- Home
- Dreamweaver
- Discussions
- Re: intersection observer wont scroll
- Re: intersection observer wont scroll
Copy link to clipboard
Copied
Created a page for a friend using intersection observer js where the divs/images should appear as you scroll down except something is stopping it from scrolling further than the visible page-
https://andylilien.com/generalreel/
but works on mine with the same script and relevant css
https://toddheymandirector.com/reel/
Ive tried overflow:scroll etc nothing has worked
the js
<script>
if ( 'IntersectionObserver' in window ) {
let observer = new IntersectionObserver(function (entries, observer) {
let delay = 0;
entries.forEach(function (entry) {
if (entry.isIntersecting) {
setTimeout(function () {
entry.target.classList.add('fadeInVideo');
}, delay);
delay += 200;
observer.unobserve(entry.target);
}
});
}, { threshold: 0.15 } ); // only show elemenst when 15% inside bottom of viewport
// observe the elements to be animated
document.querySelectorAll( '.reelVideoContainer' ).forEach( function (el) {
observer.observe(el);
} );
}
</script>
thoughts?
 5 Correct answers
5 Correct answers
Created a page for a friend using intersection observer js where the divs/images should appear as you scroll down except something is stopping it from scrolling further than the visible page-
https://andylilien.com/generalreel/
but works on mine with the same script and relevant css
https://toddheymandirector.com/reel/
Ive tried overflow:scroll etc nothing has worked
thoughts?
By @REELHERO
Badly formatted code is causing the problem, as a result the </body> tag is unclosed. Is the editor you are
...Not sure about the css aspect, it's not really my strong point. I don't know if css can toggle anything onclick or hold it's state, probably but I don't major on css a great deal .
It's easily achieved with a bit of javascript (see code example below)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bento Box Icon</title>
<style>
body {
background-color: #21252b;
}
.bento_box_wrapper {
display: grid;
grid-template-columns: repeat(3, 6px);
gap: 6px;
width: 30px;
height: 30px;This might be a bit more useful, I would try and cut down on the amount of containers where possible as it makes trouble shooting and management a lot lot easier.
<header>
<div class="socialMedia">
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/images/social/email.svg" alt=""></a>
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/images/social/insta.svg" alt=""></a>
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/isorry for all the replies - it was a toggle postioning class that was superfluous - i removed it and it centers-
By @REELHERO
That is what I suggested in my reply to you. Using position absolute takes the container out of the html workflow so the siteTitle moves into the 'vacant' space. i.e., there is effectively only 2 containers in the 'header' and using 'justify-content: space-between' set on the 'header' css does exactly that, spaces the containers to the extreme left/right. When the 3rd con
...Just a slight adjustment of the 'toggle' function shown in bold/red below is that the effect you require?
toggle.onclick = function() {
// Animate burger icon
this.classList.toggle('active');
// Check if state of overlayWrapper and assign correct css class
if(overlayWrapper.classList.contains('fadeInOverlay')) {
let i = mainNavLinks.length - 1;
setInterval(function(){
if(i < 0) {
return false;
}
else {
mainNavLinks[i].classList.remove('fadeInUp');
mainNavLinks[i].classList.add('fadeOutDown');
copyRight.class
Copy link to clipboard
Copied
This could be a factor.
A page which is secured with SSL (or TLS) cannot be accessed via HTTP, as that would mean that the page is not secured anymore. To redirect http URLs to https, you can rewrite the URL to use https instead of http. HTTPS is HTTP with encryption and verification, and is far more secure than HTTP
Copy link to clipboard
Copied
thanks Ben - yes Im doing a testing page (see my response to Osgood below) so my links are https - but the current site has http - Ill clear it up when i getrid of those
Copy link to clipboard
Copied
Created a page for a friend using intersection observer js where the divs/images should appear as you scroll down except something is stopping it from scrolling further than the visible page-
https://andylilien.com/generalreel/
but works on mine with the same script and relevant css
https://toddheymandirector.com/reel/
Ive tried overflow:scroll etc nothing has worked
thoughts?
By @REELHERO
Badly formatted code is causing the problem, as a result the </body> tag is unclosed. Is the editor you are using NOT showing the errors?
