Copy link to clipboard
Copied
Hello, I am trying to create a login system for my website, however I am confused as how to implement a PHP code that will make my login system work. I have tried using codes from various YouTube tutorials; however, people have said that some codes don't work because they have a newer version of XAMPP. I am using XAMPP version 3.2.2 and have seen that in many tutorials, people use MySQL and/or Apache. Could you please provide a PHP code in which if a username or password is wrong, an alert will pop-up saying, "Incorrect username or password." and if a username and password is correct, the user will be directed to another web page?
Here is my code:
<!doctype html>
<html lang="en">
<head>
<title>Business Department</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.navbar {
margin-bottom: 0;
border-radius: 0;
/* background-color; he put it purple make it stay gray or change to dark gray */
color: #474747; /* text color */
padding: 1% 0;
font-size: 1.2em; /* This increases text font */
border: 0; /* the black thing */
}
.navbar-brand {
float: left;
min-height: 55px;
padding: 0 15px 5px;
}
.navbar-inverse .navbar-nav .active a, .navbar-inverse .navbar-nav .active a:focus, .navbar-inverse .navbar-nav .active a:hover {
color: #FFF;
background-color: #222222; /* for the black thing in home */ /* #232323 try to change later on if it does not match with anything else */
}
.navbar-inverse .navbar-nav li a { color: #D5D5D5; /* text color?? */ }
.btn { /* LOGIN button */
font-size: 18px;
color: #FFF;
padding: 12px 22px;
background: #000000;
border: 2px solid #FFF;
}
#icon {
max-width: 200px; /* to change the size of 3 images */
margin: 1% auto;
margin-top: 30px;
margin-bottom: 26px;
}
footer {
width: 100%;
background-color: #222;
padding: 5%;
color: #FFF;
}
.fa {
padding: 15px; /* social media pics size */
font-size: 25px;
color: #FFF;
}
.fa:hover {
color: #D5D5D5;
text-decoration: none;
}
@media (max-width: 900px) {
.fa {
font-size: 20px;
padding: 10px;
}
}
@media (max-width: 600px) { /* this is to not show the getting started buttons and header on mobile */
#icon { max-width: 150px; }
h2 { /* h4 size in mobile */ font-size: 1.7em; }
}
body {
height: 100%;
/**FULL SCREEN BACKGROUND IMAGE**/
background: url('img/hallway2.jpg') no-repeat center center fixed;
background-size: cover;
}
.center-block { float: none; }
form {
margin: 15% auto 15% auto;
padding: 5%;
background: rgba(0,0,0,0.7);
color: #FFF;
}
</style>
</head>
<body>
<!--TOP NAVIGATION-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<!--BRAND-->
<a class="navbar-brand" href="indexReference.html"><img src="img/LogoTop.jpg"></a> </div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="courses.html">Courses</a></li>
<li><a href="deca.html">DECA</a></li>
<li><a href="schoolstore.html">School Store</a></li>
<li><a href="resources.html">Resources</a></li>
<li><a href="contacts.html">Contacts</a></li>
</ul>
</div>
</div>
</nav>
<!--LOGIN FORM-->
<div class="container">
<div class="row">
<div class="col-sm-6 center-block">
<form action="YOUR_LOGIN_SCRIPT.php">
<h3 class="text-center"><img class="img-circle" src="https://placeimg.com/75/75/tech" alt="logo"> Log-In</h3>
<div class="form-group">
<label for="Email">Email address</label>
<input type="email" class="form-control" id="Email" placeholder="you@domain.com">
</div>
<div class="form-group">
<label for="Password">Password:</label>
<input type="password" class="form-control" id="Password" placeholder="8 characters">
</div>
<button type="submit" class="center-block btn btn-lg btn-primary">Log-in</button>
</form>
</div>
</div>
</div>
<!-- footer -->
<footer class="container-fluid text-center">
<div class="row">
<div class="col-sm-4">
<h3><b>Contact Us</b></h3>
<br style="line-height: 10%">
<h4 style="line-height: 90%">Address: xx<h4>
<h4 style="line-height: 90%">Phone:xx<h4>
<h4 style="line-height: 90%">Fax: xxx<h4>
<h4 style="line-height: 90%">Email: xxxx.com</h4>
</div>
<!-- For social media pics -->
<div class="col-sm-4">
<h3><b>Stay Connected</b></h3>
<a href="x" class="fa fa-facebook"></a>
<a href="x" class="fa fa-twitter"></a>
<a href="x" class="fa fa-instagram"></a>
<a href="x" class="fa fa-youtube"></a>
<h3 style="line-height: 90%">©2018 x</h3>
<h4>xxx</h4>
</div>
<div class="col-sm-4">
<a href="https://xx.aspx">
<img src="img/xxx.jpg" class="icon">
</a>
</div>
</div>
</footer>
</body>
</html>
 1 Correct answer
1 Correct answer
If you want this to look like the log-in page in your post from a few weeks ago,
Login page Using Bootstrap and JavaScript
This is the code I would use.
