 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- F12 Design View differs from Online
- F12 Design View differs from Online
Copy link to clipboard
Copied
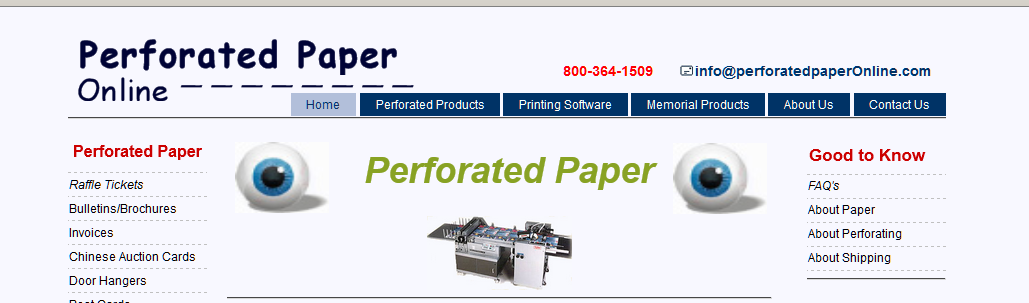
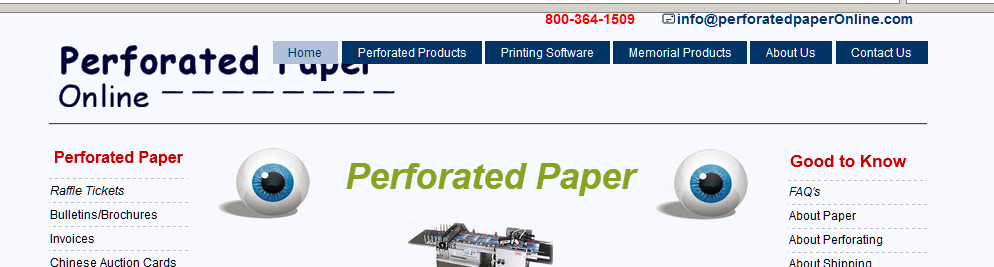
The header of our new test site - when viewed using the F12 key - differs from the online display. Just the header, nothing else. Specifically, the nav bar selections (Home, Contact Us, etc.) vary vertically. First view is using F12, second when viewed online.
Anyone have an idea?
Thanks Mike


 1 Correct answer
1 Correct answer
Why don't you revert to the one on your current home page which works -- albeit with a few code errors.
Copy link to clipboard
Copied
Which browser are you using and is your zoom level set to 100%?
It might help if we could see the URL to your site.
Copy link to clipboard
Copied
Thanks for responding Nancy.
Am using Mozilla Firefox.
Link to test html page is http://www.perforatedpaperonline.com/proto index.html. I have to believe it happened coincidentally with html changes I've been making.
Mike
Copy link to clipboard
Copied
Nancy,
In case it helps, here's .html relating to the header:
Mike
<div id="sc_logo">
<div id="sc_logo_inner"> <a > <img src="images/ppo_logo.gif" alt="Perforated Paper" /> </a>
<div id="top_nav">
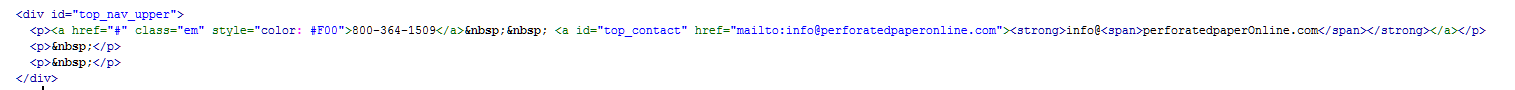
<div id="top_nav_upper">
<p><a href="#" class="em" style="color: #F00">800-364-1509</a> <a id="top_contact" href="mailto:info@perforatedpaperonline.com"><strong>info@<span>perforatedpaperOnline.com</span></strong></a></p>
</div>
<ul>
<li><a class="selected" href="index.html">Home</a></li>
<li><a href="http://shop.perforatedpaperonline.com/category-s/309.htm">Perforated Products</a> </li>
<li><a href="http://shop.perforatedpaperonline.com/category-s/108.htm">Printing Software</a> </li>
<li><a href="http://shop.perforatedpaperonline.com/category-s/158.htm">Memorial Products</a> </li>
<li><a href="http://www.perforatedpaperonline.com/proto about_us.html">About Us</a></li>
<li><a href="http://www.perforatedpaperonline.com/proto contact.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
Copy link to clipboard
Copied
That URL shows a not found error.
Copy link to clipboard
Copied
There should be just a space between proto and index_html
Copy link to clipboard
Copied
OK. When you add spaces to filenames on the web, you have to express the space with a %20 entity. www.perforatedpaperonline.com/proto%20index.html
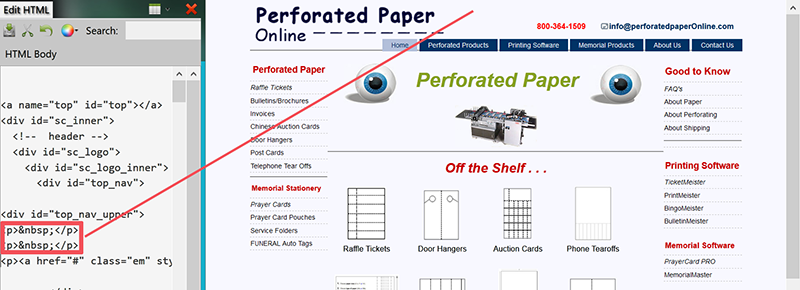
Anyway, getting back to the problem. Add a couple of paragraphs to top_nav_upper like this.
<div id="top_nav_upper">
<p>& n b s p ;</p>
<p>& n b s p ;</p>
Remove the spaces. I only added them here because this forum strips out non-breaking spaces if I don't.
Lastly, fix your code errors and you should be good to go.
Copy link to clipboard
Copied
Thanks Nancy,
Will make corrections and let you know what happens, in any event.
Mike
Copy link to clipboard
Copied
Nancy,
Corrected html markup and added the paragraphs, but still same.
Mike

