- Home
- Dreamweaver
- Discussions
- Inserting non-spacing between two words?
- Inserting non-spacing between two words?
Inserting non-spacing between two words?
Copy link to clipboard
Copied
Hi all
I have skills with Dreamweaver CS3.5 and used loads with website design on various of project and now didnt use dreamweaver for almost 4 years till I was asked with the BIG project and I accepted. I thought Dreamweaver was simpler.
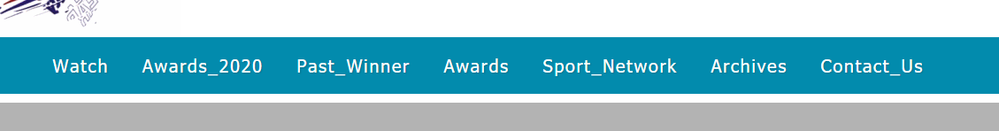
I have purchased full Dreamweaver annually plan and realised Adobe have made lots of changes in Dreamweaver and still using CS3.5 if I need bit of help like removing unneeded underline but I've managed to learn in new dreamweaver. One thing that buggering me is about word spacing - I want to keep the menu on top apart from other catalog - for like this.
And the coding here
After few research - I discovered about the and tried to apply this but the result that I wasn't have wanted.
What I have did wrong? As the friend would like me to remove underline as I used to keep word together and he have noticed this without the underline and liked this style. ( I think the template is messed up)
Many thanks for help in advance.
Robster
Copy link to clipboard
Copied
Without relearning how to make menus using CSS and rewriting most of what you have (which would be the correct way to do it) you could just change the color of the underscore to the same blue as the background.
There are a million ways to do it, some more difficult than others. With what you currently have, something like the method shown on this page would do the trick...
https://www.w3schools.com/howto/howto_css_topnav_equal_width.asp
Copy link to clipboard
Copied
Robster,
Are you using Bootstrap? If yes, which version?
Copy link to clipboard
Copied
I dont fully understand what it is you are asking. Is the reason you have previously used an _ (underscore) to join the words to prevent them from breaking to another line?
If so then investigate:
white-space: nowrap;
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_text_white-space
Copy link to clipboard
Copied
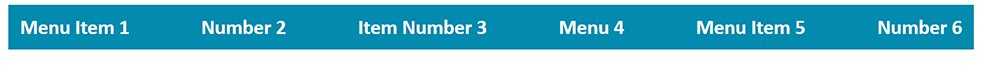
Nowadays, we use CSS styled lists for navigation.
Here's the code I used.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Flex Navigation Menu</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/**CSS Reset**/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/**Navigation Menu**/
nav ul {
display: flex;
align-items: stretch;
justify-content: space-between;
width: 100%;
background: rgb(2,139,174);
padding: 0.5rem 0;
white-space: nowrap;
font-size: small;
}
nav li {
display: block;
flex: 0 1 auto;
list-style-type: none;
text-align: center;
}
/**links**/
nav li a {
text-decoration: none;
font-weight: 600;
color: #FFF;
padding: 0 0.5rem;
}
nav li a:hover,
nav li a:active,
nav li a:focus {
text-decoration: underline;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">Menu Item 1</a></li>
<li><a href="#">Number 2</a></li>
<li><a href="#">Item Number 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu Item 5</a></li>
<li><a href="#">Number 6</a></li>
</ul>
</nav>
</body>
</html>
I'll let you take care of your own CSS Media Queries.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more