- Home
- Dreamweaver
- Discussions
- Making thumbnail images larger - directions for du...
- Making thumbnail images larger - directions for du...
Copy link to clipboard
Copied
I've had a few folks critique my website and their biggest critique is that one can't look at thumbnails of my artwork and click on the images of my paintings to make them bigger.
Since all work I've done on my site I've done using CSS, not HTML, are there any simple CSS directions for dummies that I can follow so that when folks do click on a small thumbnail it can be enlarged to about 10 x bigger?
 1 Correct answer
1 Correct answer
Below is the code for a responsive layout & modal image viewer. Simply copy & paste this code into a new, blank document. Save and test locally. Replace the placeholder images (thumbnails & full size) with your own images.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap Modal + Carousel Gallery</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Bootswatch Solar Theme-->
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/solar/bootstrap.min.css
...Copy link to clipboard
Copied
suzetteb58689955 wrote
I've never created my own new page before.
Go to File > New > New Document > HTML > NONE > hit the Create button.

By test locally, I mean open it in your browser.
Copy link to clipboard
Copied
Hello Suzette,
looking again to your Suzette Boulais: Paintings I would propose that you use DW "Hotspots" technique. So you can use the large "composition-images" of your present website without a lot of effort. ![]() See How to include interactive hotspots in your web site . >>> I quote: An image map is an image that has been divided into regions called hotspots; when a user clicks a hotspot, an action occurs (for example, a new file opens) ... >>> ...
See How to include interactive hotspots in your web site . >>> I quote: An image map is an image that has been divided into regions called hotspots; when a user clicks a hotspot, an action occurs (for example, a new file opens) ... >>> ...
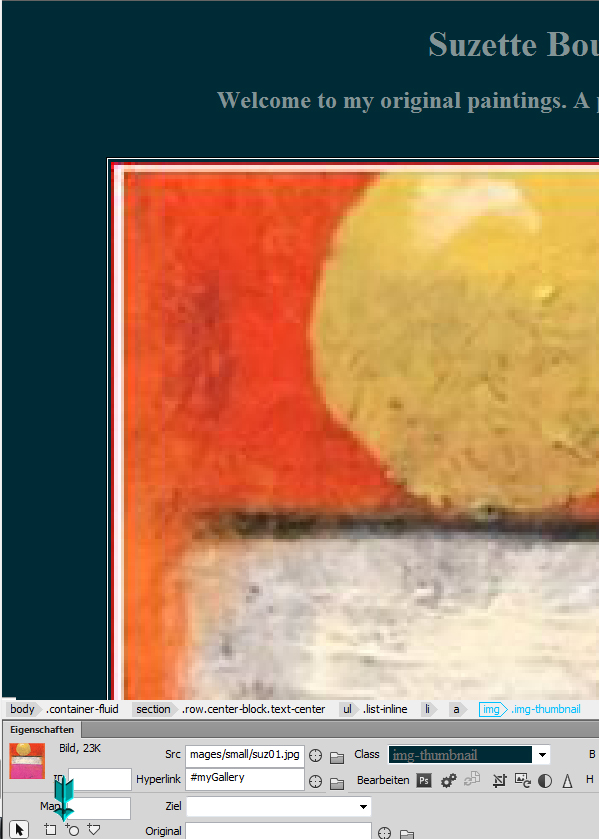
I'll send you a screenshot of my German DW.
Hans-Günter
Copy link to clipboard
Copied
Here's my screenshot:

... and see in the link from above:
Insert client-side image maps
When you insert a client-side image map, you create a hotspot area and then define a link that opens when a user clicks the hotspot area.
Note: You can create multiple hotspot areas, but they are part of the same image map.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now