Question
Jquery Error Code: missing "use strict" statement and expected === and saw ==
I am trying to use Jquery to create click function on a menu.
using the google cdn library.
The jQuery is not working and shows the following errors:
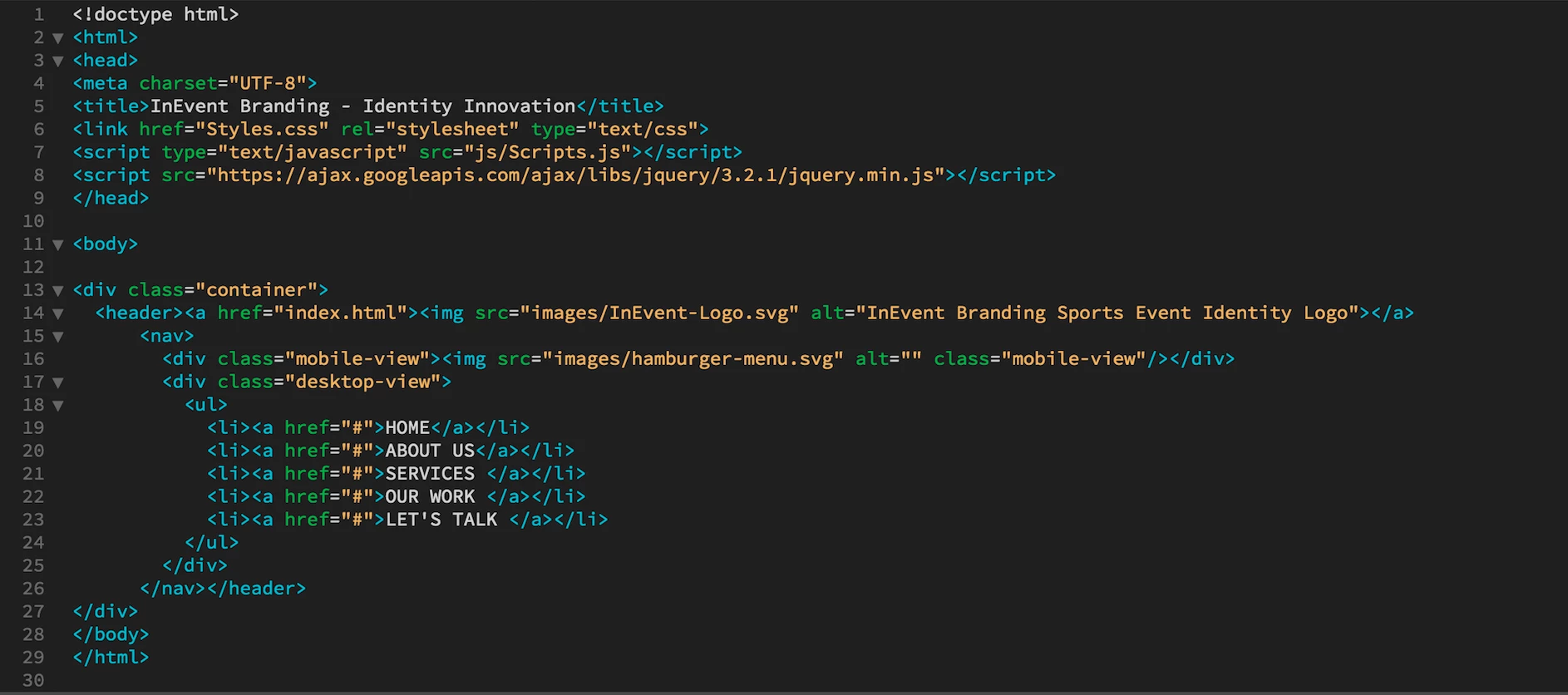
firstly here is the source code that shows the google library.

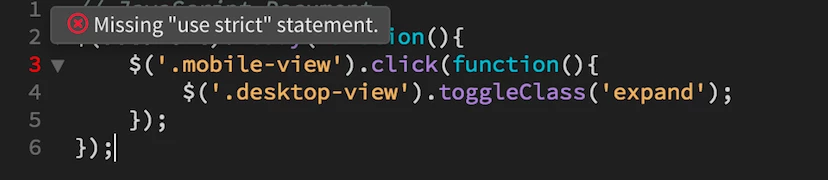
This is the error showing in my "scripts.js" file

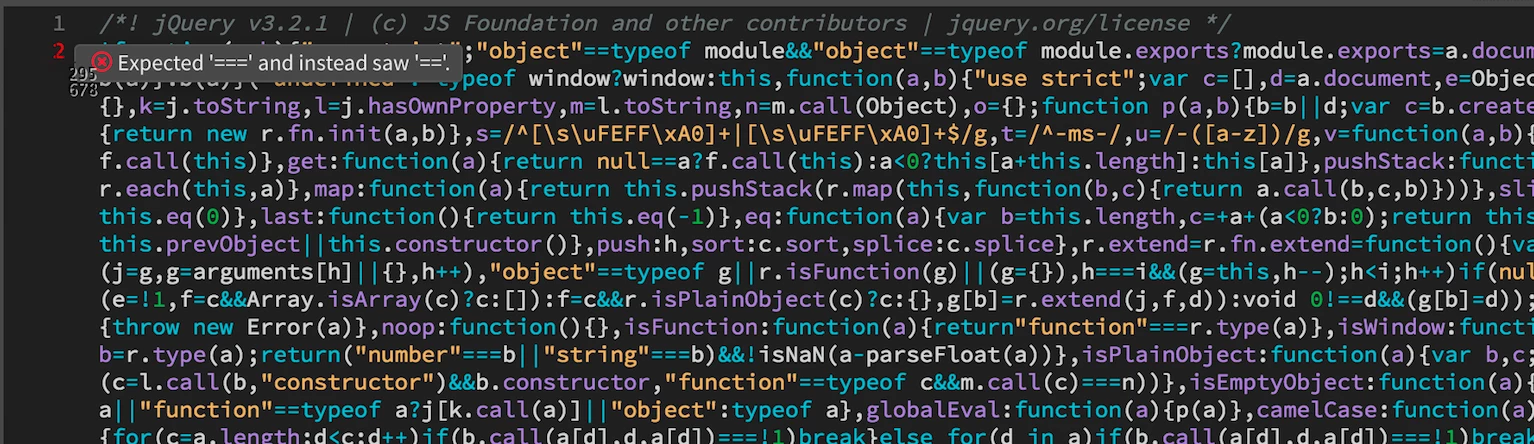
And in the jQuery.min.js file this error is showing