Marked in bold/red should not be there:
</a>
</div>
</div>
</li>
</ul>
<div class="copyRight">© 2023 Andy Lilien // All Rights Reserved</div>
</div>
<!-- End overlayWrapper-->
There's some issue with the code between the 'header_andy" container. If you remove it the page will scroll.
<div id="header_andy"> </div>
I can't find any reason why the below code should be present?
</div> <!-- End of slider -->
</div>
Make the changes suggested and rebuilt the code between the 'header_andy" container. Something in that is the main culprit I think.
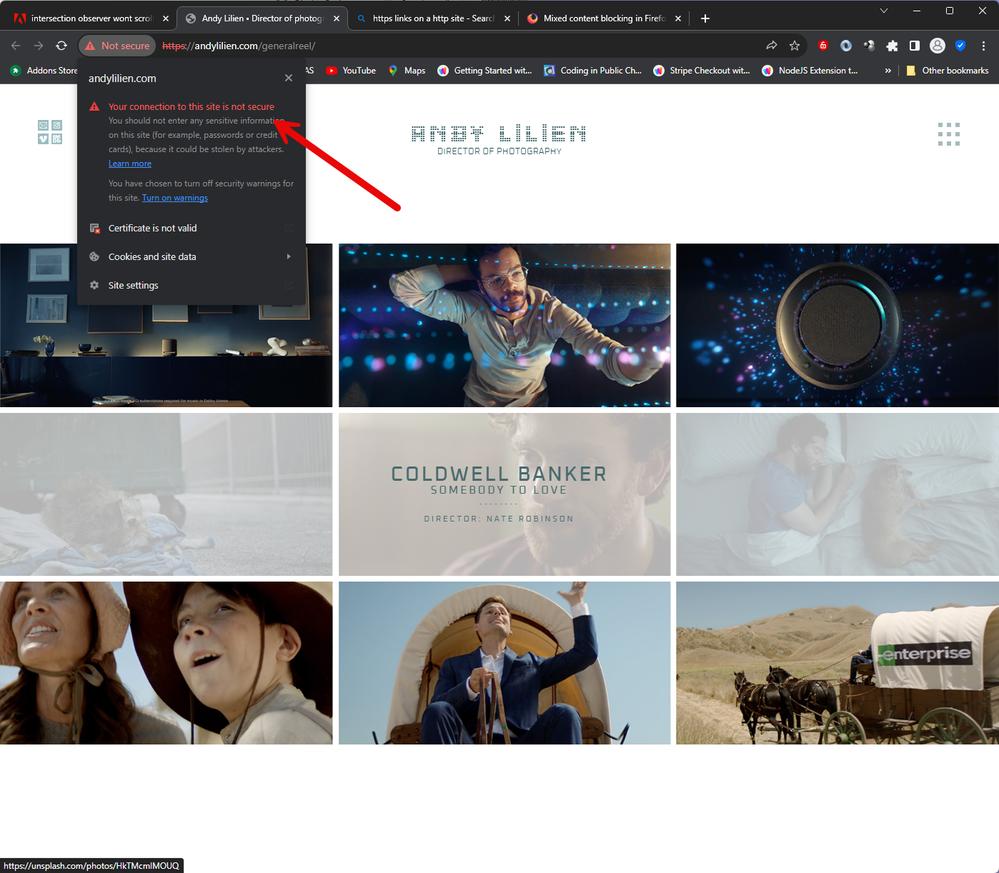
Plus the website is not secure, for some reason. I get a big warning in the browser not to proceed to the page. Only reason I did was because I know you.............so you need to get that fixed as soon as is possible.
Copy link to clipboard
Copied
Osgood you are always my favorite person on these forums and no one has taught me more -
definitely an issue with the header - Ill rebuild it but by cleaning up the code errors and removing the header it scrolled -
https://andylilien.com/generalreel/index4.html
thank you!
re the unsecure site - yes I know! its because while im using https for the test pages Im making - most of the functioning site uses http - i will correct that when I replace those pages--
while i have your attention 🙂
one other little glitch im having
I created a bento box menu and Im having trouble getting it to stay in the active state onclick - as soon as you hover away it returns to the original state
https://andylilien.com/index_test.html
click on the upper right menu it will become an "X" but it should stay that way when you navigate to the page options - but it immediately reverts to bento when you move the cursor away - does 'active' not work here?
