Float problems
Copy link to clipboard
Copied
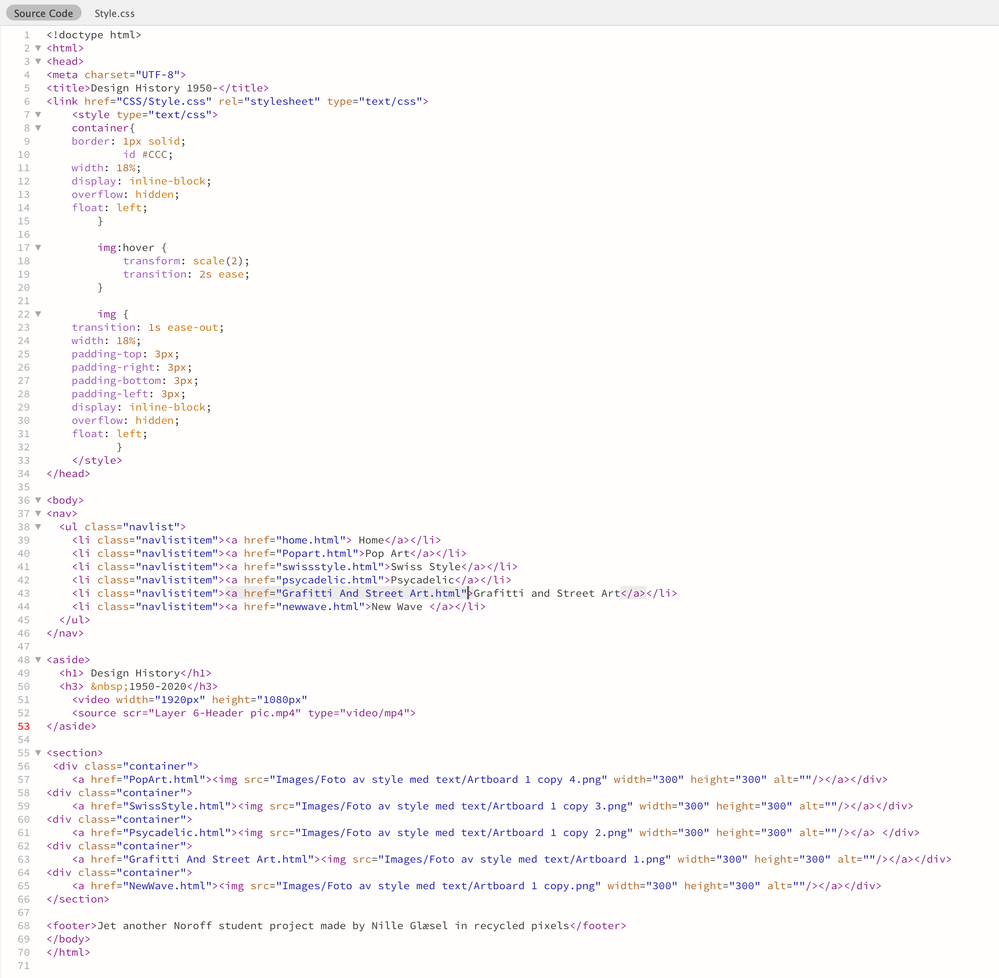
I want the images to float horizontally, but they shows up vertically in Dreamweaver.
What do I do wrong?



Copy link to clipboard
Copied
DW is/was not great at showing the actual layout correctly in Design View, although it may have improved in recent years, since I last used it.
Do the images show up horizontally when you view in the browser? I can't see anything wrong with your code.
Copy link to clipboard
Copied
Try adding a . in front of the container class on line 8.
Class selectors start with a .
Example: .container {}
ID selectors start with a #
Example: #navigation {}
HTML element selectors are written without either
Example: img {}
Copy link to clipboard
Copied
Good spot - I didn't see that missing period before the css container selector.
Copy link to clipboard
Copied
We don't use floats much anymore. It's not wrong to use floats but it's not modern. With Flexbox you have more control over how things line up.
https://www.w3schools.com/css/css3_flexbox.asp


