- Home
- Dreamweaver
- Discussions
- How do I see browser window size in Chrome or Fire...
- How do I see browser window size in Chrome or Fire...
Copy link to clipboard
Copied
When previewing a responsive page in Chrome or Firefox (at least to begin with), I would like constant feedback on the browser window size (in pixels) so I can see how the page responds to resizing as well as at specific widths. Can anyone recommend browser extensions that accomplish this? (I know DW gives a Live Preview but I'd also like doublecheck how the page behaves in a regular browser.)
Thanks,
Sean
 1 Correct answer
1 Correct answer
Yoo can use developer tools, F12 to access in both Firefox and Chrome:
In Firefox: https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_Mode
In Chrome: https://developer.chrome.com/docs/devtools/device-mode/
If you need any more info come back with questions 👍
Copy link to clipboard
Copied
Yoo can use developer tools, F12 to access in both Firefox and Chrome:
In Firefox: https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_Mode
In Chrome: https://developer.chrome.com/docs/devtools/device-mode/
If you need any more info come back with questions 👍
Copy link to clipboard
Copied
Thanks - I thought that might be the answer but I hadn't noticed that you can untoggle the device toolbar to see it as in regular PC screen. The links look pretty useful too.
Copy link to clipboard
Copied
If you're building mobile-first and testing in actual mobile & tablet devices at portrait and landscape, you should be good to go for the majority of users.
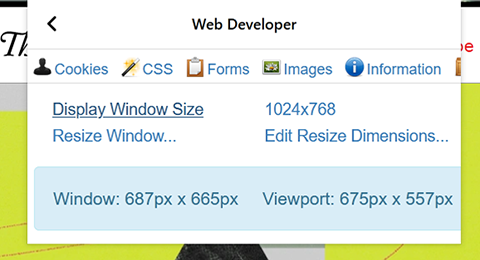
The Web Developer Toolbar addon from Chris Pederick is the one I use. It includes, among other things, a responsive design mode from the Tools menu (see screenshot).
And from the Web Developer Toolbar, click on Resize tab and select Display Window Size (see screenshot) which shows window and more importantly viewport size.
Copy link to clipboard
Copied
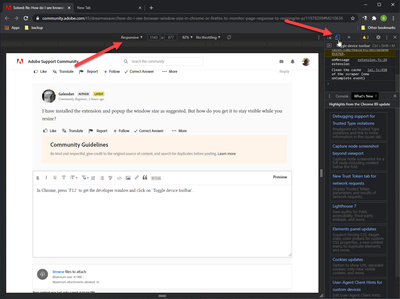
I have installed the extension and popup the window size as suggested. But how do you get it to stay visible while you resize?
Copy link to clipboard
Copied
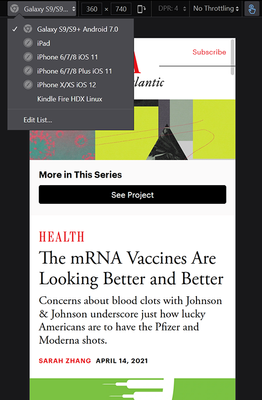
In Chrome, press `F12` to get the developer window.and click on `Toggle device toolbar`. Make sure that Responsive has been chosen
Resize the window and see the dimensions in real time.
Copy link to clipboard
Copied
Thanks Ben - I have been doing that but thought there might be an add-on that showed screen-size live, up to full width, without going in to Developer Mode (which takes me to only 1679 of a possible 1900). But I can live with that.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more