Copy link to clipboard
Copied
I created a bento box menu and Im having trouble getting it to stay in the active state onclick - as soon as you hover away it returns to the original state
https://andylilien.com/index_test.html
click on the upper right menu it will become an "X" but it should stay that way when you navigate to the page options - but it immediately reverts to bento when you move the cursor away - does 'active' not work here?
By @REELHERO
I clicked on it but it doesnt become an X........sort of flashes briefly and goes back to its normal state but I don't see an X at any point?
EDITED.
OK I see what you mean. If I click on it and hold the mouse down it become an X but as soon as I release the mouse it returns to its original format.
Copy link to clipboard
Copied
Not sure about the css aspect, it's not really my strong point. I don't know if css can toggle anything onclick or hold it's state, probably but I don't major on css a great deal .
It's easily achieved with a bit of javascript (see code example below)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bento Box Icon</title>
<style>
body {
background-color: #21252b;
}
.bento_box_wrapper {
display: grid;
grid-template-columns: repeat(3, 6px);
gap: 6px;
width: 30px;
height: 30px;
}
.bento_box {
width: 6px;
height: 6px;
background-color: #a6babb;
}
.bento_box_transparent {
background-color: transparent;
}
</style>
</head>
<body>
<div class="bento_box_wrapper">
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
</div>
<script>
const bento_box_wrapper = document.querySelector('.bento_box_wrapper');
const bento_box = document.querySelectorAll('.bento_box');
bento_box_wrapper.onclick = function() {
bento_box[1].classList.toggle('bento_box_transparent');
bento_box[3].classList.toggle('bento_box_transparent');
bento_box[5].classList.toggle('bento_box_transparent');
bento_box[7].classList.toggle('bento_box_transparent');
}
</script>
</body>
</html>
Copy link to clipboard
Copied
voila
https://andylilien.com/index_test8.html
thank you! i wish i could write JS like you - so elegant - Ive learned a lot just by studying and analyzing yours
I think I'd use css when it made more sense and use js more - wheni have more time
i cleaned up some of the other css as well. Ill clean up all the pages today and tomorrow and get that site secure stat
I did notice you use really modern css in your code that I wasnt aware of - i didnt even know gap was a css property - Ive used slideInL and slideInR for a slide in property - but ive never found that truncated version for slide down or slide up do you know what that property is?
Copy link to clipboard
Copied
I did notice you use really modern css in your code that I wasnt aware of - i didnt even know gap was a css property - Ive used slideInL and slideInR for a slide in property - but ive never found that truncated version for slide down or slide up do you know what that property is?
By @REELHERO
slideInR and slideInL must be custom css classes that someone has specifically written, they don't exist to my knowledge as default classes.
Copy link to clipboard
Copied
copy that - ok last question ! re the OG topic
I need the header to remain fixed so that the content scrolls underneath (a 90% transparent white bar)
the header class : fixed is what was causing the intersection observer to not scroll
with fixed:
https://andylilien.com/generalreel/index_fixed.html
with relative (but the header scrolls up and doesnt remain fixed):
https://andylilien.com/generalreel/index_relative.html
any thoughts as to why and what to do?
Copy link to clipboard
Copied
Unfortunately the whole of your site_header html and css is a bit of a mess. The following <divs> marked in red, are all unclosed.
Below is how I would set it up, in 3 columns using flex. That gives you a starting point to insert the relevent html for the social icons/site title/bento box.
header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: rgba(255, 255, 255, 0.7);
position: fixed;
width: 100%;
top: 0;
z-index: 100;
}
<header>
<div class="socialMedia">
Social Media HTML Goes Here
</div>
<div class="siteTitle">
<h1>Site Title/Name HTML Goes Here</h1>
</div>
<div class="bento">
Bento Box Navigation Icon HTML Goes Here
</div>
</header>
If the header is set up correctly then it works as you require it to work - you can test with the above code, replacing your site_header container.
The 'realVideoWrapper' is unclosed. Add the closing tag before the opening <script> tag.
</div>
<!-- close reelVideoWrapper -->
<script>
if ( 'IntersectionObserver' in window ) {
There is also something wrong with the way you have set up the rows of videos html as you have a double vertical scroll bar happening.
EDITED:
This is happening as a result of using vw (viewport width) width, it causes a lot of issues. Just use width: 100%; instead in your 'reelVideoWrapper' and reelVideoContainer' css
Copy link to clipboard
Copied
This might be a bit more useful, I would try and cut down on the amount of containers where possible as it makes trouble shooting and management a lot lot easier.
