- Home
- Dreamweaver
- Discussions
- Re: I am using Bootstrap nav and trying in styles...
- Re: I am using Bootstrap nav and trying in styles...
I am using Bootstrap nav and trying in styles.css to make the background transparent
Copy link to clipboard
Copied
Bootstrap nav and trying in styles.css to make the background transparent. I have tried rgba to make it
transparent. How is it done?
Copy link to clipboard
Copied
What css is your current navbar using?
Assuming you are using Bootstrap version 4 and the default .navbar-light css:
.navbar.navbar-expand-lg.navbar-light.bg-light {
background-color: transparent!important;
}
OR if you cant work out the necessary combination of css selectors just throw in another style, one more isnt going to make much difference, it's already an obtuse mess:
<nav class="navbar navbar-expand-lg navbar-light bg-light" id="transparent">
#transparent {
background-color: transparent!important;
}
Using the utilty class of 'bg-transparent' added to the list of other classes will do it as well.
If you're going to be using Bootstrap then get familar with the utility classes..........there's usually something amongst the myriad of them that will do the job, if you can remember them all, which is doubtful.......then just Google the subject or start writing your own code then you won't need to concern yourself with combinations of selectors, utility classes to overide the defaults.....just use what you need, not what you dont.
Copy link to clipboard
Copied
That's like saying I drive a Ford and need a spark plug. What kind?
Tranparency isn't always the best option, IMO.
Please post the URL to your online page. That will tell us what we need to know.
Copy link to clipboard
Copied
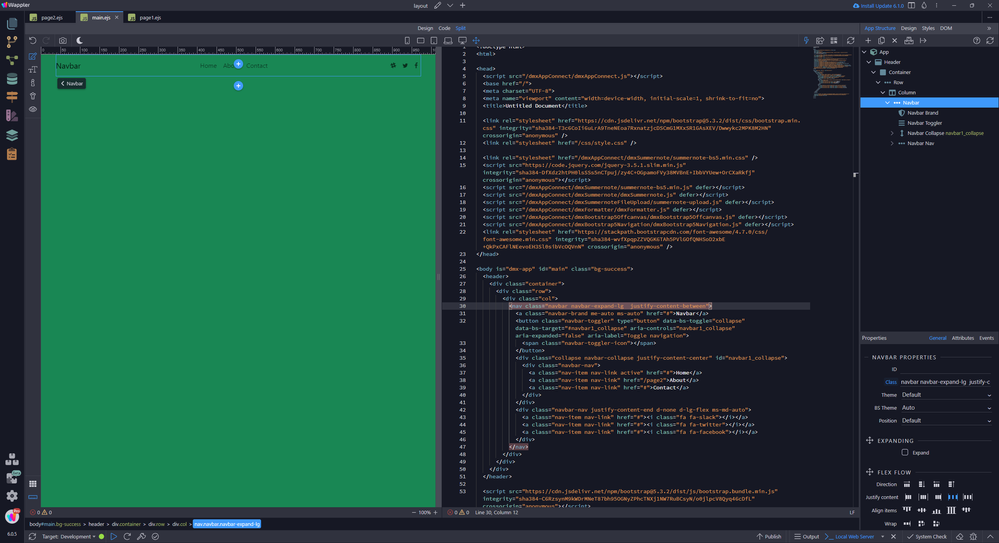
With Bootstrap 5.3+ (recomended), the default is a transparent navigation bar
<header>
<div class="container">
<div class="row">
<div class="col">
<nav class="navbar navbar-expand-lg justify-content-between">
<a class="navbar-brand me-auto ms-auto" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-center" id="navbar1_collapse">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home</a>
<a class="nav-item nav-link" href="/page2">About</a>
<a class="nav-item nav-link" href="#">Contact</a>
</div>
</div>
<div class="navbar-nav justify-content-end d-none d-lg-flex ms-md-auto">
<a class="nav-item nav-link" href="#"><i class="fa fa-slack"></i></a>
<a class="nav-item nav-link" href="#"><i class="fa fa-twitter"></i></a>
<a class="nav-item nav-link" href="#"><i class="fa fa-facebook"></i></a>
</div>
</nav>
</div>
</div>
</div>
</header>
In previous versions of Bootstrap (not recomended), see @osgood_'s reply