- Home
- Dreamweaver
- Discussions
- Is there any way to display the Design View in flu...
- Is there any way to display the Design View in flu...
Copy link to clipboard
Copied
After upgrading to the newest version of DW CC 2014, I noticed that the Design View is disabled in Fluid Grid pages. You can only use the Live View to edit those pages. The Design/Live button displays on non-fluid pages.
I'm wondering if there is a work-around to allow Design View editing on fluid pages. It is a major hassle to try to edit some things in the Live View. It would nice to have a choice.
 1 Correct answer
1 Correct answer
@Ron
Ron, thanks for your idea. I just tried this to my fluid grid css file, and it worked! The odd thing (at least in my mind) is that the code (shown below) is commented out. So, even though my web pages ignore this commented out code, Dreamweaver does not... it uses it to control how the Dreamweaver program operates. Well, I guess that this can happen. This code acts like a "directive" to the Dreamweaver program.
One noticeable change is that in Live view I no longer see the grey strips sho
...Copy link to clipboard
Copied
And Live View is SO much worse-- Maybe I am a simpleton , and create entry level websites, perhaps I should just go back to using tables and less css,no fluid grids, so on and so forth , and then I would be perfectly happy, I will just start making web pages in word and saving as html...... sighhhh~~
Nancy O. wrote:
I would like to use Design View more but it doesn't work right. No point in using something that's broken. That's why it needs to be replaced with something better. 1) that renders CSS correctly. 2) that allows one to edit pages quickly and accurately. At the moment, Design View cannot do the job.
Nancy O.
My original analogy
Changing a tire, given the tools can I change a tire - Yes
Take away my tools and give me a substandard and inferior replacement, can I change a tire, Yes ,
but I will curse incessantly, and I will yell scream holler and be disproportionately enraged about having to do it,
Just give back my tool until you can give me something better , that doesn't seem to much to ask
Copy link to clipboard
Copied
Herbert2001 wrote:
Guys, Nancy has been advocating the need for an improved design view for many years - I can attest to that. She is being constructive. I myself would welcome a great live view that automatically updates any change in your html, css/sass/less, and js without the need for saving and refreshing.
My own experience as an instructor for web development also made me realize a long time ago that Dreamweaver's design view is completely unhelpful in a web course environment: it just does not render css the way it is supposed to be rendered as seen in any of the mainstream browsers. It uses its own proprietary render engine, while it should have switched to webkit a long, long time ago.
If DW was (is) used in the classroom, the first thing I and the other instructors would (will) tell the students was (is):
"Avoid the design view for anything else but quick content edits."
We would forbid the students to use it in any other way. Time and again some student would ignore our advice, and wind up with issues at some point. It is one of the reasons why DW was left behind as a code editor of choice in our class rooms (beside other reasons) a couple of years ago.
Again, looking at Pinegrow and Macaw, there is no reason why the Live view cannot become a super-duper alternative.
However, I am concerned with the fact that Adobe marketing and the DW engineers thought it was a good idea to release a not even half-baked beta implementation to their users, while removing legacy functional support. They are not making new friends with that approach, and potentially scaring away loyal users.
The CC subscription model seems to have made all its customers into a giant group of beta testers, without quick access to fixes - which I feel is a bit insane. Just my opinion.
In essence Herbert we can all agree on the giant issue, a working alternative needs released. I have several thoughts on that. Many companies in an effort to speed patches updates new version etc.. tend to release unfinished buggy product, as we now see Adobe doing. One of my big complaints is that I am paying a premium CC subscription and getting a broken product. Many companies have had to admit they screwed up , and roll back till they get it right...... can I get an AMEN!
Here is the thing, a while back , year or 2 ago after updating DW I seen one of the links for check out our cool new stuff, I spent the night watching video tutorials on Fluid Grid design, and I was hooked, I created a new custom fluid grid site the very next day, and within a couple days had ported an entire site over, and I could not have been ore pleased with the way that it worked across all platforms and browsers. In many cases I have used the Fluid Grid layouts to create and update many websites, and everything was going so well. To have a built in capability to automatically create the css for multiple devices was so easy and simple that I could focus on content creation and design elements rather than writing the code for tablet and phone version like I used to do.