<header>
<div class="socialMedia">
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/images/social/email.svg" alt=""></a>
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/images/social/insta.svg" alt=""></a>
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/images/social/vimeo.svg" alt=""></a>
<a href="https://toddheymandirector.com/"><img src="https://andylilien.com/images/social/imdb.svg" alt=""></a>
</div>
<!-- end socialMedia -->
<div class="siteTitle">
<h2><a href="https://andylilien.com" target="_blank" >ANDY LILIEN</a></h2>
<h4><a href="https://andylilien.com" target="_blank" >DIRECTOR OF PHOTOGRAPHY</a></h4>
</div>
<!-- end siteTitle -->
<div class="bentoIcon">
<div class="bento_box_wrapper">
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
<div class="bento_box"></div>
</div>
</div>
<!-- end bentoIcon -->
</header>
CSS for header is below: I cant style the site title as it uses special fonts which I don't have access to but you do and can easily add the styling to the <h2> and <h4> tags.
* {
box-sizing: border-box;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: rgba(255, 255, 255, 0.9);
position: fixed;
width: 100%;
padding: 30px 50px;
top: 0;
z-index: 100;
}
.socialMedia {
display: grid;
grid-template-columns: repeat(2, 16px);
grid-column-gap: 5px;
grid-row-gap: 1px;
position: relative;
animation-name: slideInRight;
animation-duration: 500ms;
animation-delay: 500ms;
animation-fill-mode: forwards;
right: 100px;
}
.bentoIcon {
position: relative;
animation-name: slideInLeft;
animation-duration: 500ms;
animation-delay: 500ms;
animation-fill-mode: forwards;
left: 100px;
}
@keyframes slideInLeft {
100% {left:0;}
}
@keyframes slideInRight {
100% {right:0;}
}
.siteTitle h2{
font-size: 25px;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
margin: 0 0 7px 0;
padding: 0;
}
.siteTitle h4 {
font-size: 14px;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
margin: 0;
padding: 0;
}
Copy link to clipboard
Copied
Apologies I was traveling for a few days-
I added a height property to the header. modified the type and added a bezier to the slide in of the left and right icons-
https://andylilien.com/narrative/index_test2.html
However the header doesnt stay fixed it scrolls up (thought strangely the bento box does even though its position is relative) - how is that happening with a "fixed" positon property? what am I getting wrong?
also Im still seeing the double scrollbars even thought I changed vw to 100%
Copy link to clipboard
Copied
Apologies I was traveling for a few days-
I added a height property to the header. modified the type and added a bezier to the slide in of the left and right icons-
https://andylilien.com/narrative/index_test2.html
However the header doesnt stay fixed it scrolls up (thought strangely the bento box does even though its position is relative) - how is that happening with a "fixed" positon property? what am I getting wrong?
also Im still seeing the double scrollbars even thought I changed vw to 100%
By @REELHERO
The 'header' is not observing 'position fixed' because you have assigned a period to the 'header' css making it a 'class' (see in red below). Either remove the period or add the class to the 'header' container, that'll do it.
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: rgba(255, 255, 255, 0.9);
position: fixed;
width: 100%;
top: 0;
height:80px;
z-index: 100;
}
Something funky happens to the site title, once you have corrected the above, as a result of the id="toggle" being added to the 'bentoIcon' container, what weird stuff have you got going on in the toggle css, I havent looked as yet?
position: absolute is NOT necessary, neither is the excessive z-index. z-index has already been set on the 'header' which is the parent container and anything inside that will also inherit the z-index.
#toggle {
position: absolute;
z-index: 200000000000000000000000000000000000000000000000000000000000000;
}
Setting position absolute on the 'bentoIcon' container will remove the container from the natural flow of items, hence, the site title thinks it's not there and moves across to consume the space its left.
You cannot have a fraction of a pixel declared like below, it must be a whole number.
letter-spacing: 1.9px;
Copy link to clipboard
Copied
the toggle is to activate the overlay-
i added the class dot when i was troubleshooting its removed
seems to be working though the site title doesnt seem to center
https://andylilien.com/narrative/index_test2.html
i added a negative margin to bring the logo up so its vertically centered between the left and right icon.
