Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
0
Image Resizing
New Here
,
/t5/dreamweaver-discussions/image-resizing/td-p/10944522
Feb 24, 2020
Feb 24, 2020
Copy link to clipboard
Copied
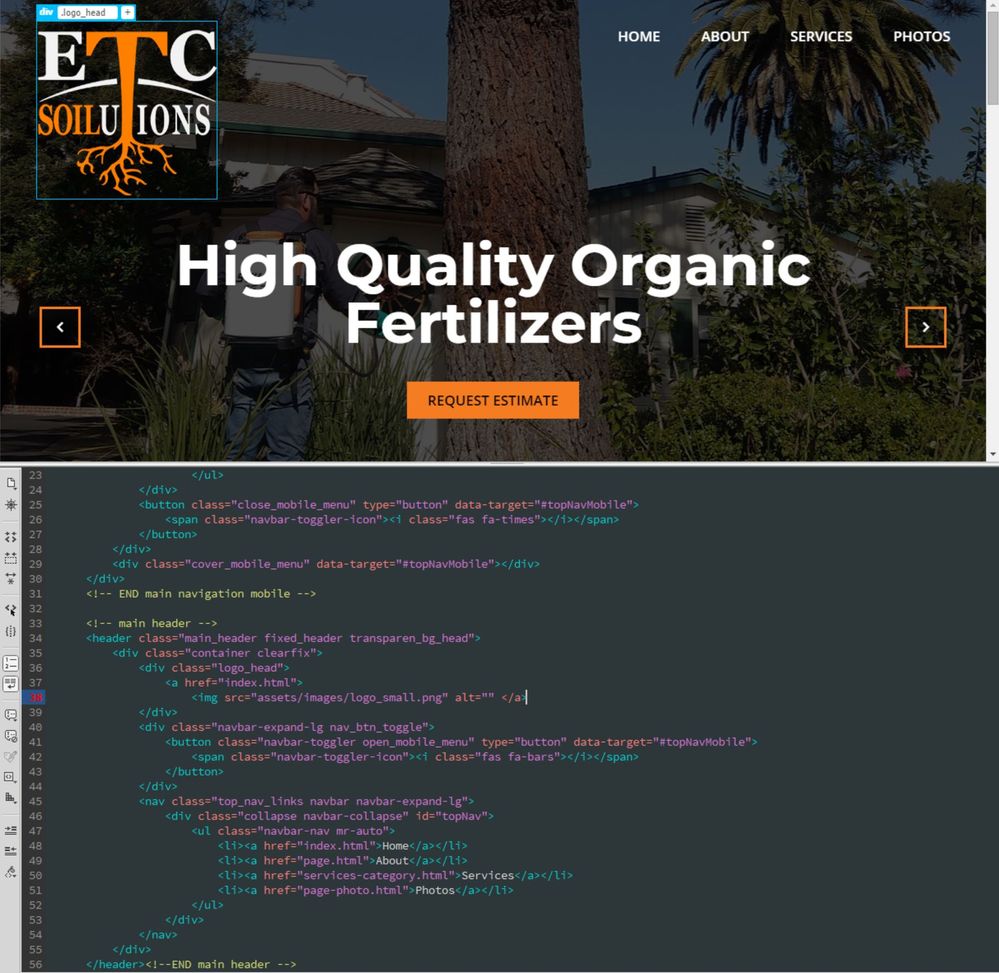
I can't seem to get my code to resize smaller for the mobile than what is showing in the picture. Can anyone help?
TOPICS
Bootstrap
,
Browser
,
Code
,
How to
,
Preview
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/dreamweaver-discussions/image-resizing/m-p/10944605#M58110
Feb 24, 2020
Feb 24, 2020
Copy link to clipboard
Copied
https://getbootstrap.com/docs/4.0/content/images/ and see:
Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element.
Wappler, the only real Dreamweaver alternative.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/dreamweaver-discussions/image-resizing/m-p/10944834#M58114
Feb 24, 2020
Feb 24, 2020
Copy link to clipboard
Copied
Unfortunately, this doesn't look like a Bootstrap responsive layout so it's unclear to me what's missing. Please upload your work to a remote server you control and post the URL here. We can take a look at it online and tell you what's missing.
Nancy O'Shea— Product User, Community Expert & Moderator
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.