Copy link to clipboard
Copied
Also renamed proto index.html to proto_index.html.
Copy link to clipboard
Copied

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
<div id="sc" class="cols3">
<a name="top" id="top"></a>
<div id="sc_inner">
<!-- header -->
<div id="sc_logo">
<div id="sc_logo_inner"> <a href="#"> <img src="images/ppo_logo.gif" alt="Perforated Paper" /> </a>
<div id="top_nav">
<div id="top_nav_upper">
<p>& n b s p;</p>
<p>& n b s p;</p>
<p><a href="#" class="em" style="color: #F00">800-364-1509</a> <a id="top_contact" href="mailto:info@perforatedpaperonline.com"><strong>info@<span>perforatedpaperOnline.com</span></strong></a></p>
</div>
<ul>
<li><a class="selected" href="index.html">Home</a></li>
<li><a href="http://shop.perforatedpaperonline.com/category-s/309.htm">Perforated Products</a> </li>
<li><a href="http://shop.perforatedpaperonline.com/category-s/108.htm">Printing Software</a> </li>
<li><a href="http://shop.perforatedpaperonline.com/category-s/158.htm">Memorial Products</a> </li>
<li><a href="http://www.perforatedpaperonline.com/proto about_us.html">About Us</a></li>
<li><a href="http://www.perforatedpaperonline.com/proto contact.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Copy link to clipboard
Copied
Same result, but the top <div id="sc" class="cols3"> had to be removed in order for Markup to be validated.
This is driving me nuts!
Copy link to clipboard
Copied
The code I posted contains no errors.
Copy link to clipboard
Copied
Nancy,
When I add the
back in, the markup validator
displays

<a href="#" class="em" style="color: #F00">800-364-1509</a> <a id="top_contact" href="mailto:info@perforatedpaperonline.com">*info@<span>perforatedpaperOnline.com</span>*</a></p>
</div>
<ul>
<li>[Home | index.html]</li>
<li><a
href="http://shop.perforatedpaperonline.com/category-s/309.htm">Perforated
Products</a> </li>
<li><a
href="http://shop.perforatedpaperonline.com/category-s/108.htm">Printing
Software</a> </li>
<li><a
href="http://shop.perforatedpaperonline.com/category-s/158.htm">Memorial
Products</a> </li>
<li><a
href="http://www.perforatedpaperonline.com/proto_about_us.html">About
Us</a></li>
<li><a
href="http://www.perforatedpaperonline.com/proto_contact.html">Contact
Us</a></li>
</ul>
</div>
</div>
</div>
Copy link to clipboard
Copied
Why don't you revert to the one on your current home page which works -- albeit with a few code errors.
Copy link to clipboard
Copied
Nancy,
Thanks again. I'll go with keeping it the way the home page is now.
Mike