<!doctype html>
<html lang="en">
<head>
<title>Business Department</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
...Copy link to clipboard
Copied
I am not familiar with XAMMP, all you need to be sure of is that the PHP version is 5.6 or above. Preferably version 7+ because these will be maintained for the foreseeable future.
The way a login form works:
- user details are entered into the login form
- upon form submit, the form data is sent to the server
- server side script validates the user, comparing it to the data held in a database
- if valid, the server side script will direct the user to a secure page
- if not valid, the server side script will do something else. I would send them to Christian Community Churches in Victoria and Tasmania - Christian Community Churches in Victoria and... where they can repent.
This is a lot of information to divulge and sure as anything, I would probably forget a step or two on the way. Therefore it is much better to do a Google search. One such a search gave me this excellent article/tutorial PHP User Registration & Login Form - PDO.
Good luck!
Copy link to clipboard
Copied
In the above, I have assumed that you have need for different login details for a multitude of users. If you have need for just a few users, .htaccess combined with .htpasswd may be a simpler system for you. It is not quite as elegant.
Google the subject or have a look at How do I do BASICAuth using .htaccess and .htpasswd? | OIT Frequently Asked Questions
Copy link to clipboard
Copied
This is a very simple password protected page. Copy code below into a new blank PHP document and save as protect.php. You define the username and password in the script -- no database required.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Password Protected</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Latest compiled and minified Bootstrap CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
.center-block {float:none}
</style>
</head>
<body>
<div class="container">
<div class="row">
<?php
// Define your username and password here
$username = "admin";
$password = "pass123";
if (isset($_POST['txtUsername']) != $username || $_POST['txtPassword'] != $password) {
?>
<!--LOG-IN FORM-->
<div class="col-sm-4 center-block form-group">
<form name="form" method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<fieldset>
<legend>Log-In</legend>
<p><label for="txtUsername">Username:</label>
<br /><input type="text" class="form-control" title="Enter your Username" name="txtUsername" id="txtUsername" required/></p>
<p><label for="txtPassword">Password:</label>
<br /><input type="password" class="form-control" title="Enter your password" name="txtPassword" id="txtPassword" required/></p>
<button type="submit" class="btn btn-lg btn-primary">Submit</button>
</fieldset>
</form>
</div>
</div>
<?php
}
else {
?>
<!--PROTECTED CONTENT GOES HERE-->
<div class="row">
<div class="col-sm-8 center-block">
<div class="alert-success text-center">
<h2>Log-In Success!</h2>
<p>You have reached a password protected area of this page. What would you like to do next?</p>
</div>
<!--Links to other pages-->
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Download Files</a></li>
<li role="presentation"><a href="#">Upload Files</a></li>
<li role="presentation"><a href="#">Watch Videos</a></li>
<li role="presentation"><a href="#">Play a Game</a></li>
</ul>
<!--/col--></div>
<!--/row--></div>
<?php
}
?>
<!--END PROTECTED CONTENT-->
<!--/container--></div>
<!--latest jQuery minified-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!--Bootstrap-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
Copy link to clipboard
Copied
If you want this to look like the log-in page in your post from a few weeks ago,
Login page Using Bootstrap and JavaScript
This is the code I would use.