.siteTitle {
top:-5px;
position: relative;
}
how do you feel about negative margins? Ive learned a lot of best practices from you want to make sure I keep that up-
speaking of overlay, i posted in our thread from last year where we created a very elegant return on the overlay/navigation buttons - for some reason its not working anymore- Im not sure if its a browser issue -
this is the thread - see last post https://community.adobe.com/t5/dreamweaver-discussions/reverse-nav-bar-action-on-click/td-p/13695727...
Copy link to clipboard
Copied
here is the toggle script that activatess the overlay
https://andylilien.com/js/script_al.js
when i removed the toggle id it centered the siteTitle so something in that script or its positioning property is affecting the sitetitle
Copy link to clipboard
Copied
sorry for all the replies - it was a toggle postioning class that was superfluous - i removed it and it centers-
so the only issue (assuming negative margins are ok?) is the navigation return that somehow doesnt work anymore maybe a new browser conflict?
Copy link to clipboard
Copied
sorry for all the replies - it was a toggle postioning class that was superfluous - i removed it and it centers-
By @REELHERO
That is what I suggested in my reply to you. Using position absolute takes the container out of the html workflow so the siteTitle moves into the 'vacant' space. i.e., there is effectively only 2 containers in the 'header' and using 'justify-content: space-between' set on the 'header' css does exactly that, spaces the containers to the extreme left/right. When the 3rd container is present they are spaced evenly across the width of the header, so the siteTitle will sit in the center of the left/right containers.
Negative margins are not needed in this case as IF done correctly align-items: center; which is applied to the header css should have the effect of vertically centering all the containers in the 'header' parent container.....if that is not happening that is because you have some unecessary css going on to control the child containers and there contents.
Using a negative margin in this case would be viewed as a hack.
As for the menu disappearing it would not be a browser conflict, it would be something you have changed since it was working.
Copy link to clipboard
Copied
i just accomplished it without negative margins by editing that css - thank you
re the menu disappearing - i put up a test page with just the orginal code you gave me (see that thread) april 2, 2023 you posted the entire code:
https://toddheymandirector.com/index_test4.html
it has the orginal stylesheet: style_heyman_2020.css which i havent touched since April because i consolidated it all into a new stylesheet :style_th.css immedately after-- so i couldnt have changed anything there.. so Im not sure how it went wrong
Copy link to clipboard
Copied
heres a version with just the code no stylesheet link - i put the burger menu and logo stylings in the css directly so all css is on this page plus your orginal code:
https://toddheymandirector.com/index_test5.html
Copy link to clipboard
Copied
morning morning - this might be a good opportunity to learn more about js - maybe i can trouble shoot that page since all the code is on there- if you'll guide me?
https://toddheymandirector.com/index_test5.html
btw - i noticed the copyright div still does drop out just not the menu..
Copy link to clipboard
Copied
I don't understand why you are using 2 different header classes/content?
On the pages where the menu icon is NOT disappearing you are using:
<header class="header">
<div class="th_logo_white th_logo_white_home slideRight"><a href="https://toddheymandirector.com/"><img src="https://toddheymandirector.com/images/home/THLOGO.png" alt="image" width="27px" height="40px"></a></div>
<div class="th_logo_white th_logo_white_home slideRight"><a href="https://toddheymandirector.com/"><img src="https://toddheymandirector.com/images/home/THLOGO.png" alt="image" width="27px" height="40px"></a></div>
<div class="button_container button_container_home slideLeft" id="toggle">
<span class="top"></span>
<span class="middle"></span>
<span class="middle2"></span>
<span class="bottom"></span>
</div>
</header>
On the page/s where the menu icon IS disappearing you are using:
<div class="header2">
<div class="th_logo_white"><a href="https://toddheymandirector.com/"><img src="https://toddheymandirector.com/images/home/THLOGO.png" alt="image" width="27px" height="40px"></a></div>
<div class="th_logo_white"><a href="https://toddheymandirector.com/"><img src="https://toddheymandirector.com/images/home/THLOGO.png" alt="image" width="27px" height="40px"></a></div>
<div class="button_container" id="toggle">
<span class="top"></span>
<span class="middle"></span>
<span class="middle2"></span>
<span class="bottom"></span>
</div>
</div>
Why header2?
