- Home
- Dreamweaver
- Discussions
- Re: How do I create or understand text boxes??
- Re: How do I create or understand text boxes??
How do I create or understand text boxes??
Copy link to clipboard
Copied
I could use a refresher course in how dreamweaver ceates text forms.
I see
<input name="TB1" type="text" id="TB14" size="55" maxlength="675" style="width: 675"/>
First off, my client wants me to label the names TB1, TB2, ect....
I'm pretty sure I should leave the id alone.
Here is a question. What does maxlength do and style-width do? When I put the numbers in nothing changed? however, when I put size 55 in, it got wider.
Also, when I go to Insert, Form, Text it only displays <input type="text">
Why is it not giving me more code? I am using <meta content="text/html; charset=windows-1252" http-equiv="Content-Type"/> if that. means anything.
Copy link to clipboard
Copied
How do you plan to process and validate the form data? I ask because the scripts you use may require UTF-8 encoding. Also script variables must match the form exactly.
The input size attribute specifies the visible width, in characters, of an input field.
The default value for size is 20.
Note: The size attribute works with the following input types: text, search, tel, url, email, and password.
The input maxlength attribute specifies the maximum number of characters allowed in an input field.
Note: When a maxlength is set, the input field will not accept more than the specified number of characters. However, this attribute does not provide any feedback. So, if you want to alert the user, you must write JavaScript code.
CSS styles go in a separate stylesheet. And CSS width is expressed in px or %.
#TB14 {width: 80%;}
Copy link to clipboard
Copied
My client specificall requested that I use <meta content="text/html; charset=windows-1252" http-equiv="Content-Type"/> and not UTF-8 encoding. My quess is because hes using an old windows platform.
"The input size attribute specifies the visible width, in characters, of an input field.
The default value for size is 20.
Note: The size attribute works with the following input types: text, search, tel, url, email, and password."
I'm not 100% sure I understand the statement above yet. 😞
I understand now what you. mean by maxlength. It determins how many characters the person is allowed to type within the field. Should I leave blank?
I want to make sure the length of the text field is at a certain width. You mentioned an external style sheet. However, I am to use the embedded css styles my client has requested.
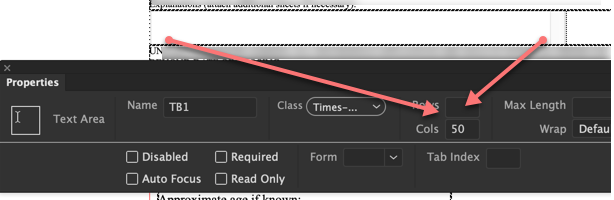
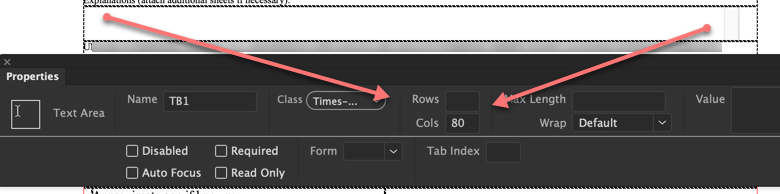
So far the columns within the properties panel are what will allow me to adjust the width of the text field. But I am confused as to why it is taking 80 columns to stretch the width out to where I want it, when I don't believe I have 80 columns. Are these text field columns within the properties panel suing table columns, or columns from within the show grid uption?
Copy link to clipboard
Copied
I would agree with your assessment. The encoding is likely more related to the backend processing that is tied to the form, rather than the server itself.
"The input size attribute specifies the visible width, in characters, of an input field.
The default value for size is 20.
Note: The size attribute works with the following input types: text, search, tel, url, email, and password."
For this when you are looking at the size property, 20 states that 20 characters will be visible in the input field. If the maxlength is 40, then only 20 characters would be visible at any given time. The second part of Nancy's response has to do with input field types. Text and password are types that have been around much longer and show either plain text or asterisks in place of text when typed. The other fields like tel and email are newer and related to the HTML5 spec. Those also show different keyboards to mobile users to make it more accessible and easier to edit then using a traditional keyboard. For instance, tel, for a phone number doesn't show the alphabet keys.
As far as maxlength, I would consult with your client because this appears to be connected to something on the backend and if they have limits, your form could result in unintended errors if you are not matching the data they are expecting.
WIth regards to the cols you are showing, this is a textarea field type which is different from the input type discussed in the beginning of this post. Textareas have dimensions to them in terms of rows and columns. This says how wide and tall the area should be. Typically in this area you would expect paragraphs to be typed for a response, much longer than a single line of text. In this field type, cols is similar to the size in that it tells how wide the textarea will be on the screen. Rows will tell how tall the textarea object is.
Copy link to clipboard
Copied
Dreamweaver is just a glorified code editor. It does what you tell it to do. Unfortunately, it assumes you understand HTML and more specifically forms and form attributes. I suggest a review of code fundamentals. Also experiment with code on your own to better understand how forms behave on all devices. This is required learning.
Related links:
- https://developer.mozilla.org/en-US/docs/Learn/Forms
- https://developer.mozilla.org/en-US/docs/Learn/Forms/Your_first_form
- https://www.w3schools.com/html/html_forms.asp
Find more inspiration, events, and resources on the new Adobe Community
Explore Now