<!doctype html>
<html lang="en">
<head>
<title>Business Department</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.navbar {
margin-bottom: 0;
border-radius: 0;
/* background-color; he put it purple make it stay gray or change to dark gray */
color: #474747; /* text color */
padding: 1% 0;
font-size: 1.2em; /* This increases text font */
border: 0; /* the black thing */
}
.navbar-brand {
float: left;
min-height: 55px;
padding: 0 15px 5px;
}
.navbar-inverse .navbar-nav .active a, .navbar-inverse .navbar-nav .active a:focus, .navbar-inverse .navbar-nav .active a:hover {
color: #FFF;
background-color: #222222; /* for the black thing in home */ /* #232323 try to change later on if it does not match with anything else */
}
.navbar-inverse .navbar-nav li a { color: #D5D5D5; /* text color?? */ }
.btn { /* LOGIN button */
font-size: 18px;
color: #FFF;
padding: 12px 22px;
background: #000000;
border: 2px solid #FFF;
}
#icon {
max-width: 200px; /* to change the size of 3 images */
margin: 1% auto;
margin-top: 30px;
margin-bottom: 26px;
}
footer {
width: 100%;
background-color: #222;
padding: 5%;
color: #FFF;
}
.fa {
padding: 15px; /* social media pics size */
font-size: 25px;
color: #FFF;
}
.fa:hover {
color: #D5D5D5;
text-decoration: none;
}
@media (max-width: 900px) {
.fa {
font-size: 20px;
padding: 10px;
}
}
@media (max-width: 600px) { /* this is to not show the getting started buttons and header on mobile */
#icon { max-width: 150px; }
h2 { /* h4 size in mobile */ font-size: 1.7em; }
}
body {
height: 100%;
/**FULL SCREEN BACKGROUND IMAGE**/
background: url(https://placeimg.com/1200/500/tech) no-repeat center center fixed;
background-size: cover;
}
.center-block { float: none; }
.form {
margin: 15% auto 15% auto;
padding: 5%;
background: rgba(0,0,0,0.7);
color: #FFF;
}
</style>
</head>
<body>
<!--TOP NAVIGATION-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span> </button>
<!--BRAND-->
<a class="navbar-brand" href="indexReference.html"><img src="img/w3newbie.png" alt="..."></a> </div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="courses.html">Courses</a></li>
<li><a href="deca.html">DECA</a></li>
<li><a href="schoolstore.html">School Store</a></li>
<li><a href="resources.html">Resources</a></li>
<li><a href="contacts.html">Contacts</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<?php
// Define your username and password here
$username = "admin";
$password = "pass123";
if (isset($_POST['txtUsername']) != $username || $_POST['txtPassword'] != $password) {
?>
<!--LOG-IN FORM-->
<div class="col-sm-6 center-block form-group">
<form class="form" name="form" method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<h3 class="text-center"><img class="img-circle" src="https://placeimg.com/75/75/tech" alt="logo"> Log-In</h3>
<div class="form-group">
<label for="txtUsername">Username:</label>
<input type="text" class="form-control" id="txtUsername" name="txtUsername" required>
</div>
<div class="form-group">
<label for="txtPassword">Password:</label>
<input type="password" class="form-control" id="txtPassword" name="txtPassword" placeholder="7 characters" required>
</div>
<button type="submit" class="center-block btn btn-lg btn-primary">Log-in</button>
</form>
</div>
<?php
}
else {
?>
<!--PROTECTED CONTENT-->
<section class="container">
<div class="row">
<div class="col-sm-10 center-block form">
<div class="alert-success text-center">
<h2>Log-In Success!</h2>
<p>You have reached a password protected area of this page. What would you like to do next?</p>
</div>
<!--Links to other pages-->
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Download Files</a></li>
<li role="presentation"><a href="#">Upload Files</a></li>
<li role="presentation"><a href="#">Watch Videos</a></li>
<li role="presentation"><a href="#">Play a Game</a></li>
</ul>
<!--/col--></div>
<!--/row--></div>
</section>
<p> </p>
<p> </p>
<p> </p>
<?php
}
?>
<!--END PROTECTED CONTENT-->
</div>
</div>
<!--FOOTER-->
<footer class="container-fluid text-center">
<div class="row">
<div class="col-sm-4">
<h3>Contact Us</h3>
<address>
Our Address and contact info here.