In our mobile age having ANY site be cross platform , and cross device compatible is an absolute must. Fluid Grid is my standard, Adobe showed me the way and I walked the path.........
now I can not see the path, for me to edit my FG designs I can only do it by editing code, I am not a code head, I know HTML I know CSS but I do nto want to spend my time hand coding, I did my last site in notepad back in 2000 ,
I was shown the path , and by god I want it back.........
Copy link to clipboard
Copied
Oh great.
I can't see table cell outlines anymore, much less the Expanded Table feature that helps sometimes.
...Scratching head...
Is there a training video I missed somewhere showing proper workflow for the new Dreamweaver with responsive sites? Are we supposed to use Muse now? Reflow? I'm confused and have to use the CC June release (until it breaks)...
Copy link to clipboard
Copied
I think you just found another "oops" on Adobe's part. If you use a table on a Fluid Grid site that doesn't have a border setting in the html or css, you won't be able to see the individual cell outlines because there's nothing to see in the forced Live View.
You could add the following css during development to the end of your stylesheet, then remove it before you upload...
table {border:1px solid black;}
Or play with Design Time Style Sheets: Dreamweaver Help | Use Design-Time style sheets
Copy link to clipboard
Copied
Jon, now I can see the cells, but I still can't visually drag to resize (or anything else).
Tables are still vital to present data and even for designing html e-mails.
I hate using old software, but in this case I'm forced to.
What passed for good ideas in the boardroom, aren't holding up in this designroom.
Copy link to clipboard
Copied
I think they definitely jumped the gun on dropping Design View for Fluid Grid pages.
Live View just isn't ready to take over everything from Design View yet.
I really don't think they'll go back to the way it was but maybe with all of these issues being brought up, they'll hasten the release of a better "blended" view that does what's needed.
Copy link to clipboard
Copied
Right. After all, don't we all use Chrome/DeveloperTools or Firefox/Firebug as part of the workflow? So we already had "live view".
What we need is a design-view (or an improved "orange-line edit view") to lay things down quickly. Like a sketch pad.
I understand the poor rendering of javascript files, social-aggregators, list menus, etc. was part of the design view territory.
Copy link to clipboard
Copied
Stevefas wrote:
Right. After all, don't we all use Chrome/DeveloperTools or Firefox/Firebug as part of the workflow? So we already had "live view".
What we need is a design-view (or an improved "orange-line edit view") to lay things down quickly. Like a sketch pad.
I understand the poor rendering of javascript files, social-aggregators, list menus, etc. was part of the design view territory.
That is the process that I have used for years, Live view has never rendered fully accurate, I have always opened in Chrome to test code, and when I complete a design I test in Chrome FireFox and IE to ensure cross browser compatibility,
this will likely never be a feature in DW.
I am still waiting for DW Devs to give us some idea of how they intend to fix this issue, or if they are going to fix this issue, or if we as a collective group need to abandon fluid grid design, and either use a different strategy for responsive design, or different tools to do our daily work. I am no longer hamstrung because I have downgraded to a old version, so I am back to work , and work is good. but this defeats the purpose of my monthly CC payment, If I wanted to stay with a single old version I would have just bought a new Dreamweaver rather than going with CC. The value of CC will continue to diminish for me if this current trend in Adobe development continues.
I have tested quite a few other web development software , but dont really care for any of them, but if needed will find one that suites my needs, and for other tools well Gimp works pretty damn good.....
Copy link to clipboard
Copied
Right! We'll never get away from testing cross browser, nor should we.
I'm remembering back to an earlier version when I first discovered Live View. I pushed the button; watched it render the page a little weird; attempted to use it in workflow; then NEVER TOUCHED THAT BUTTON AGAIN.
Copy link to clipboard
Copied
Live view is great for developing or fine-tuning your css, as it reflects changes dynamically. And inspect mode works great with css development along with the CSS Designer.
