How to upload source data for "autocomplete" component in Jqueury UI without coding?
Copy link to clipboard
Copied
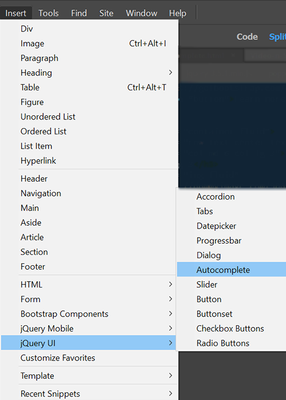
I created a new Html file and inserted the "autocomplete" jquery UI component. Input box where we will type for autosuggestions had been inserted. Next, I tried to upload source data for autocomplete function. It opens a dialog box and I found that I need to upload a .json or .js file, so I prepared JSON data and uploaded that file. I saved the HTML file and opened that in the browser, autocomplete doesn't display JSON data. After researching that issue, I came to know that, I need to update source data via coding, so I opened HTML file and added json array and called that variable to source in autocomplete function. Then it worked fine.
My query is, "is there any way to do without coding?"
Copy link to clipboard
Copied
To use jQuery or jQuery UI plugins, you need a compatible jQuery library to support the functions. Does your HTML document contain a link to the JQuery UI library and if appropriate a jQuery UI theme?
If not, you need to add them.
The latest jQuery UI script is 1.12 and will look like this if loaded from the jQuery CDN.
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"
integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU="
crossorigin="anonymous"></script>
If that doesn't help, please post the URL to your online page so we can look at it.
Copy link to clipboard
Copied
I don't know what you mean by 'upload source data.......without coding'. You have to create some kind of workflow so the 'autocomplete' information is available to the application, like build a UI interface where the information can be input using a form, stored in a database and then called into the page as Json format from an API endpoint.
Any information that you want out from a website or app needs to be input by some method.
Copy link to clipboard
Copied
I want to step back to what your asking first as I think the others may have gone more direct to the jQUery element.
autocomplete is a HTML element not jQuery. (https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocomplete)
For a feature where you type and get a set of results in terms of jQuery UI:
https://jqueryui.com/autocomplete/
Nancy covers the basics in terms of making sure you have the write script libraries installed. In terms of the code itself you will have to have a data source. If it is JSON you can call that as you can see in the example or just from a basic array.
If you do not know code though this is not something you really should be settping into as you need to do coding here.
Copy link to clipboard
Copied
My query is, "is there any way to do without coding?"
By Elangovan Angannan
@Elangovan Angannan , to answer your question, it all depend, if the data source contains always the same data elements (as countries, firstnames, colors etc...) of if the data elements come dynamically out of a database...
if datas come from a database, that do mean that the JSON file will be created on the fly... so the answer to your question ...is NO, you will have to run the mecanism using code,
but if datas don't come from a database, you could then use a DATALIST HTML Tag that doesn't need any code https://developer.mozilla.org/en-US/docs/Web/HTML/Element/datalist
Copy link to clipboard
Copied
The data list still has to be coded, no? You cant expect to get anything out if you dont input anything without coding it, whether that be a data list, a javascript array, a json file, data from a database etc
Copy link to clipboard
Copied
nope there is no code, at least I mean code as usual developper hear about code meaning,... it is simply structured HTML code... placing a relation ship between an INPUT tag using its own LIST attribute pointing to the ID attribute of a DATALIST tag
<input list="target_identifier" id="own_datalist_id" />
<datalist id="target_identifier">
<option value="First value">
<option value="Second value">
<option value="Third value">
<option value="Fourth value">
<option value="More and more value">
</datalist>Copy link to clipboard
Copied
Well thats code to me. What wouldnt be code is anything inserted though a UI, which involved no html tags. Thats why l questioned what did the OP mean 'without coding'
The way l read it is the OP got what they wanted working by updating the source data by coding, which probably means, updating a json file or javascript array manually which would be no different to manually updating a data list.
Copy link to clipboard
Copied
indeed seen from this angle, it remains a manual operation which operates on a form of "code"... it is not an IDE interface dialog box, you're right.
the main point I wanted to draw the OP's attention to is whether this data list is continuously updated or whether it remains static over time?... so... if it is static, the browser doesn't any JavaScript execution to rely on an automplete input
Copy link to clipboard
Copied
Here's a working example of jQuery UI.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Autocomplete - Default functionality</title>
<!--jQuery UI Base Theme-->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<!--jQuery 3 Core Library-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!--jQuery UI JS-->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<!--jQuery function/array-->
<script>
$( function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
} );
</script>
</head>
<body>
<h3>JQuery UI Autocomplete Widget</h3>
<p>(Type any letter to see it work.)</p>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>
</body>
</html>
Hope that helps.
Copy link to clipboard
Copied
I can't speak for the OP, but I don't think that this the problem... The OP said that once the JSON was updated everything was working nice...
so two cases...
1 - the problem comes from updating the JSON itself (PHP or Node)
2 - the question was that instead of using a static JSON working with a lib, is there is any way to do the same without using code (JavaScript)
that is at least how I undesrtood the initial post
Copy link to clipboard
Copied
I showed mine. Maybe now he'll show us his 🙂
Copy link to clipboard
Copied
I showed mine. Maybe now he'll show us his 🙂
By Nancy OShea
Personally I don't know what the jQuery UI workflow brings to the table if I'm honest as this can be done in vanilla js or as has been pointed out a datalist. Is there something that the jQuery workflow does which is different? I dont know I'm just asking as I've never used it but I've seen the examples and I'm scatching my head.
Copy link to clipboard
Copied
I stopped using jQuery UI quite a while ago. HTML5 handles most of what's needed nowadays. I'm just guessing but maybe the OP felt obliged to use it because it's still in DW's Insert panel.
Copy link to clipboard
Copied
OK right, well if its available through the DW UI then I guess its the most simplest to deploy.