Copy link to clipboard
Copied

I am using Adobe Dreamweaver cc. I am trying to learn Bootstrap. Bootstrap is a Framework that incorporates CSS, and JavaScript to make functionality on the website. Is this correct?
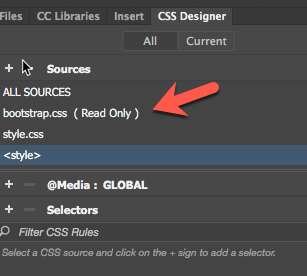
I notices I am unable to insert anything into the bootstrap.css and that it states it's Read Only.
Is bootstrap a Read Only file? Must I create a new CSS style sheet in order to make various changes?
Thanks
 1 Correct answer
1 Correct answer
Yes, create a seperate css file and link it to the page AFTER the link to the Bootstrap default css file. You dont ever want to change anything in the default css unless you know exactly what you are doing.
If you want to overide any of the default Bootstrap css selectors or add ones of your own always do this in the extra linked css file.
Copy link to clipboard
Copied
Yes, create a seperate css file and link it to the page AFTER the link to the Bootstrap default css file. You dont ever want to change anything in the default css unless you know exactly what you are doing.
If you want to overide any of the default Bootstrap css selectors or add ones of your own always do this in the extra linked css file.
Copy link to clipboard
Copied
Awesome! Thank you so much.
Copy link to clipboard
Copied
What osgood said. You don't want to touch the code in either Bootstrap CSS, JS or jQuery. If those files are read only, that's a good thing.
As you get more advanced with Bootstrap, you may wish to create and download a customized build that contains your colors, typography, classes & components you plan to use in your project. See link below.
https://getbootstrap.com/docs/3.3/customize/
Nancy
Copy link to clipboard
Copied
https://forums.adobe.com/people/Nancy+OShea wrote
What osgood said. You don't want to touch the code in either Bootstrap CSS, JS or jQuery. If those files are read only, that's a good thing.
As you get more advanced with Bootstrap, you may wish to create and download a customized build that contains your colors, typography, classes & components you plan to use in your project. See link below.
https://getbootstrap.com/docs/3.3/customize/
Nancy
That's great to know! ![]() Thanks.
Thanks.
So am I correct in saying that Boostraps gives me the current "template" below, and as a beginner I must work with this "template" and decide how I am going to alter the CSS and Divs?

Copy link to clipboard
Copied
When selecting to insert something new for bootstrap, I should select next to the html element within the code view, NOT on the live view designed page, is this correct?
Copy link to clipboard
Copied
AnotherMe wrote
https://forums.adobe.com/people/Nancy+OShea wrote
What osgood said. You don't want to touch the code in either Bootstrap CSS, JS or jQuery. If those files are read only, that's a good thing.
As you get more advanced with Bootstrap, you may wish to create and download a customized build that contains your colors, typography, classes & components you plan to use in your project. See link below.
https://getbootstrap.com/docs/3.3/customize/
Nancy
That's great to know! Thanks.
So am I correct in saying that Boostraps gives me the current "template" below, and as a beginner I must work with this "template" and decide how I am going to alter the CSS and Div
Thats about right, but seriously if you have no experience of html and css Bootstrap is possibly the worst entry route you could take to learning anything.
Copy link to clipboard
Copied
Read the Bootstrap documentation on 12-box grid system.
https://getbootstrap.com/docs/3.3/css/
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more