Adobe Community
Adobe Community
jQuery
Copy link to clipboard
Copied
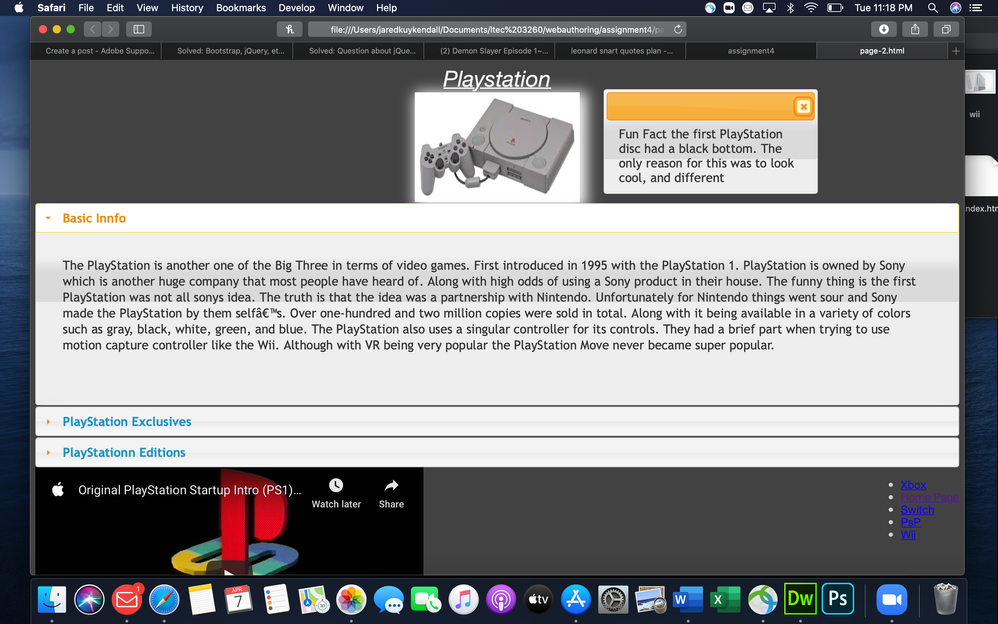
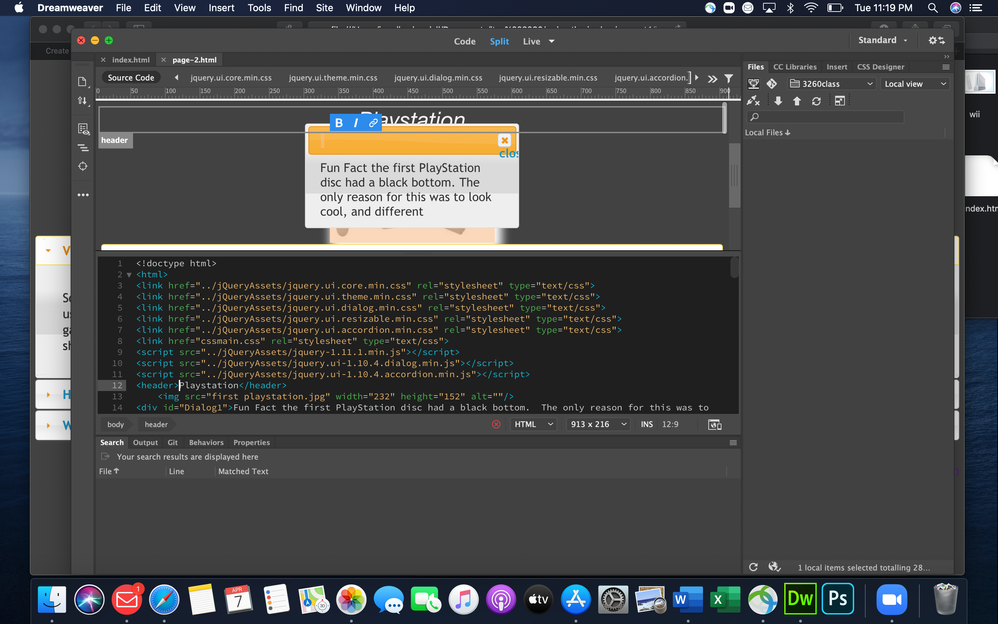
hello, im am currently in a web authoring class and i am havinng some trouble with the jquery scripts working when i upload to the server. i have attached some screen shots of my POV if it helps explaing the issue. the first picture is what it looks like when i test the browser and everything works. the seconnd is the jquery code. and the third is what it looks like when i test it on my class server.
Copy link to clipboard
Copied
Can you actually post the url to the page on your class server. I can see part of it on the 3rd image, top right corner, but not all of it. It looks like the links to your css file and maybe the jQuery files could be incorrect.
Copy link to clipboard
Copied
Unfortunately it is only allowed to be viewed by people in the class. i would regardless but a student id must be used to access it
Copy link to clipboard
Copied
Its not possible to debug the issue unless we can access the code. Probably the links to your css/jQuery files are incorrect. If your link to the css file was correct then you would see some styling in your page when you upload to your server. Currently looking at the image taken from your server there is no presentation styling.
Without access to your code I can only suggest you could try adding - /cssmain.css - to the end of your pages url and see what is returned in the browser.
Also try adding the below css files one at a time to the end of your url and see what response you get from the browser;
/../jQueryAssets/jquery.ui.core.min.css
/../jQueryAssets/jquery.ui.theme.min.css
/../jQueryAssets/jquery.ui.dialog.min.css
/../jQueryAssets/jquery.ui.resizable.min.css
/../jQueryAssets/jquery.ui.accordion.min.css
Copy link to clipboard
Copied
When you upload .html pages from DW, they don't automatically bring along dependent files, like .jpg or .js files. Those other files also need to be uploaded to the exact same location on the remote server, as they are within the local site. If you haven't uploaded the jQueryAssets folder, and its contents, to a location that is one directory above the page you supplied the sscreenshot for, it won't work.