 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: changes made in Css Designer don't show up in ...
- Re: changes made in Css Designer don't show up in ...
Copy link to clipboard
Copied
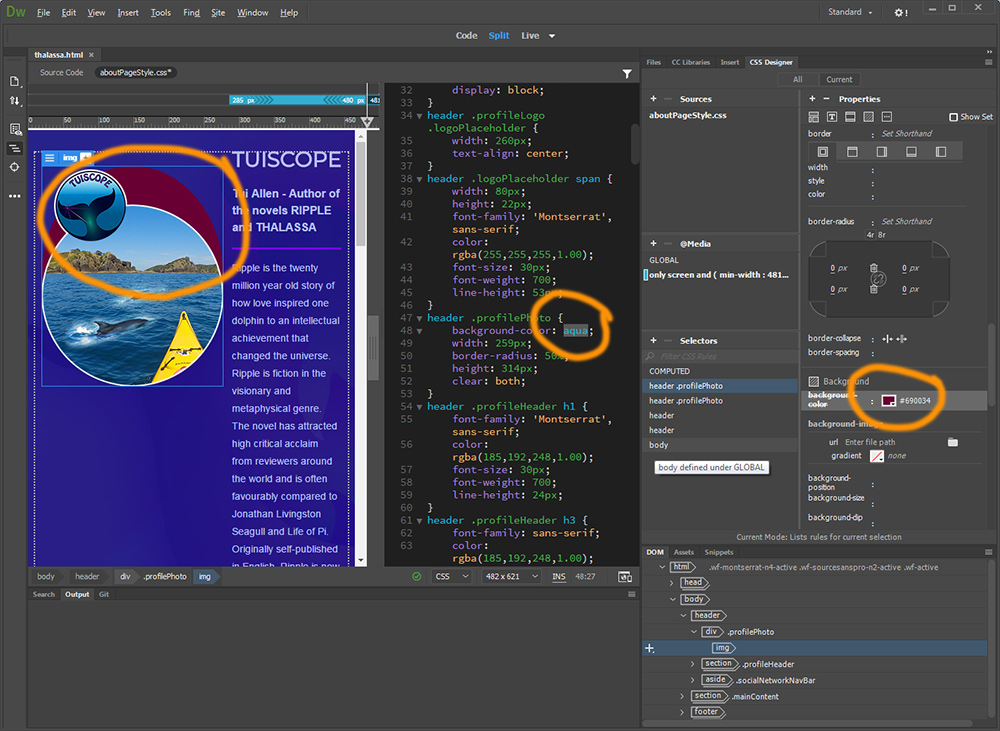
I'm working with a Dreamweaver starter template (in Windows.) When I make a change to the css code, it does not change in the css designer panel. Also vice versa : when I make change in the designer panel it does not change the code. This problem is only apparent in the website I'm building from one of the adobe starter templates.
Another page I built by following a youtube tutorial video does not have this problem. You see how the code states aqua. The css designer panel and the page preview both show the dark red color.
I really don't want aqua or dark red. It is a png image and I want its transparency to work so I don't get anything there except the dark-blue background image on the page. .But I may need to solve this problem first.

 1 Correct answer
1 Correct answer
Go into preferences and turn off "Enable Related Files". If that doesn't work, check to see that you have saved the file in a properly defined local site.
Copy link to clipboard
Copied
Go into preferences and turn off "Enable Related Files". If that doesn't work, check to see that you have saved the file in a properly defined local site.
Copy link to clipboard
Copied
That worked. It now functions as you'd expect.
I'd have thought I'd have to turn ON enable related files. But thank-you.
Copy link to clipboard
Copied
We are one of the largest producers of Dreamweaver extensions and have been analyzing flaws in the Related Files feature for a few years. While many Adobe staff and experts believe Related Files is a feature, we know it is a serious problem.
Copy link to clipboard
Copied
Trouble is, now I've lost the related files toolbar that used to show up at the top of the screen so I can no longer get the Css and the live view screen onscreen together. I'll have to turn it back on I think.
Copy link to clipboard
Copied
tuilorraine wrote
Trouble is, now I've lost the related files toolbar that used to show up at the top of the screen so I can no longer get the Css and the live view screen onscreen together. I'll have to turn it back on I think.
I guess you missed a major point ![]() .
.
The related toolbar is seriously flawed. It allows access to a phantom copy of the associated files, when what it should do is open the actual files. This causes major problems for some folks and changes the way you must save pages. That said...
If related files are important to you, you must have a good level of CSS skills. You must also be a smart person. So, when you open a file, also locate its CSS file that you might need to edit and actually open it. Really and truly open it.
If you want to live dangerously, continue to use Related Files.
Copy link to clipboard
Copied
So are you saying that I can't (without risk) have the css open for editing with the page on view alongside it? That means I can't change the css and see it take effect on the page. I prefer to edit the css directly rather than use that Css Designer thing. Are you saying that Dreamweaver is not showing me the real code in the code panel but some phantom thing? I don't get that. I thought editing code was what DW was for.
Is it possible for me to learn the way to "really" open the files and "really" save them? Because I really want to work on them. And no, I certainly don't want to live dangerously.
I am a smart person, though I can also be incredibly dim at times like most of us, but I'm inexperienced with DW and building responsive websites. I got DW to help me with this.
Copy link to clipboard
Copied
So are you saying that I can't (without risk) have the css open for editing with the page on view alongside it? That means I can't change the css and see it take effect on the page. I prefer to edit the css directly rather than use that Css Designer thing.
No. That is not what I'm saying at all. What I am saying is that you need to open the file yourself. The Related Files "tabs" do not open the actual file. It is a phantom... a copy.
The fact that you are finding this hard to understand, and me hard to explain, is the very reason why the Related Files feature should not exist.
Use the Files Panel in Dreamweaver to open any CSS file you need to open and continue to edit the CSS as you prefer.
Copy link to clipboard
Copied
Thank-you. I think that's what I always do but will make sure in future.
Copy link to clipboard
Copied
Perhaps Als that I miss understand what you are saying... but since soooooo long... perhaps too long now, that I use related files in DW I never encounter any trouble in it...
well concerning CSS and JS files in particular, I often use nodes and ruby to control content and output handling..
I often avoid to control the CSS files in context, because I generate them from a middle ware... but it hapens that sometimes and for some reason that I have too... (rapid testing and so on)... and it works like a charm... when I have heavy dutty work to handle... I never go on file panel, but use right clik on the Document TAB and have open the file separatly from the host... and there too it works like a charm...
the only annoying workflow was the dialog box continually asking to update the modification done from an external sourcing...
so I confirm in many years using ghost related, or opening physically the file from host never cause trouble... never