All great improvements, imo.
But editing content divs in an existing responsive page is so burdensome now — useful tools are seemingly no longer in the toolkit.
Copy link to clipboard
Copied
Although design view is a mess on occasions, it's still visual and allows limited skill coders to select content easily for editing in either design view or jumping over to code view because the code associated to what was selected in design view has been highlighted. I can have a page made up of more than 1,000 lines of code, scrolling from top to bottom and back up again is time consuming, but clicking the item in design view takes me straight to the code.
One major problem with Live view that I have discovered for myself in the last few days is where I have created some garage door css effects as buttons. On mouse over, the hidden content animates into view - pretty common effects. I am having to edit the content of the div that is hidden, however, I can't select it because it's acting just like it does in a browser. With design view, although it might not be rendered 100% correct, I was able to click multiple times until the div that is hiding it expands to reveal the one I want to edit. I can hunt for this small section of code in code view, but it takes so long to sift through hundreds of lines of code so why should I when I have a direct path to it simply by clicking in design view.
As somebody who does train people, I personally would never tell all to not use a particular tool as it depends upon capabilties of those being trained. Design view is key to helping those learning to use DW find their way around code. People learn to use DW because they have either struggled to learn code, don't want to, or simply don't have the time, otherwise they'd use a text editor. A good example of a new idea (old now) that doesn't meet standards for me is photoshop's quick selection tool. It's OK for those who don't know how to use a channel or a vector path, but if I tried to convince a professional retoucher to use it, I'd be laughed out of the building. So, I have to pick the tool relevant for the target audience that I am talking to. Photoshop doesn't need channels or paths - Photoshop Elements is evidence of that - but photoshop still gives the choice that suits a workflow, it should do, and so should dreamweaver, it's the professional tool!
I have demo'd Adobe software to all sorts of audiences, I've stood on stands at trade shows and most people are happy after I have shown them an answer to their problem. Due to software issues, lack of acknowledgement of issues, or discontinued products and functions, I have on a few occassions had some angry Adobe customers to deal with, I have also had one man try to punch me. My point here about design view is, this is a tool where customers are passionate because something favoured for workflow has been removed but no viable alternative has been given. Perhaps we should have design view back until that usable alternative has been created. Currently, I have no answer to what I am challenged on for those angry customers.
Basically, we need to be able to switch off the live view to enable easier selection! I personally don't care if it's design view or not, but something needs to be provided to placate all who are disgruntled, and there are many more than the few here!
Copy link to clipboard
Copied
Very well put.
For DW 2014.1, once you do get the file loaded; which if you have a GA script, can take up to 2 or 3 minutes, then you start the "Code Focus Fight".
In an RWD the focus always begins with the entire <div class="gridContainer clearfix"> and one must be careful not to accidently hit a key or you've wiped-out all the page's code. After carefully getting the focus off that <div>, good luck if you are working <ul>s. And <ul>s are simple compared to your code work. I have to work many <li>s. You find the specific <li> in Live View, since trying to find it in Code View is very inefficient. Drop the cursor in Live View of the <li> you wish to edit or remove (at that point you'd better note the code line) because trying to drop the cursor in the appropriate code is impossible in the first attempt. The focus is always on the entire <ul>, which is why I've found it efficient to remember the particular code line of the <li>.
In short, efficiency is not the strong selling point of DW 2014.1. And yes it has been pointed-out we can revert back to a prior version; but, isn't the CC subscription arrangement completely null and void if we are forced to use a prior version?
And, in your case sounds like you need to send a bill for the trade show body guard to Adobe.
Copy link to clipboard
Copied
Just to add my comment to Adobe.... I've used Dreamweaver for about 15 years now and this latest change to Design View has left me so frustrated! It's taken me a while to find this thread, I thought I was going mad that some pages had a design view button and other files i needed to edit insisted that they upload themselves to my server!!! What if I don't want to upload them to a server??? My biggest issue with this live view mode is when i'm working on a site that requires the user to login. All I see is the login screen??? I LIKE and USE the design view. Please, adobe, just include the option to turn live view OFF!
