- Home
- Dreamweaver
- Discussions
- favicon does not show in google chrome tabs or boo...
- favicon does not show in google chrome tabs or boo...
favicon does not show in google chrome tabs or bookmarks?
Copy link to clipboard
Copied
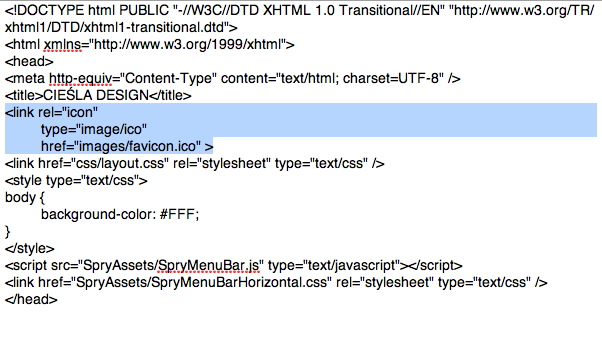
i cannot get favicon to display in google chrome tabs/bookmarks.
I might have the code screwy...?

Copy link to clipboard
Copied
Hello jan,
our browsers must be "convinced" first to show It! Upload the favicon.ico file to your server's root directory. Insert this line of code between the <head> </head> tags on your home or index.html page (I prefer that):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
Clear ALL your caches!
Check with another browser, the new icon will be there.
Or:
- If set, delete the bookmark to the page or re-create the bookmark.
- Quit browser
- Empty the Temp Internet Files Internet Options
- Clear History
- Delete everything in general, where the browser remembers visited sites.
- Restart
- Clear Site visit
- Clear Bookmark
Good luck!
Hans-Günter
Copy link to clipboard
Copied
i have cleared google chrome cache.
favicon file is in site root folder under images.
i place code between <head><head/> tags under "title" any suggestions?
this worked in safari preview, for url and bookmarks.
<link rel="icon" type="image/png" href="images/favicon.png" />
tryed both of these and no result in chrome.
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" type="image/x-icon" href="favicon.ico" />
Copy link to clipboard
Copied
Two things:
If you used what you pasted above on your homepage...
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" type="image/x-icon" href="favicon.ico" />
...as written and with the favicon.ico in your images folder, it won't work. The links would have needed to be changed to reflect the fact that your .ico file was inside the images folder...
<link rel="icon" href="images/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon" />
Secondly, placing the .ico file in a folder called "images" within your root folder means it is not "in your root folder" as I described above. Placing it on the same level as your index.html would be "in your root folder" for automatic detection by browsers with no links needed.
Copy link to clipboard
Copied
Do as Jon has stated multiple times above and place your favicon.ico in your root folder with your index page. There is no need to add anything to your pages, as it will be automatic. It works across all browsers.
Jim
PS. Thanks Jon, I learned something today... or yesterday.
Copy link to clipboard
Copied
thank you.
problem solved.
Copy link to clipboard
Copied
Hmm, I don't know about your code. I've always used...
<link rel="icon" type="image/x-icon" href="/favicon.ico" />
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
Also, make sure you've uploaded the .ico file to your server.
If you put the favicon.ico file in your site's root directory, there shouldn't be any need for the link at all. Browsers should automatically pick it up.
I know for myself the OCD can kick in pretty hard having an image file floating out with my index.html, but it's a perfectly legitimate way to do it.
Copy link to clipboard
Copied
Export your HTML and then just edit index.html with any text editor look for sentence <link rel="...................................>
Then delete all this sentence and copy this one
<link href="//PATH/favicon.ico" rel="shortcut icon" type="image/x-icon">
PATH = Where you have your favicon.ico
I usually copy the favicon.ico in the folder images so the sentence will be like this
<link href="//mydomain.com/images/favicon.ico" rel="shortcut icon" type="image/x-icon">
i hope it helps you
Sorry about my english, my spanish is much better
Juan Pedro Avila
Find more inspiration, events, and resources on the new Adobe Community
Explore Now