Copy link to clipboard
Copied
i believe it was because the splash page i didnt want a visible header (it was a fullscreen video background) whereas the other pages i did - But Im going to revamp my site to have a consistent header after I help my friend
My main concern is how to get the overlay to fade out and the nav links to drop out of frame elegantly (they followed, home, campaigns, about, connect one after the other - essentially reversing the way they came in) upon toggling off the the burger menu or clicking one of the nav links - it suddenly stopped working and I dont know why - this was your orginal code for that (ive added the burger menu and logo styling onto the page : https://toddheymandirector.com/index_test5.html so there is no external css page possibly corrupting it):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todd Heyman - Page Overlay/Navigation</title>
<link rel="stylesheet" type="text/css" href="https://toddheymandirector.com/css/style_heyman_2020.css">
<style>
body {
margin: 0;
padding: 0;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 50px;
position: relative;
z-index: 110;
}
/* OVERLAY WRAPPER */
.overlayWrapper {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
z-index: -100;
height: 100vh;
width: 100%;
top: 0;
background-color: #000;
opacity: 0;
}
/* MAIN NAV LINKS */
.mainNavLinks {
margin: 0;
padding: 0;
/*overflow: hidden;*/
}
.mainNavLinks li {
list-style: none;
margin: 0 0 20px 0;
padding: 0;
transform: translateY(210px);
transition: all 700ms ease;
opacity: 0;
}
/* ANIMATE NAV LINKS FADE IN/UP */
.mainNavLinks li.fadeInUp {
transform: translateY(0);
animation: fadeInUp ease 3s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
/* ANIMATE NAV LINKS FADE OUT/DOWN */
.mainNavLinks li.fadeOutDown {
transform: translateY(210px);
animation: fadeInDown ease 3s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
/* MAIN NAV LINKS */
.mainNavLinks li a {
display: block;
text-decoration: none;
text-align: center;
color: orange;
}
/* ANIMATE OVERLAY WRAPPER FADE IN */
.overlayWrapper.fadeInOverlay {
animation: fadeInOverlay ease 700ms;
animation-iteration-count: 1;
animation-fill-mode: forwards;
z-index: 100;
}
/* ANIMATE OVERLAY WRAPPER FADE OUT */
.overlayWrapper.fadeOutOverlay {
animation: fadeOutOverlay ease 700ms;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
/* COPYRIGHT */
.copyRight {
color: orange;
position: fixed;
bottom: 30px;
transform: translateY(100px);
transition: all 1s ease;
}
.copyRight.copyRightSlideUp {
transform: translateY(0);
}
/* -------KEYFRAME ANIMATIONS-------- */
/* MAIN NAV LINKS FADE IN/UP */
@keyframes fadeInUp {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInDown {
0% {
opacity: 1;
}
25% {
opacity: 0;
}
100% {
opacity: 0;
}
}
/* FADE IN OVERLAY */
@keyframes fadeInOverlay {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
/* FADE OUT OVERLAY */
@keyframes fadeOutOverlay {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
</style>
</head>
<body>
<header class="header">
<h1 class="th_logo_white th_logo_white_home slideRight">
<a href="https://toddheymandirector.com/">
<img src="https://toddheymandirector.com/images/home/THLOGO.png" alt="image" width="27px" height="55px"></a>
</h1>
<div class="button_container button_container_home slideLeft" id="toggle">
<span class="top"></span>
<span class="middle"></span>
<span class="middle2"></span>
<span class="bottom"></span>
</div>
</header>
<div class="overlayWrapper">
<ul class="mainNavLinks">
<li data-link="https://toddheymandirector.com/"><a href="#">Home</a></li>
<li data-link="https://toddheymandirector.com/reel"><a href="#">Campaigns</a></li>
<li data-link="https://toddheymandirector.com/about"><a href="#">About</a></li>
<li data-link="https://toddheymandirector.com/connect"><a href="#">Connect</a></li>
<li>
<div id="social_overlay2">
<div id="social_overlay">
<a href="https://www.facebook.com/todd.heyman.18" target="_blank" >
<div class="social_font">f</div>
</a>
<a href="https://www.vimeo.com/toddheyman" target="_blank" >
<div class="social_font">9</div>
</a>
<a href="https://www.instagram.com/toddheyman" target="_blank" >
<div class="social_font">c</div>
</a>
