- Home
- Dreamweaver
- Discussions
- Re: Class Dropdown no longer works properly
- Re: Class Dropdown no longer works properly
Class Dropdown no longer works properly
Copy link to clipboard
Copied
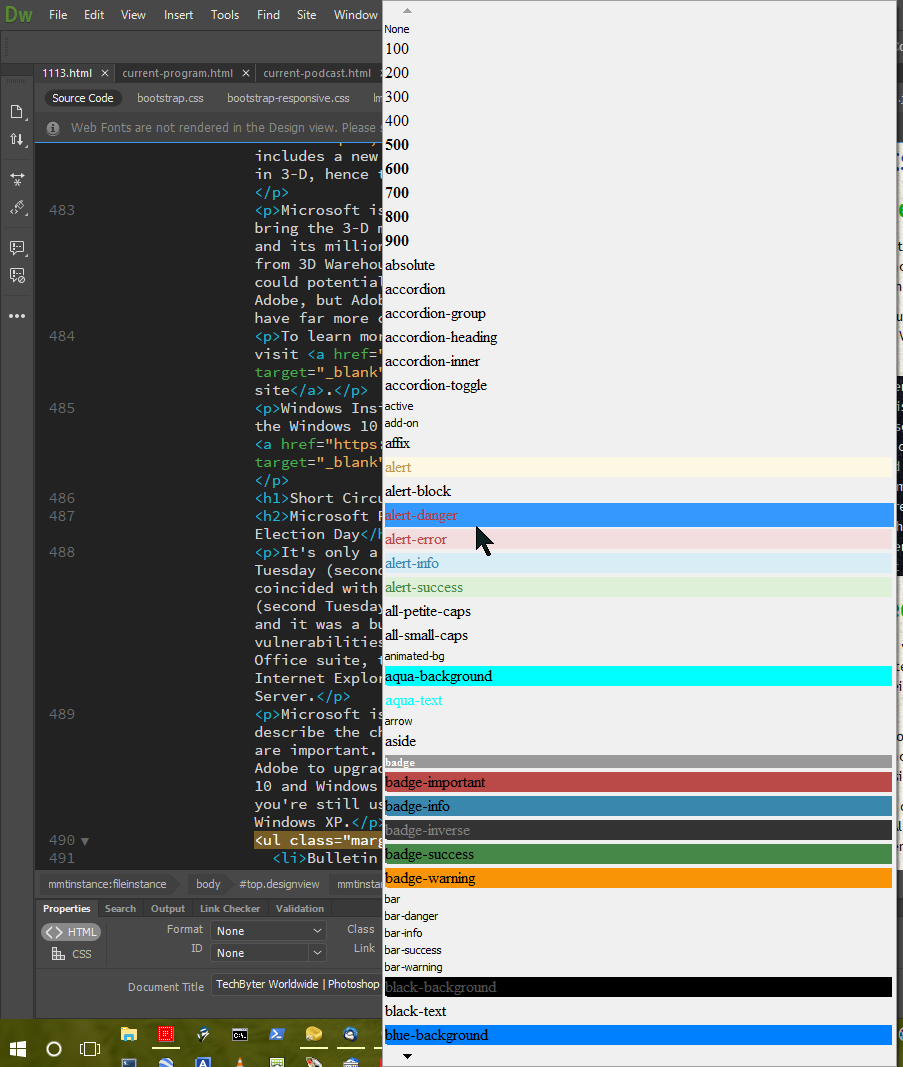
When I select an object, or text and then click the Class button in the Properties tab, it pops up with the visible classes and a down arrow on the bottom. But my mouse roller does not scroll it down ( tried 3 different mice ), the page up and page down keys do nothing and there are no vertical scroll bars on the right. The only way I can scroll down to additional classes is to click the down arrow and slowly move down one by one. Or I can hover on a style near the bottom of the visible list and then use the up down arrows on the keyboard. Needless to say with the hundreds of Bootstrap classes, this takes a long time. I tried entering in keystrokes, hoping that maybe if I typed in 'S' it would go down to the styles that begin with S but nope.
I'm fully aware that I can start typing in code '<div class="s' and it will begin to auto fill but this also takes time.
Copy link to clipboard
Copied
I agree with you, Class panel needs much improvement. And they took away the very useful Multiple-Classes option which I find essential when working with code strings like this.
<i class="fa fa-4x fa-diamond wow bounceIn text-primary"></i>
You've got to be able to scroll through the long list quickly and make multiple selections. Otherwise, what's the point?
Copy link to clipboard
Copied
I agree. I have a website with lots of styles. I used to be able to click this drop-down, type "m" and then use the scroll wheel on the mouse to get to "margin-left-50" in a couple of seconds. Using the scroll triangle at the bottom is absurd. It would take 10 minutes to get there. How did QA miss this?

Copy link to clipboard
Copied
Want to +1 for this to get fixed. Terrible experience when there are so many classes, yet not able to press the key to jump to a first letter, or use a mouse to scroll down.
QA must have been testing it with i.e. 9 classes in total. ![]()
Thank you
Copy link to clipboard
Copied
Hi Harold and All,
Thank you for reporting this. This issue is known and logged.
Team is working on it. This will be fixed soon.
Lalita
Copy link to clipboard
Copied
Thank you for the feedback. We appreciate it.
