- Home
- Dreamweaver
- Discussions
- Changing the font size in Dreamweaver CS6
- Changing the font size in Dreamweaver CS6
Changing the font size in Dreamweaver CS6
Copy link to clipboard
Copied
How do you change the font size of different texts in a HTML page? As for example, the title of the webpage should be of a larger size while the rest of the content should be of a smaller size. And this information should be for the design view; I don't know HTML language.
Copy link to clipboard
Copied
DW is not going to be very much fun for you to use, if you don't unerstand the basics of HTML. For better or worse, it really expects you to know how to work with code. No matter what the marketing department at Adobe has said about it over the years, it is not a WYSIWYG layout program.
Typically, for various sized text throught your page, you would use an array of heading tags, <h1> through <h5>, which have a default size and weight given by the browsers with 1 being the largest and 5 being the smallest. You would then fine-tune the <h1> through <h5> tags by using element selectors (h1 through h5) in your css to override any of the default settings you don't like.
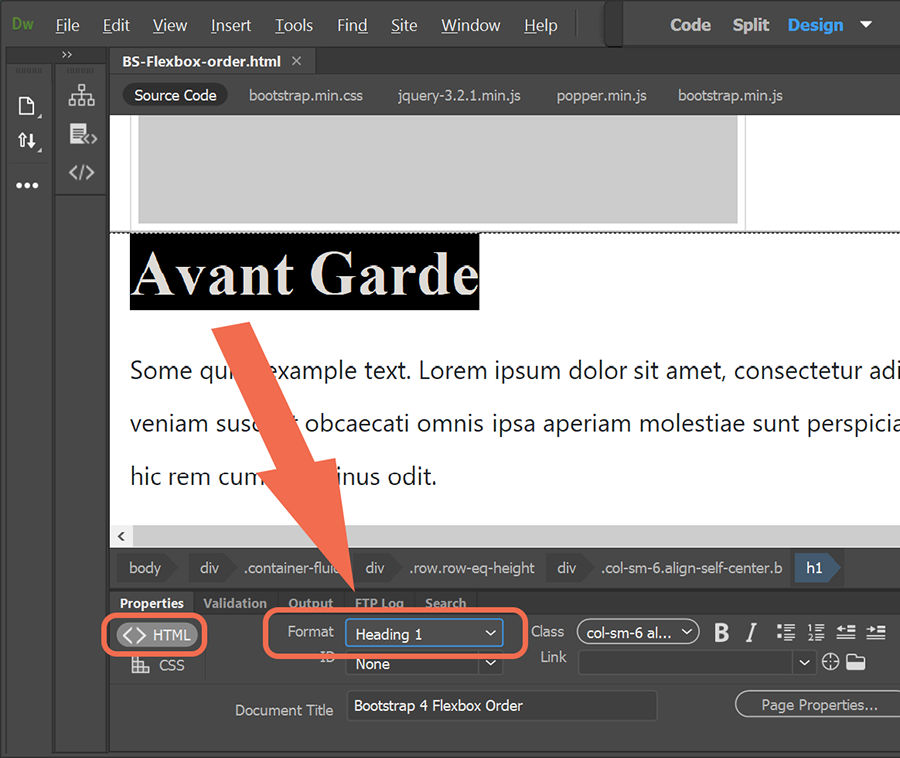
You can still add them strictly from Design View. First, highlight the text you want changed in Design View. Next, with the HTML button active in your Properties window (go to Window > properties if it's not open), choose Heading 1 through Heading 5 from the Format dropdown menu.
Copy link to clipboard
Copied
Thanks for the help. It's kinda sad Dreamweaver isn't what it's claimed to be. Thanks for the wonderful insight!
Sent with [link removed by moderator] Secure Email.
Copy link to clipboard
Copied
Given all neccessary tools and equipemt, could you perform an appendix operation?
Dreamweaver is one of many tools available to develop a website, basic knowledge of HTML, CSS and JS is required, nothing to do with the tool.
Copy link to clipboard
Copied
Use semantic HTML tags for content. For example, <h1> for heading 1, <h2> for heading 2, etc... Then use CSS to style your text.
h1 { font-size: 3.5rem;}
h2 {font-size: 2rem;}
Related link:
https://www.w3schools.com/css/
Copy link to clipboard
Copied
Select your paragraphs & headings from the HTML properties inspector (Ctrl + F3). See screenshot from DW CC.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now