacing="0" cellpadding="0" border="0">
<tr>
<td style="padding: 10px; text-align: center"><img src="https://thepicketfence.com.au/wp-content/uploads/2020/08/23d.jpg" width="270" height="270" alt="alt_text" border="0" class="fluid"></td>
</tr>
<tr>
<td style="font-family: sans-serif; font-size: 15px; mso-height-rule: exactly; line-height: 20px; color: #555555; padding: 0 10px 10px; text-align: left;" class="center-on-narrow"> Should restrictions tighten further in the future and open homes become limited, we are looking at offering additional media solutions. </td>
</tr>
</table></td>
<td class="stack-column-center"><table cellspacing="0" cellpadding="0" border="0">
<tr>
<td style="padding: 10px; text-align: center"><img src="https://thepicketfence.com.au/wp-content/uploads/2020/08/3d.jpg" width="270" height="270" alt="alt_text" border="0" class="fluid"></td>
</tr>
<tr>
<td style="font-family: sans-serif; font-size: 15px; mso-height-rule: exactly; line-height: 20px; color: #555555; padding: 0 10px 10px; text-align: left;" class="center-on-narrow"> These include 3D walkthroughs which allows buyers who are unable to visit the property the ability to be able to view the property virtually. </td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<!-- Two Even Columns : END -->
<!-- Three Even Columns : BEGIN -->
<tr>
<td align="center" valign="top" style="padding: 10px;"><table cellspacing="0" cellpadding="0" border="0" width="100%">
<tr> </tr>
</table></td>
</tr>
<!-- Three Even Columns : END -->
<!-- Thumbnail Left, Text Right : BEGIN -->
<tr>
<td dir="ltr" align="center" valign="top" width="100%" style="padding: 10px;"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="33.33%" class="stack-column-center"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td dir="ltr" valign="top" style="padding: 0 10px;"><img src="https://thepicketfence.com.au/wp-content/uploads/2020/08/nw1.jpg" width="170" alt="alt_text" border="0" class="center-on-narrow"></td>
</tr>
</table></td>
<td width="66.66%" class="stack-column-center"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td dir="ltr" valign="top" style="font-family: sans-serif; font-size: 15px; mso-height-rule: exactly; line-height: 20px; color: #555555; padding: 10px; text-align: left;" class="center-on-narrow"><strong style="color:#111111;">New Website</strong> <br>
<br>
In other news, we are pleased to announce that we have recently launched a brand new website.. <br>
<br>
<!-- Button : Begin -->
<table cellspacing="0" cellpadding="0" border="0" class="center-on-narrow" style="float:left;">
<tr>
<td style="border-radius: 3px; background: #222222; text-align: center;" class="button-td"><a href="http://thepicketfence.com.au" style="background: #324156; border: 15px solid #324156; padding: 0 10px;color: #ffffff; font-family: sans-serif; font-size: 13px; line-height: 1.1; text-align: center; text-decoration: none; display: block; border-radius: 3px; font-weight: bold;" class="button-a">
<!--[if mso]> <![endif]-->New Website<!--[if mso]> <![endif]-->
</a></td>
</tr>
</table>
<!-- Button : END --></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<!-- Thumbnail Left, Text Right : END -->
<!-- Thumbnail Right, Text Left : BEGIN -->
<tr>
<td dir="rtl" align="center" valign="top" width="100%" style="padding: 10px;"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="33.33%" class="stack-column-center"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td dir="ltr" valign="top" style="padding: 0 10px;"><img src="https://thepicketfence.com.au/wp-content/uploads/2020/08/bs1.jpg" width="170" alt="alt_text" border="0" class="center-on-narrow"></td>
</tr>
</table></td>
<td width="66.66%" class="stack-column-center"><table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td dir="ltr" valign="top" style="font-family: sans-serif; font-size: 15px; mso-height-rule: exactly; line-height: 20px; color: #555555; padding: 10px; text-align: left;" class="center-on-narrow"><strong style="color:#111111;">Website</strong> <br>
<br>
Our website also includes an online booking system which provides notification of any upcoming shoot as well as the ability to easily reschedule if required. <br>
<br>
<!-- Button : Begin -->
<table cellspacing="0" cellpadding="0" border="0" class="center-on-narrow" style="float:left;">
<tr>
<td style="border-radius: 3px; background: #222222; text-align: center;" class="button-td"><a href="https://calendly.com/thepicketfence" style="background: #324156; border: 15px solid #324156; padding: 0 10px;color: #ffffff; font-family: sans-serif; font-size: 13px; line-height: 1.1; text-align: center; text-decoration: none; display: block; border-radius: 3px; font-weight: bold;" class="button-a">
<!--[if mso]> <![endif]-->Make a booking now<!--[if mso]> <![endif]-->
</a></td>
</tr>
</table>
<!-- Button : END --></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<!-- Thumbnail Right, Text Left : END -->
</table>
<!-- Email Body : END -->
<!-- Email Footer : BEGIN -->
<table align="center" width="600" class="email-container">
<tr>
<td style="padding: 40px 10px;width: 100%;font-size: 12px; font-family: sans-serif; mso-height-rule: exactly; line-height:18px; text-align: center; color: #888888;"><webversion style="color:#cccccc; text-decoration:underline; font-weight: bold;"></webversion>
<br>
<br>
The Picket Fence Media<br>
<span class="mobile-link--footer">7/45 Commercial Drive Shailer Park QLD | 0483 094 382</span> <br>
<br>
<unsubscribe style="color:#888888; text-decoration:underline;">unsubscribe</unsubscribe></td>
</tr>
</table>
<!-- Email Footer : END -->
</center></td>
</tr>
</table>
</body>
</html>
Have something to add?