Copy link to clipboard
Copied
suffrin_mick wrote:
Just to add my comment to Adobe.... I've used Dreamweaver for about 15 years now and this latest change to Design View has left me so frustrated! It's taken me a while to find this thread, I thought I was going mad that some pages had a design view button and other files i needed to edit insisted that they upload themselves to my server!!! What if I don't want to upload them to a server??? My biggest issue with this live view mode is when i'm working on a site that requires the user to login. All I see is the login screen??? I LIKE and USE the design view. Please, adobe, just include the option to turn live view OFF!
Mick,
Unfortunately this is not a good place to give bug info , or to get any enlightened feedback
We do have a Subhadeep that tried to baffle us with bull, and request paying users to debug and feedback, your comments are in line with what we have all reported here,
but please do not hold your breathe hoping for anything~
Copy link to clipboard
Copied
Preran posted a link to the future plans for Dreamweaver.
Message from the Dreamweaver Product team
And there is a Responsive Survey link on the main discussion page for anyone interested in giving the team some feedback.
Nancy O.
Copy link to clipboard
Copied
To add to what Nancy said, this discussion here has provided us with insights into issues that you are facing with Live view for Fluid Grid Layouts. The product team has been actively monitoring this discussion and using this feedback towards improving the experience. In the links that Nancy has provided, we encourage you to let us know about issues that you face with the current workflow (other than those that we have already covered here), and what you would like to see in future moving forward. The product team is looking to fine tune the roadmap it using feedback that you provide.
Providing us with the exact details of things you would like to see improved would be most beneficial.
Again, thank you for your passion, and taking time to provide us with feedback to improve your favorite web designing software.
Copy link to clipboard
Copied
I don't feel I can add any better feedback then what's already been written but I do want to add my frustration of HAVING to work in Live View on my fluid grid layouts. I've been working in Dreamweaver since well into the Macromedia days and always found Dreamwewaver the best application to speed up and streamline my web work. I find the Live View to be cumbersome, frustrating, and difficult to work in. I'm searching for ways to downgrade the application now until this issue is resolved...Adobe needs to go back to basics with this program.
Copy link to clipboard
Copied
@cjackson25 just change the CSS in your style sheet from this:
/*
Dreamweaver Fluid Grid Properties
----------------------------------
dw-num-cols-mobile: 4;
To something like:
/*
Dreamweaver Fluid Grid Properties
----------------------------------
dw-num-cols-mobile:* 4;
Adding a character seems to kill off live view without having to delete the code from the style sheet. You never know, if future iterations of DW get fixed to work as we all want, you may find you still need this code in place.
Copy link to clipboard
Copied
I just want to add my voice to the chorus that finds live view extremely clunky and slow. I often work at home on work Web pages and live-view's reliance upon updating files on the server slows me way down. It keeps putting/getting files and holding me up while it does so.
It absolutely does not fit into my workflow either. I depend on design view for all sorts of things--including very quick edits to Web pages. Live view impedes that process. I spent about 20 minutes trying to figure out how to do a simple edit on a Web page in live view and failed. Finally had to go into code view to edit it. If I'm going to be spending significant time in code view, I might as well be using a text editor.
In sum, the loss of design view makes Dreamweaver unusable for me. I'm going to roll back to a previous version of DW, which illustrates to me, also, how frustrating Adobe's new(ish) subscription model is. Here I am paying to get the latest, "greatest" version of DW and yet I'm unable to use it because of its missing features.
I've been a Dreamweaver user (and defender against those who dismiss it for generating bloated code) for many years, but without design view I'll be forced to find an alternative.
Sincerely,
Jeremy
Copy link to clipboard
Copied
As I understand it there is no work-around for Fluid Grid Layouts.
Gutted that this feature is are no longer an option with dreamweaver CC 2014.1. Luckily we only downloaded a 'trial' to begin with! Certainly won't be purchasing it until fluid grid layouts are available again. I'm guessing we cannot roll back to CC 2014?