</address>
</div>
<!-- SOCIAL ICONS -->
<div class="col-sm-4">
<h3>Connect</h3>
<a href="#" class="fa fa-facebook"></a> <a href="#" class="fa fa-twitter"></a> <a href="#" class="fa fa-google"></a> <a href="#" class="fa fa-instagram"></a> <a href="#" class="fa fa-youtube"></a>
<h3>©2018 CSS Studios</h3>
</div>
<div class="col-sm-4"> <img src="img/bunny.png" alt="..." class="icon"> </div>
</div>
</footer>
<!--latest jQuery 3-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!--Bootstrap-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
Copy link to clipboard
Copied
I have tried the code; however, the Login-Success area appears under the login box before I enter the username and password. Rather than creating the PROTECTED CONTENT section of the code, how could I redirect the user to another web page?


Copy link to clipboard
Copied
Did you save your document as protect.php?
Does your remote server support PHP code?
Nancy
Copy link to clipboard
Copied
Yes, I fixed this problem but now, when I enter the correct username and password and press Log-in, nothing happens.
Copy link to clipboard
Copied
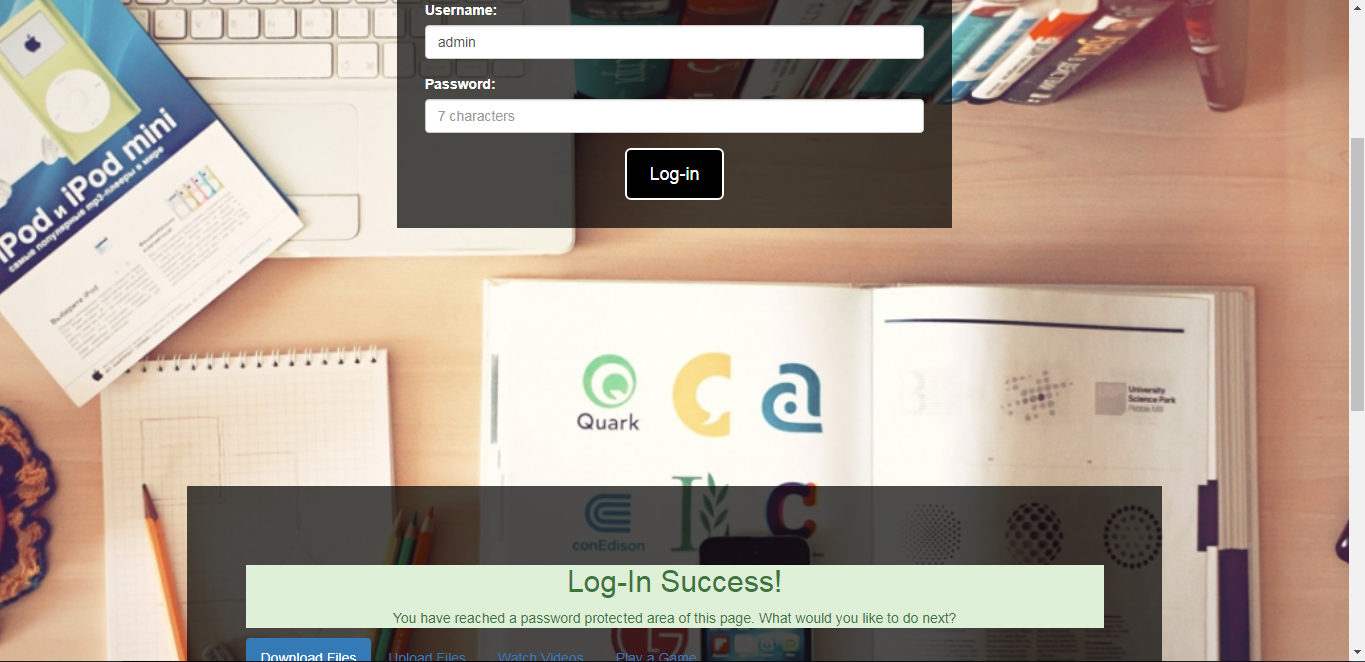
Below is a live example running as expected on my Linux/Apache web server.