</div>
</div>
</li>
</ul>
<div class="copyRight">Copyright Information</div>
</div>
<!-- End overlayWrapper-->
<script>
<!-- Assign variables-->
const mainNavLinks = document.querySelectorAll('.mainNavLinks li')
const toggle = document.querySelector('#toggle');
const overlayWrapper = document.querySelector('.overlayWrapper');
const copyRight = document.querySelector('.copyRight');
// Add onclick event listener to main nav links
mainNavLinks.forEach(function(mainNavLink) {
mainNavLink.addEventListener('click' , removeFadeInUp);
})
// Remove 'fade in up' returning links to default position
function removeFadeInUp() {
// Get the current link from the data-link attribute
let link = this.getAttribute('data-link');
// Loop through main nav links
let i = mainNavLinks.length - 1;
setInterval(function(){
if(i < 0) {
return false;
}
else {
mainNavLinks[i].classList.remove('fadeInUp');
mainNavLinks[i].classList.add('fadeOutDown');
copyRight.classList.remove('copyRightSlideUp');
i--;
}
}, 70);
// Go to current link after 1 second
setTimeout(function() {
window.location = link;
}, 1000)
}
// End removeFadeInUp function
toggle.onclick = function() {
// Animate burger icon
this.classList.toggle('active');
// Check if state of overlayWrapper and assign correct css class
if(overlayWrapper.classList.contains('fadeInOverlay')) {
overlayWrapper.classList.remove('fadeInOverlay');
overlayWrapper.classList.add('fadeOutOverlay');
copyRight.classList.remove('copyRightSlideUp');
// Remove 'fade in up' returning links to default position
mainNavLinks.forEach(function (mainNavLink) {
mainNavLink.classList.remove('fadeInUp');
mainNavLink.classList.remove('fadeOutDown');
});
} else {
overlayWrapper.classList.remove('fadeOutOverlay');
overlayWrapper.classList.add('fadeInOverlay');
// Call function to animate nav links up
animateNavUp();
setTimeout(function() {
copyRight.classList.add('copyRightSlideUp');
}, 1000)
}
}
// End toggle onclick function
function animateNavUp() {
let i = 0;
setInterval(function(){
if(i === mainNavLinks.length) {
return false;
}
else {
mainNavLinks[i].classList.add('fadeInUp');
i++;
}
}, 70);
}
// End animateNavUp function
</script>
</body>
</html>
here is our original thread link if that helps as well https://community.adobe.com/t5/dreamweaver-discussions/reverse-nav-bar-action-on-click/m-p/13698291#...
Copy link to clipboard
Copied
Just a slight adjustment of the 'toggle' function shown in bold/red below is that the effect you require?
toggle.onclick = function() {
// Animate burger icon
this.classList.toggle('active');
// Check if state of overlayWrapper and assign correct css class
if(overlayWrapper.classList.contains('fadeInOverlay')) {
let i = mainNavLinks.length - 1;
setInterval(function(){
if(i < 0) {
return false;
}
else {
mainNavLinks[i].classList.remove('fadeInUp');
mainNavLinks[i].classList.add('fadeOutDown');
copyRight.classList.remove('copyRightSlideUp');
i--;
}
}, 70);
setTimeout(function() {
overlayWrapper.classList.remove('fadeInOverlay');
overlayWrapper.classList.add('fadeOutOverlay');
copyRight.classList.remove('copyRightSlideUp');
// Remove 'fade in up' returning links to default position
mainNavLinks.forEach(function (mainNavLink) {
mainNavLink.classList.remove('fadeInUp');
mainNavLink.classList.remove('fadeOutDown');
});
}, 1000)
} else {
overlayWrapper.classList.remove('fadeOutOverlay');
overlayWrapper.classList.add('fadeInOverlay');
// Call function to animate nav links up
animateNavUp();
setTimeout(function() {
copyRight.classList.add('copyRightSlideUp');
}, 1000)
}
}
// End toggle onclick function
@REELHERO wrote:it suddenly stopped working and I dont know why - this was your orginal code
It never worked in the first instance as the code I provided only worked when a list menu item was clicked NOT when the overlay was toggled to disappear.........it should do now though with the additions as outlined above.
Copy link to clipboard
Copied
you are my JS angel!
https://toddheymandirector.com/index_test9.html
Ill modify the distance and speed slightly for a little more drama but yes!
can you explain to me what wasnt working with the other code? and what you modified if you dont mind?
-
- 1
- 2