jQuery mobile with Bootstrap 4 Desktop best practice
Thanks for looking at this post and all your expertise,
I have this website http://inventoryvideos.fairwaysit.com
I made a Mobil site for it: http://2inventory.fairwaysit.com
I used the ‘window.location’ script to call the Mobil site from small screens. It works well on my iPhone.
After researching Mobil versions for desktop sites, I learned that using two separate sites is not an efficient way to accomplish responsiveness. One writing coming from the experts on this venue years ago.
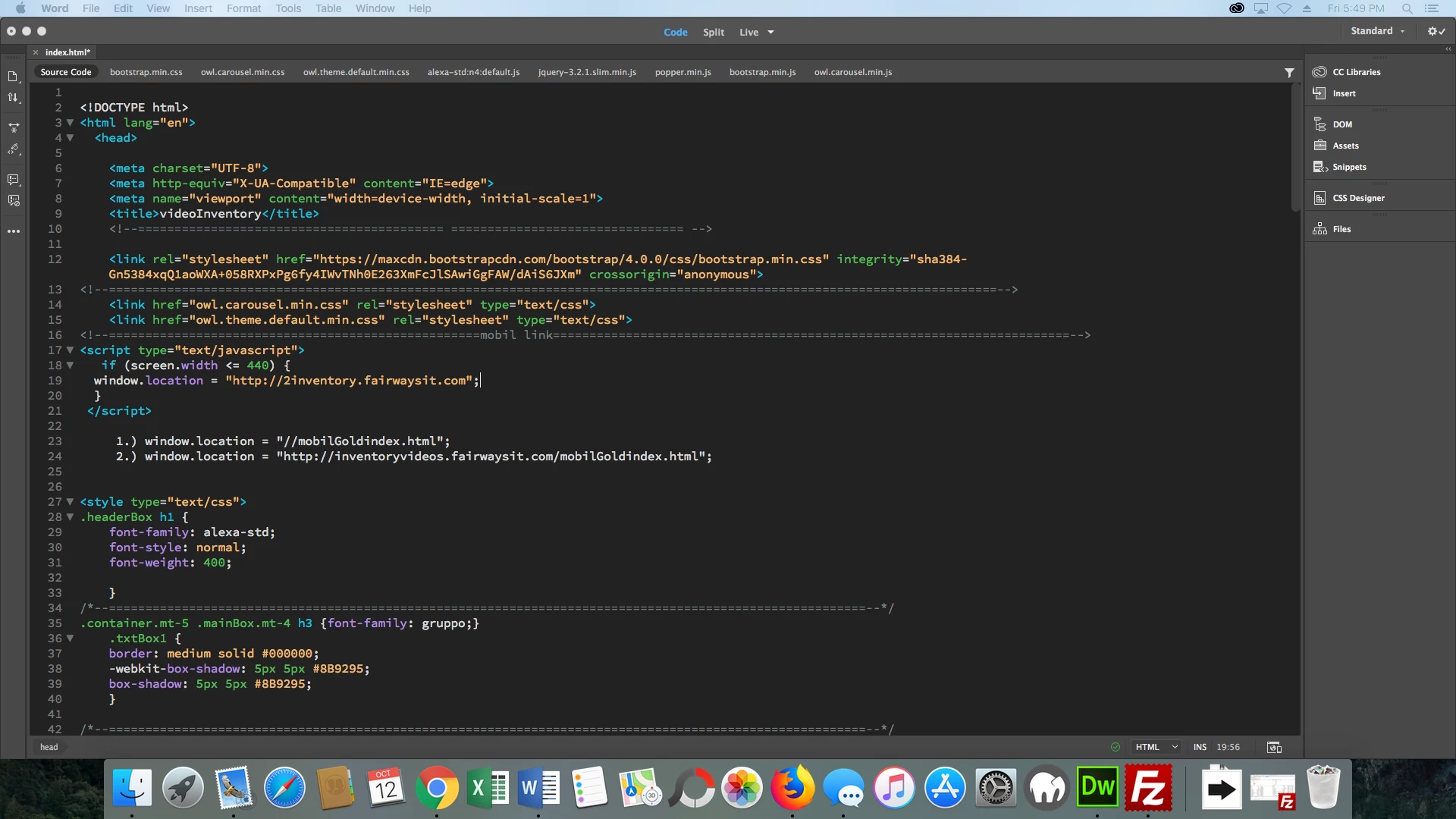
So, I made a Mobil page for the desktop site. I’m trying to use the same script ‘window.location’ to call the Mobil page for small screens. It does not work. I made sure all files are uploaded to the server properly. The error message is ‘cannot find server’ after a long wait.
Is the ‘window.location’ script wrong for switching to Mobil pages within the same site ? I typed two versions of the code(address) I used in the window.locaton script to go to the Mobil page on small screens. I pasted it below the script tag for your review (attached pic). Is there something wrong with either version of the code?

Can Bootstrap grid with jQuery setups like ‘page’ ‘content’ ect. work in the same file?
A lot of questions…….sorry, I really appreciate your assistance and any suggestions you can offer. jw