Test Log-in username = admin
password = pass123
If the same exact code fails to work on your server, maybe you don't have PHP support. Ask your web host which server-side scripts you can use.
Copy link to clipboard
Copied
OK, I got the code to work. Just one more thing, how would I be able to go to another web page such as index.html after entering the correct username and password and then pressing Log-in?
Copy link to clipboard
Copied
What I provided is a bare bones example of a basic password protected page.
If you want more than that, you'll need a more sophisticated script with sessions, an SQL query of your MySQL database where usernames and passwords are stored and a success (index.php) page and a failure.php page. This gets a lot more complicated.
An alternative is Ben's suggestion of using .htaccess and .htpasswd file to protect a directory of pages.
htpasswd – The file to store passwords - Htaccess Tools
Nancy
Copy link to clipboard
Copied
I see. Alright, thanks for the support.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Nancy+OShea wrote
Below is a live example running as expected on my Linux/Apache web server.
Test Log-in username = admin
password = pass123
If the same exact code fails to work on your server, maybe you don't have PHP support. Ask your web host which server-side scripts you can use.
You never provided the php code in TEST/protect.php so Im not sure how the OP could work that one out?
However if the OP uses the html code at the link you provided then its easy to go to another page If the username and password information is correct
Just add the below to the top of the code BEFORE any other code:
<?php
session_start();
if(isset($_POST['txtUsername'])) {
$username = $_POST['txtUsername'];
$password = $_POST['txtPassword'];
if($username != "admin" && $passsword != "pass123") {
$loginError ="Your username and password is not valid";
}
else {
$_SESSION['username'] = true;
$_SESSION['password'] = true;
header('Location: secure_page.php');
}
}
?>
Add the loginError <div>/php code as shown below, just after the <form> tag:
<form class="form" name="form" method="post" action="TEST/protect.php">
<?php
if(isset($loginError)) { ?>
<div class="loginError">
<?php echo $loginError; ?>
</div>
<?php } ?>
<h3 class="text-center"><img class="img-circle" src="https://placeimg.com/75/75/tech" alt="logo"> Log-In</h3>
<div class="form-group">
<label for="txtUsername">Username:</label>
<input type="text" class="form-control" id="txtUsername" name="txtUsername" required>
</div>
<div class="form-group">
<label for="txtPassword">Password:</label>
<input type="password" class="form-control" id="txtPassword" name="txtPassword" placeholder="7 characters" required>
</div>
<button type="submit" class="center-block btn btn-lg btn-primary">Log-in</button>
</form>
Add a bit of css to style the loginError <div> container
.loginError {
background-color: red;
color: #fff;
text-align: center;
padding: 15px 0;
}
Add the below at the top of the secure_page .php
<?php
session_start();
if(!isset($_SESSION['username']) && !isset($_SESSION['password'])) {
header('Location: TEST/protect.php');
}
?>