I find it very surprising that Fluid Grid Layouts are advertised on the current Adobe website, right above a 'buy now' button for dreamweaver CC 2014.1?!
To get to this page: I opened dreamweaver 2014.1, clicked Help, Learn Dreamweaver, then in the browser 'Key techniques' (at this point, amusingly, the navigation fails to maintain order when reducing the size of the browser window...like the fluid grid layout is broken), then click Explore fluid grid layouts.

I'm not sure this has been thought through properly. Heres hoping we get Fluid Grid layouts back!
Copy link to clipboard
Copied
m.walkling wrote:
...I'm guessing we cannot roll back to CC 2014?
Sure you can. You can roll back all the way to DWCS6 if you like, as part of your subscription. You can currently get DWCS6, DWCC and DWCC 2014.1 via the Creative Cloud Desktop App by...
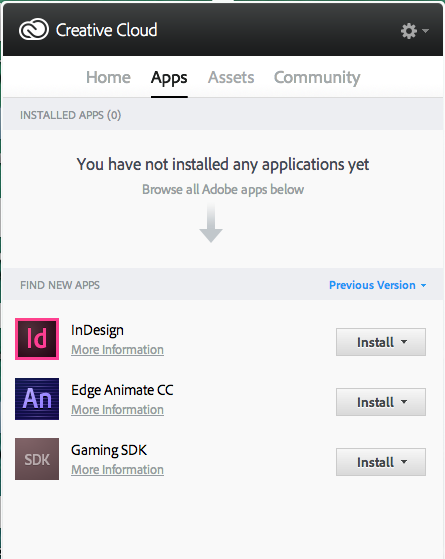
1. Click the Apps Tab
2. Scroll down to versions and filters
3. Choose Previous Versions
4. Click the DW Dropdown menu and choose one of the versions there.
Getting CC2014 (June release) that way isn't possible due to some technical issues, however, you can get it at the links below...
Windows: http://download.adobe.com/pub/adobe/dreamweaver/win/cc/Dreamweaver_14_LS20.exe
Mac: http://download.adobe.com/pub/adobe/dreamweaver/mac/cc/Dreamweaver_14_LS20.dmg
Copy link to clipboard
Copied
Thank you Jon Fritz. This did not work for me in the application manager. The only apps available in the "previous version" category are as pictured below. The link worked fine though thanks. Resolved for me.

Copy link to clipboard
Copied
Oh is that video from 2013? wow... I've also been looking for Adobe's approved workflow tutorials to work with RWD specifically using the new DreamWeaver v15 (cc 2014.1) and have come up short. Not sure why or what this means...
Copy link to clipboard
Copied
I've been using Dreamweaver ever since Macromedia offered it. While some of the improvements like the CSS Designer are amazing, I have to agree that DW is less useful without Design View in Fluid Grids Layouts. I have no intention of rolling back versions or editing my registry to try to fix bugs. Fluid Grid Layouts had real promise, especially for beginners just learning responsive design. I teach a college course in web development using Adobe software, but it is becoming impossible to find up-to-date tutorials or textbooks for my courses.
Adobe really needs to stop changing the tried and true DW interface elements - not to mention all the bugs that don't get worked out before the changes are pushed. These continual, progressive updates that remove or move tools around make it impossible for beginners to follow tutorials on the web or in textbooks. Academic publishers are going to give up on Adobe as the books are obsolete as soon as (or before) they are published due to these continual changes.
Copy link to clipboard
Copied
Hi jive-1534704236-8srp-2-49v9v@adobe-v7.hosted.jivesoftware.com,
We are currently away. Our office will be closed from 4.30pm Wednesday 4th February and will re open on Wednesday 11th February.
While we are away we will be monitoring our emails and dealing only with emergencies.
we will get to all asap.
Thanks for your patience - it is appreciated
Kind Regards
Bruce Symons
Savvy Web Creations


